ブログや商品紹介で見られる、今表示されている記事のカテゴリーの記事(商品)を関連記事として表示する時のメモ。
また今見ている記事は関連記事には表示しないものとする。
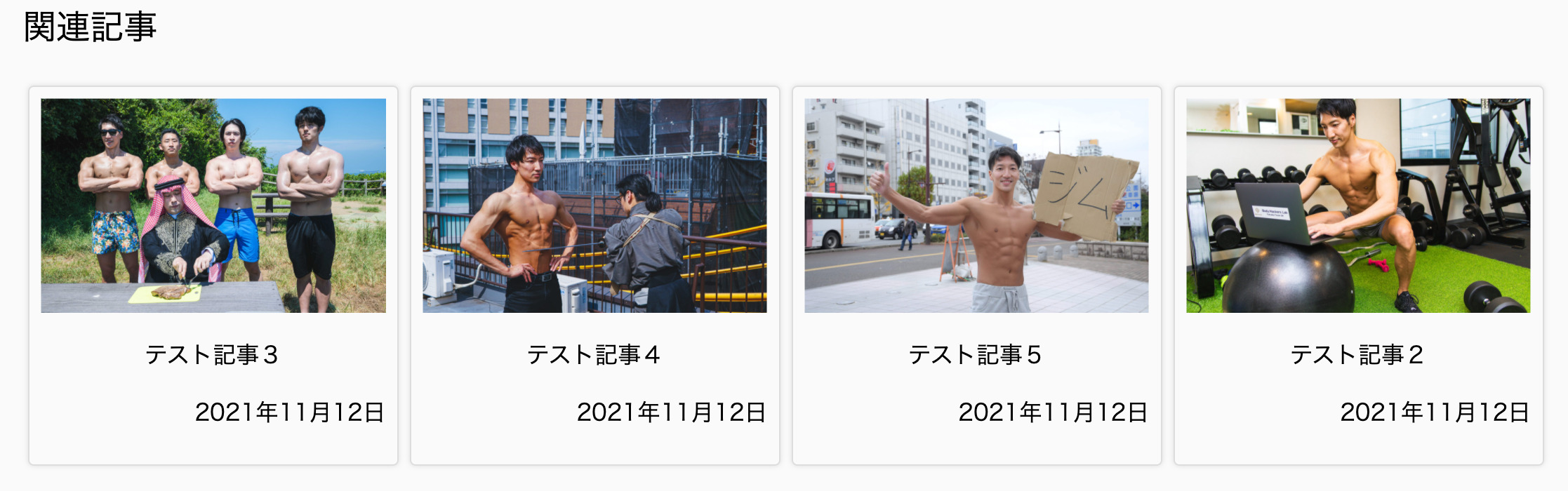
イメージ的には以下のようなもの。画像がいつものマッチョさんたちなのはご愛嬌。

1.関連記事の取得と表示のためのコード
WordPressで関連記事を表示するには以下のコードを任意の場所に入れる。
<?php
if(has_category()){
$categories = get_the_category();
$cat_id = array();
foreach($categories as $category){
$cat_id[] = $category->term_id;
}
}
$args = array(
'post_type' => 'post',
'posts_per_page' => '4',
'post__not_in' =>array($post->ID),
'category__in' => $cat_id,
'orderby' => 'rand'
);
$my_query = new WP_Query( $args );
?>
<?php if($my_query -> have_posts()) : ?>
<?php while ( $my_query->have_posts() ) : $my_query->the_post(); ?>
<!-- ループさせるものをここに入れる -->
<?php endwhile; ?><?php endif; ?>
<?php wp_reset_postdata(); ?>2.コードの簡単な解説
[ptimeline color=”yellow”]
STEP1
カテゴリー情報を取得する
<?php
if(has_category()){
$categories = get_the_category();
$cat_id = array();
foreach($categories as $category){
$cat_id[] = $category->term_id;
}
}やっていることの簡単な説明
- 記事にカテゴリーがあるかをif文でチェック
- あればカテゴリー情報を取得し変数に入れる
- 配列を作成
- 取得したカテゴリーをそれぞれ取り出せるようにする
- タームIDを”2”で作った配列に入れる
STEP2
クエリを作成する
$args = array(
'post_type' => 'post',
'posts_per_page' => '4',
'post__not_in' =>array($post->ID),
'category__in' => $cat_id,
'orderby' => 'rand'
);
$my_query = new WP_Query( $args );
?>今回使ったものの簡単な説明
| パラメータ | 変わるもの | 値 |
|---|---|---|
| post_type | 投稿タイプ | post, page, any |
| posts_per_page | 表示数 | 数値で指定 |
| post__not_in | 指定した投稿を取得しない | 投稿idで指定 |
| category__in | 除外するカテゴリー | カテゴリーidで指定 |
| orderby | パラメータで指定した順序にする | ID, title, dateなどがありrandはランダムで並べる |
他に使うものはcodexで
STEP3
作ったクエリでループをする
通常の記事の様にループをさせる
<?php if($my_query -> have_posts()) : ?>
<?php while ( $my_query->have_posts() ) : $my_query->the_post(); ?>
<!-- ループさせるもの -->
<?php endwhile; ?><?php endif; ?>通常のクエリに戻すためにリセットする
<?php wp_reset_postdata(); ?>[/ptimeline]
3.おまけ
参考までに冒頭の画像のコードです。
使用する際は細かい調整は各自でお願いいたします。
またお使いのリセットCSSなんかの兼ね合いもあるので見た目が変わる場合はそちらも確認すると良いと思います。
<div class="relate-article">
<p>関連記事</p>
<div class="relate-card-wrapper">
<?php
if(has_category()){
$categories = get_the_category();
$cat_id = array();
foreach($categories as $category){
$cat_id[] = $category->term_id;
}
}
$args = array(
'post_type' => 'post',
'posts_per_page' => '4',
'post__not_in' =>array($post->ID),
'category__in' => $cat_id,
'orderby' => 'rand'
);
$my_query = new WP_Query( $args );
?>
<?php if($my_query -> have_posts()) : ?>
<?php while ( $my_query->have_posts() ) : $my_query->the_post(); ?>
<ul class="card">
<li>
<a href="<?php the_permalink(); ?>" class="image-wrapper">
<?php if (has_post_thumbnail()) : ?>
<?php the_post_thumbnail(); ?>
<?php else : ?>
<img src="<?php echo get_template_directory_uri(); ?>/サムネイル画像がない時に表示する画像">
<?php endif ?></a></li>
<li class="post-title"><a href=""><?php the_title(); ?></a></li>
<li class="post-day"><a href=""><?php the_time('Y年n月j日'); ?></a></li>
</ul>
<?php endwhile; ?><?php endif; ?>
<?php wp_reset_postdata(); ?>
</div>
<!-- /relate-card-wrapper -->
</div>
<!-- /relation-article-wrapper -->.relate-article p {
font-size: calc(1.25rem + ((1vw - 3.75px) * 0.4848));
padding: 1em 0;
}
.relate-article .relate-card-wrapper {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
row-gap: 8px;
}
.relate-article .relate-card-wrapper .card {
border: 1px solid #ddd;
width: calc(100% / 2 - 8px);
margin: 0 4px;
border-radius: 4px;
-webkit-box-shadow: 0 0 4px #ddd;
box-shadow: 0 0 4px #ddd;
height: 100%;
padding: 0.5em;
-webkit-transition: all .4s;
transition: all .4s;
}
.relate-article .relate-card-wrapper .card li {
list-style: none;
width: 100%;
margin-bottom: 1em;
}
.relate-article .relate-card-wrapper .card li a {
text-decoration: none;
display: block;
}
.relate-article .relate-card-wrapper .card li .image-wrapper {
text-decoration: none;
position: relative;
padding-top: 62.5%;
overflow: hidden;
}
.relate-article .relate-card-wrapper .card li img {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: 100%;
height: 100%;
-o-object-fit: cover;
object-fit: cover;
}
.relate-article .relate-card-wrapper .card:hover {
opacity: .6;
}
.relate-article .relate-card-wrapper .card .post-title {
text-align: center;
}
.relate-article .relate-card-wrapper .card .post-day {
text-align: right;
}
@media (min-width: 900px) {
.relate-article p {
font-size: 1.5rem;
}
.relate-article .relate-card-wrapper .card {
width: calc(100%/ 4 - 8px);
}
}WordPressをもっと学びたい方はこちらもオススメです!
リンク
リンク






コメント