1.基本
1-1.文字と数字の入力
console.log('文字'); //文字は’’または" "で囲む
console.log(123); //数字は囲まない
1-2.計算(演算子)
console.log(5 + 2); //5と2を足す
console.log(5 - 2); //5から2を引く
console.log(5 * 2); //5と2を掛ける
console.log(5 / 2); //5と2で割る
console.log(5 % 2); //5と2で割ったものの余りを出す3
10
2.5
1
| 記号 | やれること | 例 | 答え |
|---|---|---|---|
| + | 足し算 | 5 + 2 | 7 |
| – | 引き算 | 5 – 2 | 3 |
| * | 掛け算 | 5 * 2 | 10 |
| / | 割り算 | 5 / 2 | 2.5 |
| % | 余りを出す | 5 % 2 | 1 |
| ** | べき乗 | 5 ** 2 | 25 |
算数の順番と同じで掛け算、割り算、( )内が優先される。
console.log(20 + 5 * 2);
console.log((20 + 5) * 2);50
1-3.文字列を組み合わせる
console.log('野比' + 'のび太');詳しくはコチラ
2.変数と定数
- 何の値かわかりやすい
- 同じ値を繰り返し使え、いつでも呼び出せる
- 値を変える事ができ、変更が楽
2-1.変数
let 変数名 = '代入する値';変数名は基本的に自由に付けることができるがある程度ルールがある
| ルール | 例 |
|---|---|
| 数字から始める事はできない | 12345 |
| 記号は$と_(アンダーバー)のみ使える | green-appleはダメ |
| 2語以上の単語をつなげる場合は大文字で区切る | greenApple |
| 大文字と小文字は区別される | familynameとfamilyNameは別 |
| 予約語というものは使えない | 予約語についてはこちら |
| 日本語よりもなるべく英語を使う | × naiyou→○contents |
//文字列Ver.
let color = 'yellow';
console.log(color);
//数字Ver.
let num = 5;
console.log(num);5
- 変数名に代入する際に文字列は’ ‘で囲い、数字は囲わない
- 出力する際に変数名に’ ‘は付けない
a.変数の更新
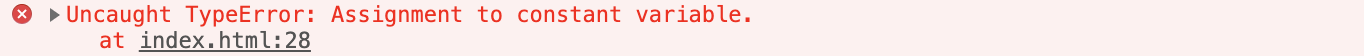
更新の際は頭にletを付けないことに注意。付けるエラーが出る。
//文字列Ver.
let color = 'yellow';
//変数colorの中身を'red'に更新
color = 'red';
console.log(color);
//数字Ver.
let num = 5;
//変数numの中身を10に更新
num = 10;
console.log(num);10
b.変数自身の更新
変数自身も更新することができる
let num = 10;
console.log(num);
num = num + 3;
console.log(num);この更新を省略して書くと
let num = 10;
console.log(num);
num += 3;
console.log(num);上のように省略できる
13
まとめると
省略前
変数名 = 変数名 + 数字;
変数名 = 変数名 - 数字;
変数名 = 変数名 * 数字;
変数名 = 変数名 / 数字;
変数名 = 変数名 % 数字;省略後
変数名 += 数字;
変数名 -= 数字;
変数名 *= 数字;
変数名 /= 数字;
変数名 %= 数字;さらに1加える、または1引く時はさらに省略して書く事ができる。
省略前
変数名 = 変数名 + 1;
変数名 = 変数名 - 1;省略後
変数名 ++;
変数名 --;let number = 10;
number++;
console.log(number);詳しくはコチラ
2-2.定数
const 変数名 = '代入する値';
console.log(変数名);const color = 'red';
console.log(color);後から更新できないので安全にコード書くことができるというメリットがある
詳しくはコチラ
2-3.テンプレートリテラル
`${変数名や計算式}`文章などを` `(バッククォート)で囲み、値を埋め込みたいところに${ }とし{ }内に変数や計算式を埋め込むことで文字列に変換することができる。
また文中のどこでも、いくつでも埋め込め計算もできる。
const name = 'のび太';
const age = 9;
console.log(`${name}は${age + 2}歳です。`);詳しくはコチラ
3.条件分岐
3-1.真偽値
条件が成り立てば真(true)、成り立たなければ偽(false)になること
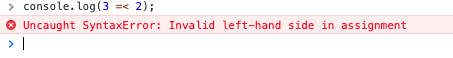
console.log(6 > 5); //5より6の方が大きいのは正しいのでtrueconsole.log(6 < 5); //5より6の方が大きいのは正しくないのでfalse左辺と右辺を比較する記号を比較演算子という
| 演算子 | 意味 |
|---|---|
| a > b | aがbより大きい (大なり記号) |
| a < b | aがbより小さい(小なり記号) |
| a >= b | aがb以上(aも含む) |
| a <= b | aがb以下(aも含む) |
| a === b | aとbが同じ |
| a !== b | aとbが同じでない |
複数の条件を比較できる記号を論理演算子という
| 演算子 | 意味 |
|---|---|
| &&(かつ) 英語だとand |
全ての条件を満たせば”true”の処理をし、1つでも満たさないと”false”の処理をする |
| ||(または) 英語だとor |
1つでも条件を満たせば”true”の処理をする |
const num = 10;
console.log(num >= 5 && 20 > num); //条件を両方満たすのでtrueを返すconst num = 10;
console.log(num >= 15 && 20 > num); //条件を両方満たさないのでfalseを返す詳しくはコチラ
3-2.if文
「もし◯◯なら〜する」という処理をつくれる
if(条件){
//条件が成り立つ時(true)の処理
}const age = 30; //定数ageに30を代入
if(age >= 20){
console.log('成人です'); //条件がtrueなので文字列が出力される
}const age = 18; //定数ageに18を代入
if(age>=20){
console.log('成人です'); //条件がfalseなので何も出力されない
}3-3.else文
if文で条件式が満たされない場合(false)の分岐を作れる
if(条件){
//条件が成り立つ時(true)の処理
}else{
//条件が成り立たない時(false)の処理
}const age = 18; //定数ageに18を代入
if(age>=20){
console.log('成人です');
}else{
console.log('未成年です'); //条件がfalseなのでelseの方が出力される
}3-4.else if文
分岐をさらに細かく分けられる構文
if(条件式A){
//条件式Aがtrueの処理
}else if(条件式B){
//条件式Aがfalse、条件式Bがtrueの処理
}else{
//どちらの条件式も成り立たない時(false)の処理
}else if( )はいくつでも作成でき、上のものから順にジャッジされる。
const name = 'たけし'; //定数nameにたけしを代入
const age = 20; //定数ageに20を代入
if(age === 30 && name === 'たけし'){
console.log('たけし君は30歳です'); //条件を満たしていないのでfalse
}else if(age === 20 && name === 'たけし'){
console.log('たけし君は20歳です'); //条件を満たすのでtrue
}else{
console.log('それ以外です');
}3-5.switch文
- 条件文を気持ちスッキリさせて書くことができる構文
- break;を書き忘れると全部出力されるので書き忘れに注意
switch(条件){
case 値A :
//条件と値Aが同じの場合の時に処理を行う
break;
...続けて書くことができる
}const signal = 'green';
switch(signal){
case 'red':
console.log('止まれ!');
break;
//signalの値が'red'の時'止まれ!'と出力する
case 'yellow':
console.log('注意!');
break;
//signalの値が'yellow'の時'注意!'と出力する
case 'green':
console.log('気をつけて進みましょう!');
break;
//signalの値が'green'の時'気をつけて進みましょう!'と出力する
}default:
//どれにも当てはまらない場合の時に処理を行う
break;const signal = 'black';
switch(signal){
case 'red':
console.log('止まれ!');
break;
case 'yellow':
console.log('注意!');
break;
case 'green':
console.log('気をつけて進みましょう!');
break;
default:
console.log('どうしましょう');
break;
//どれにも当てはまらないのでdefaultの値が出力される
}詳しくはコチラ
4.ループ処理
以下のように同じ処理を繰り返すのが面倒くさい時に簡単にできるのがループ文
let num = 1;
console.log(num);
num++;
console.log(num);
num++;
console.log(num);
num++;
console.log(num);
num++;
console.log(num);2
3
4
5
4-1.while文
条件式が”true”であるかぎり繰り返し処理を行う構文
while(条件){
//条件がtrueの時の処理
}a.数字
let number = 1;
while(number <= 5){
console.log(number);
number = number + 1;
//1から5になるまで変数に1が加え続けられる
}2
3
4
5
簡単に書くとこんな感じ。
変数名に”i”を入れて繰り返し処理をする。
let i = 1;
while(i <= 5){
console.log(i);
i++;
}2
3
4
5
b.文字列
let i = 1;
while(i<=5){
console.log('Hello');
i++;
}
4-2.for文
“while文”を書き換えたもの。
for(変数の定義; 条件; 変数の更新){
//条件がtrueの時の処理
}a.数字
for(let i = 1; i<=5; i++){
console.log(i);
}2
3
4
5
b.文字列
for(let i = 1; i <= 5; i++){
console.log('Hello');
}
4-3.ループ処理で使えるもの
a.break
breakはループ処理を特定のところで止めることができる
for(変数の定義; 条件式; 変数の更新){
if(条件A){
break;
}
//条件がtrueの時の処理
}for(let i =1; i<=5; i++){
if(i===3){
break;
}
console.log(i);
}2
b.continue
continueはループ処理で特定のところを飛ばすことができる
for(変数の定義; 条件式; 変数の更新){
if(条件A){
continue;
}
//条件がtrueの時の処理
}for(let i =1; i<=5; i++){
if(i===3){
continue;
}
console.log(i);
}2
4
5
詳しくはコチラ
5.配列
複数のデータの値をまとめて管理し扱いやすくできるようにしたもの。
5-1.配列の作り方と呼び出し方
const 定数名 =['値1', '値2', '値3'...];
let 変数名 =['値1', '値2', '値3'...];[ ]の中に値を入れて,(カンマ)で区切って書いていく
const veg =['じゃがいも','人参','玉ねぎ'];
console.log(veg);
5-2.配列の値の取得(個別)
変数名[n]- インデックス番号が0から始まることに注意
- ない番号を指定すると”undefined”が表示される
const veg =['じゃがいも','人参','玉ねぎ'];
console.log(veg[2]); //変数名vegのインデックス番号2の値を取得する5-3.配列の値の取得(まとめて)
ループ処理を使って値を取得する
const 変数名 =['値1','値2','値3'];
for (let i = 0; i < 配列名.length; i++){
//実行したい処理
}- .lengthは要素の数を算出してくれる
- 少ない数なら数えられるが大量にあると大変だったり数え間違いもあるため
- 後から増減の可能性があるため
const veg =['じゃがいも','人参','玉ねぎ'];
for (let i = 0; i < veg.length; i++){
console.log(veg[i]); //変数名vegのインデックス番号iの値を取得する
}
5-4.配列の値の操作
a.配列の値の変更、更新
const 変数名 =['値1', '値2', '値3'...];
変数名[n] = 変更したいデータ //インデックス番号nに変えたい値のインデックス番号を入れて、新しい値を入れる- 変数の時と似ていて変更したいインデックス番号を指定して変更するだけ
- 配列では定数(const)でも代入ができる
const veg =['じゃがいも','人参','玉ねぎ'];
console.log(veg); //変更前
veg[0] = 'トマト'; //変数名vegの配列内のインデックス番号0の要素を「トマト」に変更する
console.log(veg); //変更後
b.配列への値の追加と削除(先頭と末尾)
| 変数名.unshift( ); ※( )内はカンマで区切ればいくつでも追加できる | 先頭に追加 |
| 変数名.push( );※ ( )内はカンマで区切ればいくつでも追加できる | 末尾に追加 |
| 変数名.shift( );※( )内は空欄で良い | 先頭から削除 |
| 変数名.pop( );※( )内は空欄で良い | 末尾から削除 |
const veg =['じゃがいも','人参','玉ねぎ'];
veg.unshift('レタス', 'きゅうり'); //値「レタス」と「きゅうり」を配列の先頭に追加する
console.log(veg);
c.配列への値の追加と削除(配列の中)
splice( )は配列の中に要素を追加したり、削除したりできる。
const 変数名 =['値1', '値2', '値3'...];
変数名.splice(インデックス番号,いくつ削除するか,追加する配列名);const veg =['じゃがいも','人参','玉ねぎ'];
veg.splice(0,3,'ナス','レタス', 'きゅうり'); //インデックス番号0番目から要素を3つ削除をして「ナス」「レタス」「きゅうり」を追加する
console.log(veg);
詳しくはコチラ
6.関数
処理をまとめておけるもの
- 処理を何回も書かなくても良い
- どこでも呼び出すことができ、使いまわせる
- 後々に変更する事があっても楽
6-1.関数の書き方
const 定数名 = () =>{
//させたい処理
//戻り値があれば書きます
};
定数名(); //呼び出す場合function( )…という記法もあるが今は関数を変数に入れる書き方で、アロー関数を使って書くのが主流(らしい)。
定義しておいて→呼び出しで使える
const greeting = ()=>{
console.log('おはよう');
console.log('こんにちは');
console.log('こんばんは');
}
greeting();おはよう
こんにちは
こんばんは
6-2.引数
関数に代入する(渡す)数値や文字列のことを引数という
const 定数名 = (引数名) =>{
//させたい処理
}
関数名(値);- 引数には複数の値を与えることができる
- 変更したいところだけを引数にして値を与えると変更が楽になる
- 引数と関数に渡した引数は順番で対応している
- 関数名の後ろの( )の中の引数を実引数、関数内の( )の引数を仮引数という
const reservation = (name, time) =>{
console.log(`${name}様のご予約時間は${time}時です。`);
}
reservation('加藤', 12); //関数reservationの引数name, timeに加藤, 12を渡す
reservation('木村', 14); //関数reservationの引数name, timeに木村, 14を渡す木村様のご予約時間は14時です。
6-3.戻り値
引数を渡して処理をさせたものの結果を戻り値という
function 関数名(引数){
return 値や処理;
}const total = (price) =>{
return price + 200;
};
const totalPrice = total(2000); //引数priceに2000を渡して関数totalを呼び出し、定数totalPriceに代入
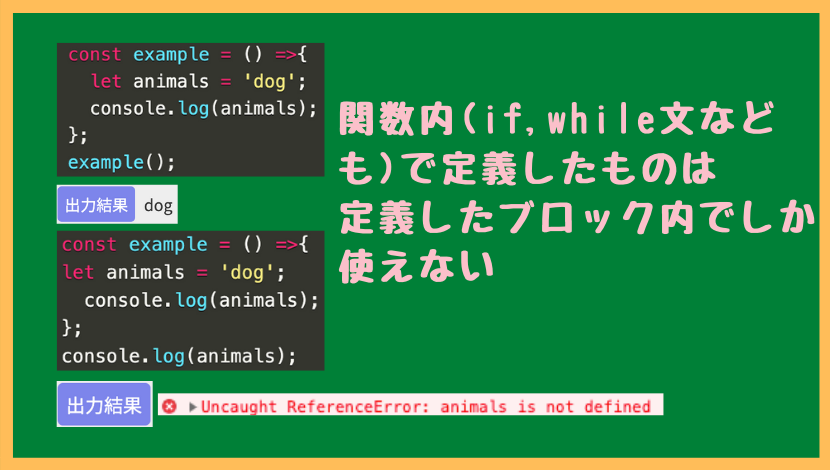
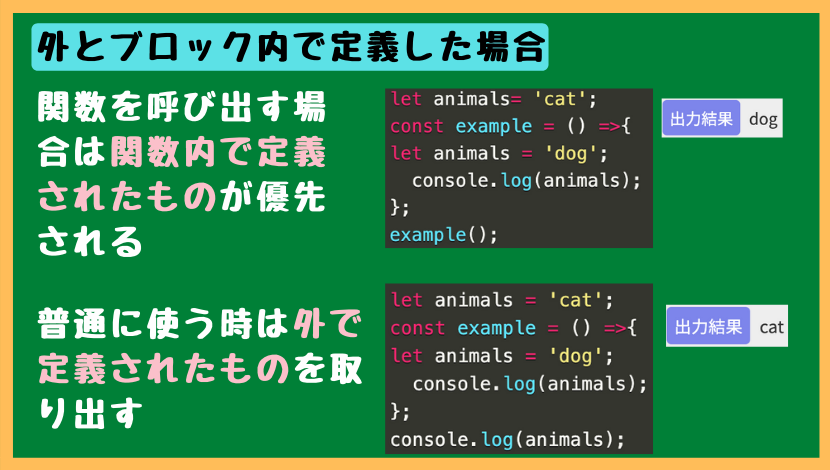
console.log(totalPrice); //定数totalPriceを出力6-4.スコープ
変数や定数を使用できる有効範囲のことをスコープという


詳しくはコチラ
7.オブジェクト
7-1.オブジェクト
オブジェクトは複数のプロパティとその値を持つまとまりのこと。
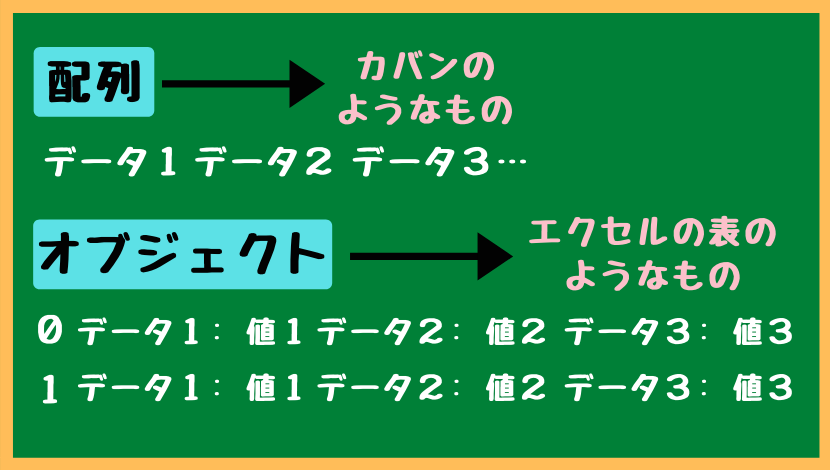
配列とオブジェクトの簡単な違いはこんな感じ。

const オブジェクト名 = {
プロパティ1: 値1,
プロパティ2: 値2,
...
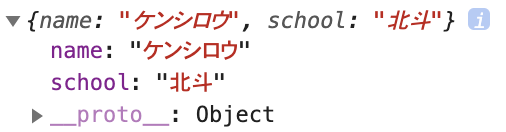
};const member = {
name: 'ケンシロウ',
school: '北斗'
};
console.log(member); //memberのオブジェクトを出力する
7-2.オブジェクトの値を取り出す
a.プロパティ別に値を取り出す場合
オブジェクト名.プロパティ名
または
オブジェクト名['プロパティ名']const member = {
name: 'ケンシロウ',
school: '北斗',
};
console.log(member.name); //memberのnameプロパティの値を出力するb.値を全て取り出す場合
for (const 定数名 in オブジェクト名){
処理
}const member = {
name: 'ケンシロウ',
school: '北斗',
};
for(const p in member){
console.log(member[p]);
}
7-3.オブジェクトの操作
//プロパティの更新、変更
オブジェクト名.プロパティ名 = 新しい値;
または
オブジェクト名['プロパティ名'] = 新しい値;
//プロパティの追加
オブジェクト名.新しいプロパティ名 = 値;
または
オブジェクト名['新しいプロパティ名'] = 値;
//プロパティの削除
delete オブジェクト名.プロパティ名;
または
delete オブジェクト名['プロパティ名'];const member = {
name: 'ケンシロウ',
school: '北斗',
};
member.name = 'ラオウ'; //memberのnameプロパティの値を"ラオウ"に更新する
console.log(member); //更新後のオブジェクトを出力
member.tech = '北斗百裂拳'; //memberにtechプロパティを作り値に"北斗百裂拳"を入れる
console.log(member); //更新後のオブジェクトを出力
delete member.tech; //memberのtechプロパティを削除する
console.log(member); //更新後のオブジェクトを出力
7-4.オブジェクトと配列
- オブジェクトも配列に加えることができる
- 配列にオブジェクトを入れると表のようになるイメージ
const オブジェクト名 = [
{プロパティ1: 値1, プロパティ2: 値2,...},
{プロパティA: 値A, プロパティB: 値B,...}
];
//配列の中のオブジェクトを取り出す
オブジェクト名[インデックス番号]
//配列の中のオブジェクトのプロパティの値を取り出す
オブジェクト名[インデックス番号].プロパティ名const member = [
{name: 'ケンシロウ', school: '北斗'},
{name: 'サウザー', school: '南斗'}
];
console.log(member[0]); //memberのインデックス番号0のオブジェクトを出力する
console.log(member[1].school); //memberの中のインデックス番号1のプロパティ"school"の値を取り出す
詳しくはコチラ




















こちらを使ってもできます