1.定数とは
用語
定数
定義したら更新ができない数や文字列のこと
変数の時は”let”を使いましたが、定数では”const“を使います。
const 定数名= '代入する値';
こばゆた
作り方は”const”が付くくらいで変数と変わらないので割愛します
くわしくは以下にまとめてあります
2.定数の特徴
変数は更新をする事ができますが定数は書き換える事ができないと言いました。

こばゆた
では実際に実行してみましょう
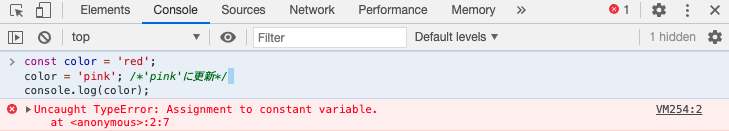
const color = 'red'
color = 'pink'; //定数を'pink'に更新
console.log(color);
実際に出力してみるとエラーが出ました。

こばゆた
ちなみにこの赤い画面は「エラーが起きてるよ」というものですのでこれが出ているとうまく動かないので覚えておきましょう。
このように定数は一度宣言すると書き換えることができません。
3.定数を使う理由

きなこ
後から書き換えられるから変数の方が便利だと思うんだけどなんで定数を使うの?

こばゆた
書き換える事ができないということは裏を返せば不用意に変えられないデータの更新を避ける事ができたり、コードが増えてきた際に間違えて書き換えたりしないと言う事が挙げられます

こばゆた
なので”let”よりも”const”を使うようにしましょう
また”var”というものが以前ありましたが意図しないバグが出たりしやすいそうなので”let”と”const”を使う様にしましょう

JavaScriptでvarが非推奨な理由を整理してみた - Qiita
はじめに 未経験からNode.jsの現場に配属された2019年新卒エンジニアが、学習の振り返りとしてJavaScriptの基礎の基礎をまとめます。 今回は、JavaScriptの変数宣言についてあらためて整理し、なぜ近年のJavaScrip...
4.まとめ
定数まとめ
const 定数名= '代入する値';- 定数は一度定義したら後から更新することができない変数
- 更新はできないが利点として不用意に変えられないデータの更新を避ける事ができたり、コードが増えてきた際に間違えて書き換えたりしない
- “const”を使う事と更新できないことを除けば変数”let”と使い方や注意点は同じ
- 今は”var”よりも”const”と”let”を使い、保守性の点からなるべく”const”を使う







コメント