
Java Scriptができると何ができるようになるの?

今まで動かなかったWebページに動きをつけたり、もっと頑張ればゲームなんかも作れるようになるよ

なんだか難しそう

確かにいきなりは難しいから順番に文法などをやりながら覚えていこう
まず今回はJava Scriptでできる事とファイルの作り方を中心にやっていくよ
1.何ができるか

初めに言ったように今まで作ってきたサイトは動きのないものでした
しかしJava Scriptを使うとサイトに動きを付けることができます
おはよう
下部にメッセージがでます
ボタンの背景が変わります
メッセージがでます
※もう一度クリックで消えます
入力してボタンを押すと下の欄に入力されたものが出ます。

簡単にですがこのような操作ができる様になります。

もちろん他にもたくさんやれる事があります
Java Scriptは言い換えると情報を取得したり、書き換えたりすることができると言う事になります。
2.Java Scriptの読み込み方
Java Script読み込み方ですがCSSの時のようにいくつか方法があります。

順番に説明していきます
2-1.HTMLファイルに直接書く
この場合、読み込ませる位置はどこに書いてもよいですが、一般的にはbodyタグの閉じタグの手前で読み込みます。
- STEP1htmlの雛形を用意する
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="description" content="練習用のサイトです"> <title>Sample-site</title> </head> <body> </body> </html> - STEP2bodyタグの閉じタグの手前にscriptタグを挿入して完成
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="description" content="練習用のサイトです"> <title>Sample-site</title> </head> <body> <script> 'use strict'; </script> </body> </html>なぜbodyタグの手前に書くかというとHTMLファイルを読み込み終えてからJava Scriptでの操作をするためです。
またタグの中にある’use strict’;というやつですが…。
‘use strict‘;
最初に記入することで厳格なエラーチェックをしてくれるもの
<script>と書いたら’use strict’;を合わせて書くとセットで覚えておきましょう。
2-2.ファイルを別に用意して書く

こちらはCSSファイルの時と似ています
- STEP1bodyタグの閉じタグの前にファイルを作成する
<script src="名前.js"> </script>src属性で値を好きな名前にし、拡張子を”.js”にします。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="description" content="練習用のサイトです"> <title>Sample-site</title> </head> <body> <script src="名前.js"> </script> </body> </html>bodyタグの閉じタグの直前に挿入します。
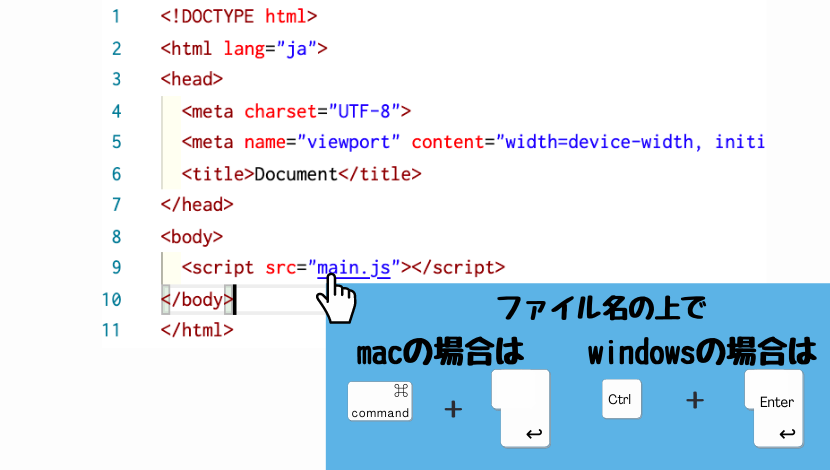
- STEP2別ファイルを作成する

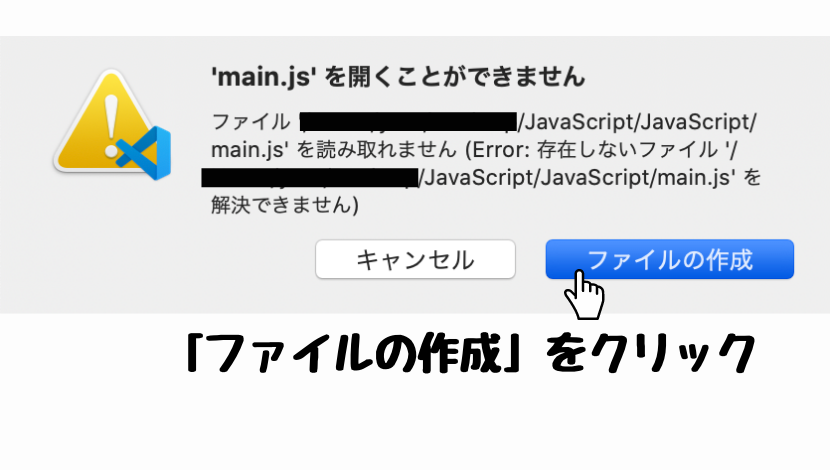
ここでは”main.js”という名前にしてあります。 - STEP3「ファイルの作成をクリック」

- STEP4別ファイルにJava Scriptファイルが完成
'use strict'; //ここからJava Scriptを書いていきますこちらも’use strict’;を忘れずに書きます。

どちらが良いかと言う問題ですが、短ければHTML内でも良いですがたくさんJava Scriptを書く予定なら後者の別ファイルで書くのが良いと思います
2.まとめ
Java Scriptでできることは…
- HTMLで作ったサイトに動きを付ける事ができる
- 情報を取得したり書き換えたりができる
Java Scriptはbodyタグの閉じタグの手前でscriptタグを作りその中に書いていく OR 別ファイルを作成して書いていく
HTMLファイルに記入する場合
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="description" content="">
<title>Document</title>
</head>
<body>
<!-- 閉じタグの手前に記入 -->
<script>
'use strict';
</script>
</body>
</html>別ファイルを作成して記入する場合
- 別ファイルを作って読み込む場合はsrc=”名前.js”で作成する
- 拡張子が.jsであることに注意
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="description" content="">
<title>Document</title>
</head>
<body>
<script src="名前.js">
</script>
</body>
</html>- Java Scriptの先頭に’use strict’;を書くことで厳格なエラーチェックをしてくれる
'use strict';
//ここからJava Scriptを書いていきます





コメント