
こばゆた
今回は補足的な内容になりますがスコープと呼ばれるものについてです
1.スコープ

こばゆた
とりあえず普通に関数の呼び出しや出力をしてみます
let animals = 'cat'; //変数animalsにcatを代入
const example = () =>{
console.log(animals);
};
example(); //関数exampleを呼び出す出力結果cat
const example = () =>{
let animals = 'dog'; //変数animalsにdogを代入
console.log(animals);
};
example(); //関数exampleを呼び出す出力結果dog

きなこ
両方とも特に問題ない感じがするけど…

こばゆた
予想通りに表示されているよね
では次の場合を出力してみるとどうなるかな?
let animals = 'cat'; //変数animalsにcatを代入
const example = () =>{
let animals = 'dog'; //変数animalsにdogを代入
console.log(animals);
};
console.log(animals); //変数animalsを出力
きなこ
変数が二つあるけどどっちが出てくるんだろう

チャッピー
後から定義されている方が出力されるんじゃないの?

こばゆた
実際に出力してみると
出力結果cat

チャッピー
‘cat’が出てきた

こばゆた
これはなぜかというとスコープという定義の有効範囲があるためです
用語
スコープ
変数や定数を使用できる有効範囲のこと
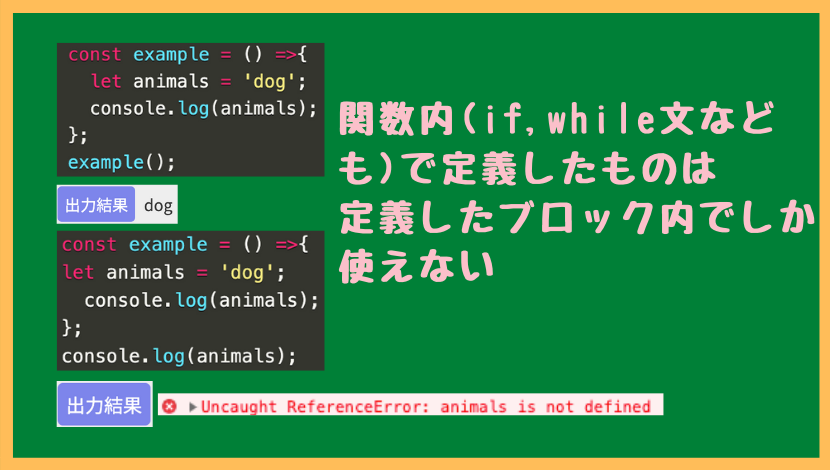
関数やif文、while文の中で定義された変数や定数はその中でしか使えません。
このスコープをローカルスコープと言います。
グローバルスコープ
全ての範囲で有効なスコープ
ローカルスコープとグローバルスコープは同じ変数名でも中身は異なるものとみなされるので注意しましょう。
const example = () =>{
let animals = 'dog'; //変数animalsにdogを代入
};
console.log(animals); //変数animalsを出力試しにコチラを出力してみると
出力結果


こばゆた
関数内で定義されているので関数の外で使おうとするとエラーが出ます
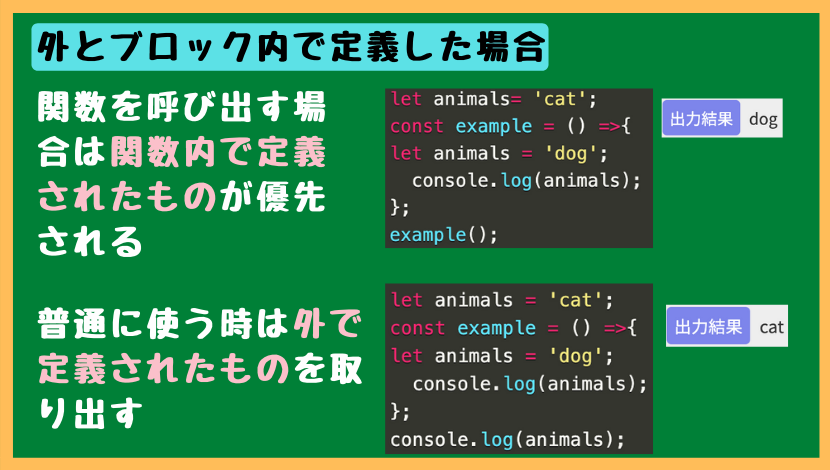
最後にこのパターンは同名の変数がある場合です。
let animals= 'cat'; //変数animalsにcatを代入
const example = () =>{
let animals = 'dog'; //変数animalsにdogを代入
console.log(animals);
};
example(); //関数exampleを呼び出す出力結果dog
この場合だと関数内で定義されたものが優先されています。
2.まとめ
スコープ まとめ
- 外で定義した変数や定数はどこで呼び出しても問題なく使える
- 関数やif文、while文の中で定義された変数や定数はその中でしか使えない
- その有効範囲の事をスコープという








コメント