
きなこ
真偽値ってなぁに?
用語
真偽値(しんぎち)
条件が成り立てば真(true)、成り立たなければ偽(false)になること
条件が「成り立つ時」、「正しい時」を”true”、「成り立たない時」、「正しくない時」を”false”とそれぞれ言い”true”と”false”のどちらかしかありません。

チャッピー
正しいか、正しくないかの判断しているという事だね

こばゆた
そういう事だね
では例を見てみましょう
1.真偽値

こばゆた
上でも言ったように真偽値とは”正しい”か”正しくない”とのジャッジであり、それを英語で表すと正しければ”true”、正しくなければ”false”になると言うだけのことです。
console.log(6 > 5);出力結果true
6は5よりも大きいので正しいので”true”が出力されます。
console.log(6 < 5);出力結果false
反対に5が6よりも大きいというのは正しくはないので”false”が出力されます。

こばゆた
変数でももちろんできます
const number = 10;
console.log(number > 5);出力結果true
定数”number”には10が代入されており、5より大きく条件が成り立つので”true”が出力されます。
const number = 10;
console.log(number < 5);こちらも定数”number”には10が代入されておりますが、5より小さいという条件が成り立たないので”false”が出力されます。
出力結果false
これらの比較をする記号を比較演算子といいます。
2.比較演算子
2-1.比較演算子とは
用語
比較演算子
左辺と右辺を比べる記号のこと

こばゆた
不等号の辺りは数学でならった解釈と同じで大丈夫だと思いますが、”===”と”!==”がなじみがないと思うのでここだけ押さえておきましょう!
| 演算子 | 意味 |
|---|---|
| a > b | aがbより大きい (大なり記号) |
| a < b | aがbより小さい(小なり記号) |
| a >= b | aがb以上(aも含む) |
| a <= b | aがb以下(aも含む) |
| a === b | aとbが同じ |
| a !== b | aとbが同じでない |
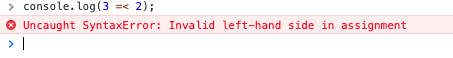
“>=”と”<=”は不等号を先に書くことに気をつけます。

こばゆた
まとめて真偽値を出力してみます
const number = 10;
console.log(number > 5); //10 > 5なのでtrue
console.log(number < 5); //10 < 5なのでfalse
console.log(number >= 5); //10 >= 5なのでtrue
console.log(number <= 5); //10 <= 5なのでfalse
console.log(number === 5); //10 === 5なのでtrue
console.log(number !==5); //10 !== 5なのでtrue出力結果


2-1.“===”と”!==”

こばゆた
“===”と”!==”は文字列の比較にも使えます
const fruits = 'orange';
console.log(fruits === 'orange'); //正しいので"true"出力結果true
const fruits = 'orange';
console.log(fruits === 'grape'); //正しくないので"false"出力結果false
const fruits = 'orange';
console.log(fruits !== 'grape'); //正しいので"true"出力結果true

こばゆた
真偽値と比較演算子は次回からよく出てきますので覚えておきましょう
3.まとめ
真偽値 まとめ
- 条件が成り立てば真(true)、成り立たなければ偽(false)になることを真偽値といい、この値にはどちらかしかない
console.log(6 > 5);出力結果true
console.log(6 < 5);出力結果false
比較演算子
- 左辺と右辺を比べる記号のことを比較演算子という
- 不等号と=が並ぶ時は不等号を先に書かないとエラーが出る
| 演算子 | 意味 |
|---|---|
| a > b | aがbより大きい (大なり記号) |
| a < b | aがbより小さい(小なり記号) |
| a >= b | aがb以上(aも含む) |
| a <= b | aがb以下(aも含む) |
| a === b | aとbが同じ |
| a !== b | aとbが同じでない |
const number = 10;
console.log(number > 5); //10 > 5なのでtrue
console.log(number < 5); //10 < 5なのでfalse
console.log(number >= 5); //10 >= 5なのでtrue
console.log(number <= 5); //10 <= 5なのでfalse
console.log(number === 5); //10 === 5なのでtrue
console.log(number !==5); //10 !== 5なのでtrue- “===”と”!==”は文字の比較にも使える
const fruits = 'orange';
console.log(fruits === 'orange'); //正しいので"true"出力結果true
const fruits = 'orange';
console.log(fruits !== 'grape'); //正しいので"true"出力結果true







コメント