
Webサイトを作るには何が必要なの?

何が必要なのかよくわからないけど紙とペンじゃできないのはわかるよ!

紙とペンじゃさすがにできないね💦
では今回はWebサイトを制作するために必要なものを紹介していきます
今日のテーマ
- Webサイトを制作する上で必要なものがわかる
- おすすめブラウザとエディターがわかる
1.Webサイトを制作する上で必要なもの
1-1.PC
タブレットでもできなくは無い気もしますが画面が大きいに越したことはないのでノートパソコン、またはデスクトップのパソコンを選びましょう。
余裕があればで良いですがサブモニターもあるとさらに捗ります。
1-2.ブラウザ
ブラウザ
Webページを快適に閲覧するためのソフトウェア

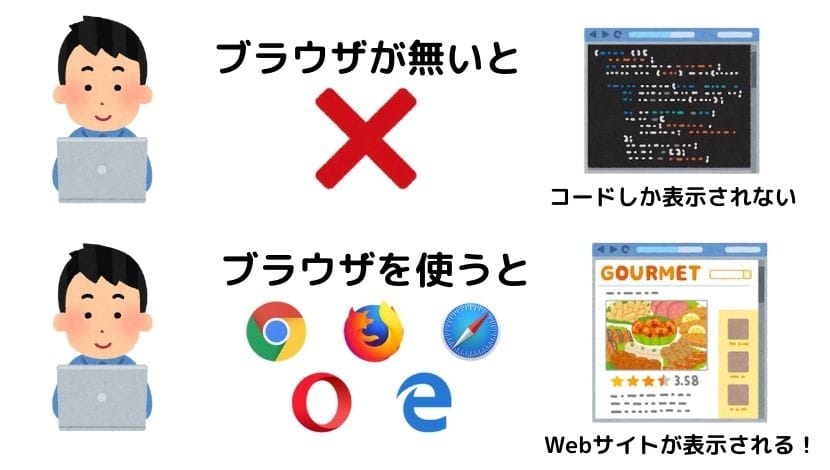
今やパソコンやスマホで当たり前に見ているWebサイトですが、実はブラウザが無いとただのコードしか表示されません。
世の中には”chrome”、”Internet Explorer“、”Microsoft Edge”、”Safari”などのブラウザがありますがWebデザインやプログラミングをする方は”chrome”にされるのがオススメです。
なぜ”chrome”かと言いますと検証機能や便利な拡張機能が付いているからです。

拡張機能はなんとなくわかるけど検証ってなぁに?

検証というのは簡単にいうとWebサイトのソースコード(HTMLやCSSなど)が見られる機能なんだ
もちろん自分のサイトだけでなく他の人が作ったサイトも見られるんだよ

なんか悪いことしてるみたいだね

まぁ内容とかを勝手にコピーしたりしなければ大丈夫だよ
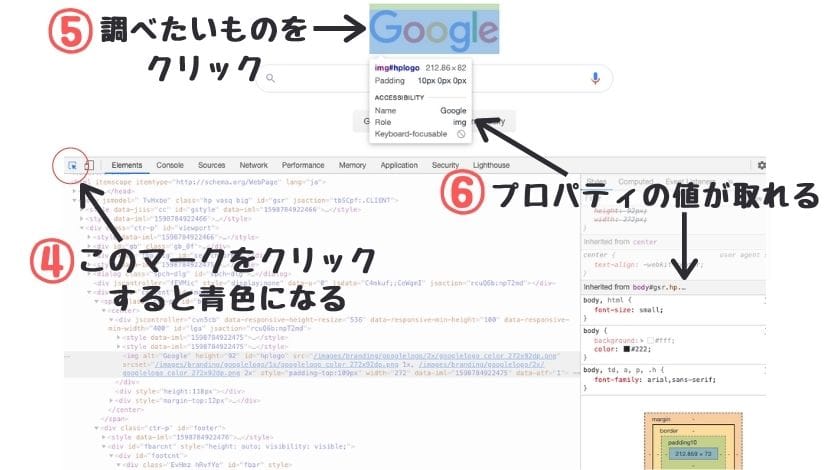
では実際に検証画面をみてみようか

見たことの無い画面が出てきた!

この検証機能がとても便利というかもはやコードを書く上で必須なので余程のこだわりが無い限りは”chrome”にしましょう

英語ばっかりで難しそうだけど使えるかなぁ

お次は基本的な使い方を説明します
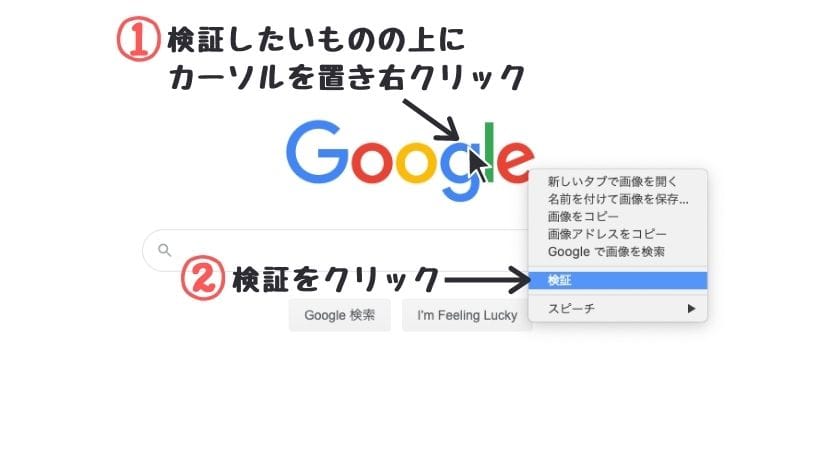
A.調べたい要素が決まっている場合



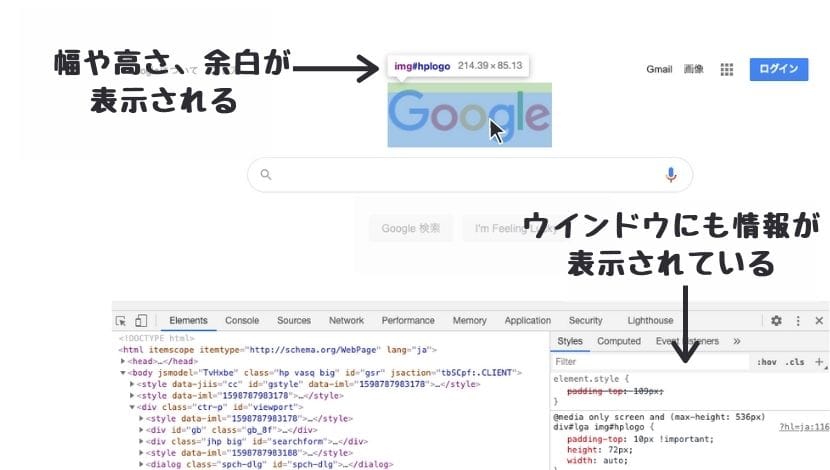
ロゴの幅や高さなどの情報が得られました
他にも右下のウインドウを見ると余白などの情報も取得できます
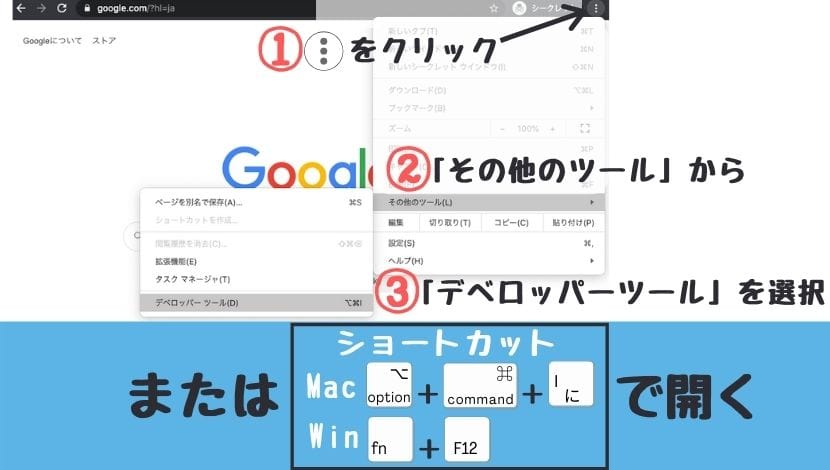
B.または下の画像にあるようなやり方でも開く事ができます。



ショートカットでも開く事ができるので覚えておきましょう

良かった…
思ったより簡単だった
このようにブラウザはコーディングにはマストな検証ツールのある”chrome”にしましょう。
またWebサイト製作で便利な拡張機能もたくさんあるので自分好みのカスタマイズして使いこなして行きましょう!

上のリンクからアクセスして「ダウンロード」するだけなのでとても簡単です。
1-3.テキストエディター
続いてはコードを書いていくテキストエディターと呼ばれるものが必要になります。
テキストエディターもたくさん種類があり、この場では比較はしませんが以下のいずれかを使うのが無料ですし人気もあり無難です。

人気があると言うことはネットで調べれば使い方もすぐ出てきます!
atom
まずは”atom”です。
ダウンロードはこちら

サイトに飛んでダウンロードするだけなのでとても簡単です。
Visual Studio Code
こちらは通称”VS Code”と呼ばれています。

最初は”atom”を使っていましたが途中から”VS Code”に乗り換えました
ダウンロードはこちら
こちらもサイトに飛んでダウンロードするだけです。
どちらのテキストエディターにも言えますがプラグインを入れてカスタマイズすることで作業効率がものすごく変わってきます。

ちなみに僕は以下のプラグインを使用しています。
- 日本語化 Japanese Language Pack for Visual Studio Code
- スペルチェック Code Spell Checker
- リアルタイムで反映 Live Server
どれも大変便利で素晴らしいプラグインです。中でもコードを書いていくとリアルタイムで画面に反映される”Live Server”にはとても感動しました。
code pen
こちらはテキストエディターではありませんがちょっとしたコードを書いて動作を確認したりできるので大変便利ですのでご紹介します。
またダウンロードの必要もなくインターネット上で見られ保存もできるのでそこもオススメです!
ただし初回に登録する必要があり、有料版と無料版がありますが無料版で十分です。
2.まとめ
Webサイト制作で必要なもの
- パソコン
- ブラウザ
- テキストエディター
- ブラウザ→検証機能(デベロッパーツール)のある”chrome“がオススメ
- テキストエディター→”atom“か”Visual Studio Code“がオススメ

以上の3点を準備したらいよいよコーディングができるようになります!
意外と簡単であっけなかったのではないでしょうか?

とりあえずダウンロードするだけで特殊な設定もなくて安心したよ

これから自分で書いていくのが楽しみだね!






コメント