
前回CSSの使い方は学んだけどこれってどこに書いたらいいの?

CSSを適用させるには
- タグ内に記入
- headタグ内に記入
- 別ファイルを作成する
と三種類の方法があるんだ

じゃあどれで書けば良いの?

それぞれ特徴があるから順にみていこう!
今日のテーマ
- CSSの読み込み方がわかる
- 読み込み方による違いがわかる
1.CSSの記述方法
1-1.タグ内に記入
タグの中にstyle属性を書いて、プロパティとその値を書く事でCSSを反映させる事ができます。
<タグ style="プロパティ: プロパティの値;"> </タグ><p style="color: skyblue;">おはよう</p>
<p style="color: red;">こんにちは</p>
<p style="color: green;">こんばんは</p>おはよう
こんにちは
こんばんは
それぞれスタイルが適用されている事がわかります。
1-2.headタグ内に記入
二つ目はheadタグ内にstyleタグを入れて、その中に通常通りセレクターを指定して、プロパティと値を入れるやり方です。
<head>
<style>
セレクター{
プロパティ: 値;
}
</style>
</head><head>
<meta charset="UTF-8">
<meta name="description" content="練習用サイトです">
<title>sample-site</title>
<style>
p{
color: blue;
}
span{
color: orange;
}
</style>
</head>
<body>
<span>おはよう</span>
<p>こんにちは</p>
<span>こんばんは</span>
</body>おはよう
こんにちは
こんばんは
きちんと<span>にはオレンジ、<p>には青とこちらもそれぞれスタイルが適用されています。
1-3.CSSファイルを作成して読み込む
三つ目は別のCSSファイルを作成し、head内でlinkタグを使用して読み込む方法です。
このようにすることで、HTMLとCSSを分けて管理でき、複数のページでも再利用ができるので便利です。
- CSSファイルを作成する
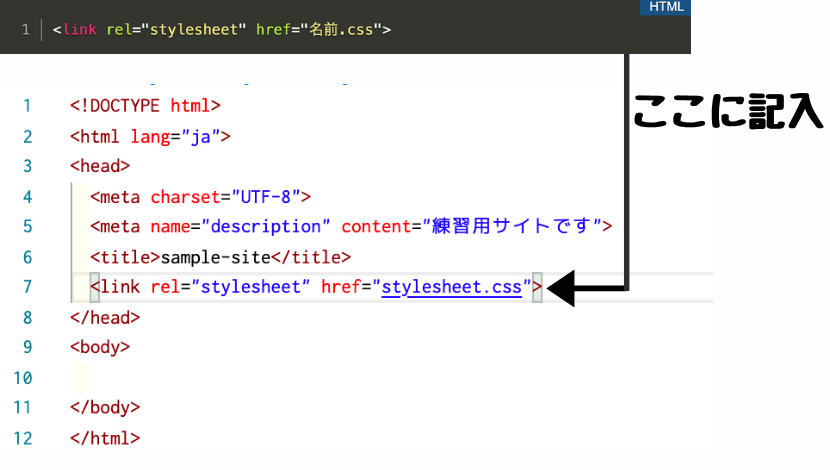
- headタグにコードを記入する
<link rel="stylesheet" href="スタイルシートの名前.css">rel属性にはstylesheetを読み込むということを書き、href属性には読み込むスタイルシートの名前を書きます。
これをheadタグ内に記入します。
<head>
<meta charset="UTF-8">
<meta name="description" content="練習用サイトです">
<title>sample-site</title>
<link rel="stylesheet" href="スタイルシートの名前.css">
</head>
<body>
<span>おはよう</span>
<p>こんにちは</p>
<span>こんばんは</span>
</body>@charset "UTF-8";
p{
color: pink;
}
span{
color: tomato;
}おはよう
こんにちは
こんばんは
ちゃんと指定できていれば例の様に反映されます。

@charset “UTF-8”;って何?

headタグ内に書いたmetaタグと同じで、これをcssの先頭に書くことでコードの文字化けを防ぐことができるんだよ
忘れない様にね!
1-4.優先度

ここまで三種類の書き方を聞いたけど三箇所全ての場所にCSSを書くとどうなるの?

その場合はタグ内>headタグ内>別のスタイルシートの順で優先されます
参考までに覚えておきましょう
ここまでをまとめると
| 書き方 | 備考 |
|---|---|
| タグ内に記述 | 優先度:1 非推奨 テスト用には○ |
head内に記述 | 優先度:2 非推奨 テスト用には○ |
| 外部ファイルで読み込む | 優先度:3 推奨 管理や使い回しの点から便利 |
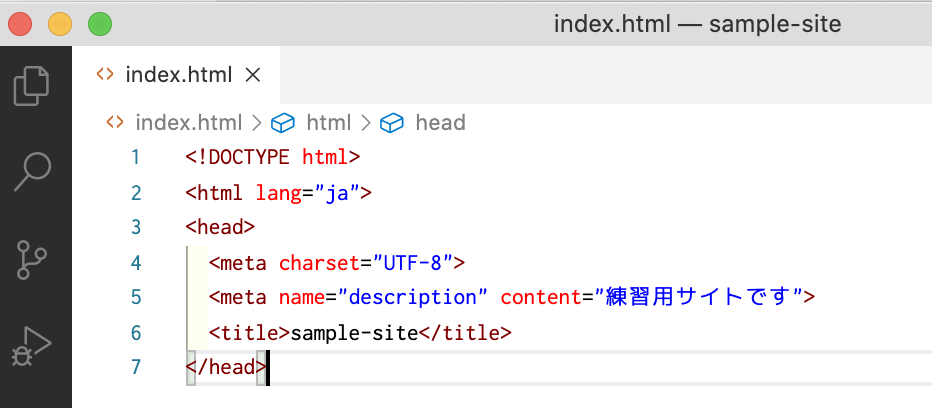
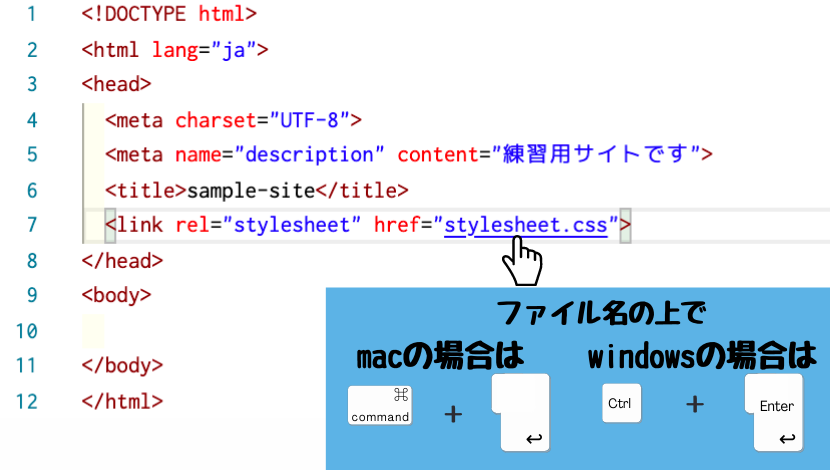
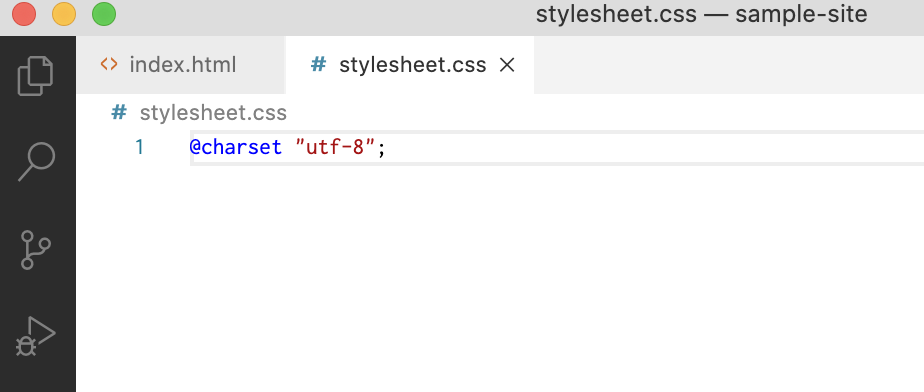
2. VS CodeでのCSSファイルの作り方

VS Codeの場合はこの方法が一番楽かなと思います。
[ptimeline color=”yellow”]

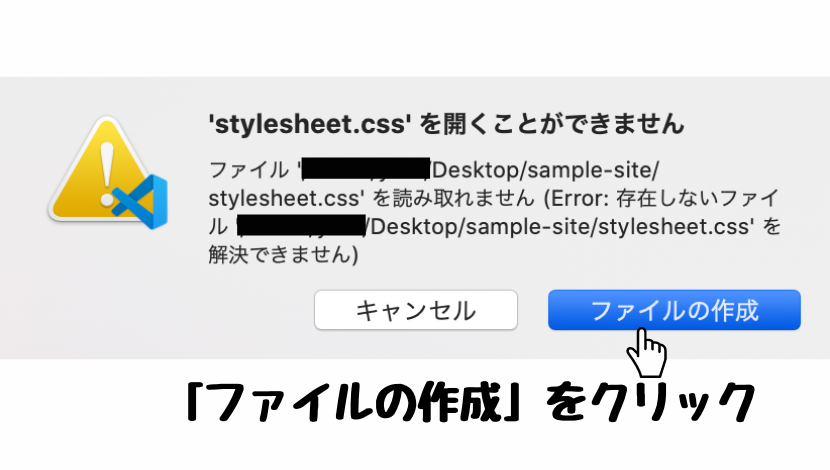
 今回は”stylesheet.css”という名前で作成しました。
今回は”stylesheet.css”という名前で作成しました。

 あとは前回見た様に書いていくだけです!
あとは前回見た様に書いていくだけです![/ptimeline]
もちろん普通にCSSファイルを作成してlinkタグで呼び出す方法でもOKだと思います。
3.まとめ
- CSSファイルの作成には三種類ある
1.タグ内に記入
<タグ style="プロパティ: プロパティの値;"> </タグ>2.headタグ内にstyleタグを書いてその中に記入
<head>
<style>
セレクター{
プロパティ: 値;
}
</style>
</head>3.別にCSSファイルを作成し、headタグ内で読み込む
<head>
<link rel="stylesheet" href="css/スタイルシートの名前.css">
</head>- 「3.別にCSSファイルを作成し、headタグ内で読み込む」のが一般的
- 優先順位はタグ内>headタグ内>別のスタイルシート
HTML/CSSをもっと学びたい方はこちらもオススメです!






コメント