
こばゆた
今回はWebサイトに”google map”を使ってマップを埋め込んでいく方法をみていきます
そんなに難しくなく順番にやれば簡単にできます
全く関係ないけど愛知県庁のクチコミが低いのが個人的に気になるところwww
1.埋め込む
google mapの埋め込み方
- STEP1google mapを開くgoogle mapを開く
- STEP2埋め込みたい場所を検索する

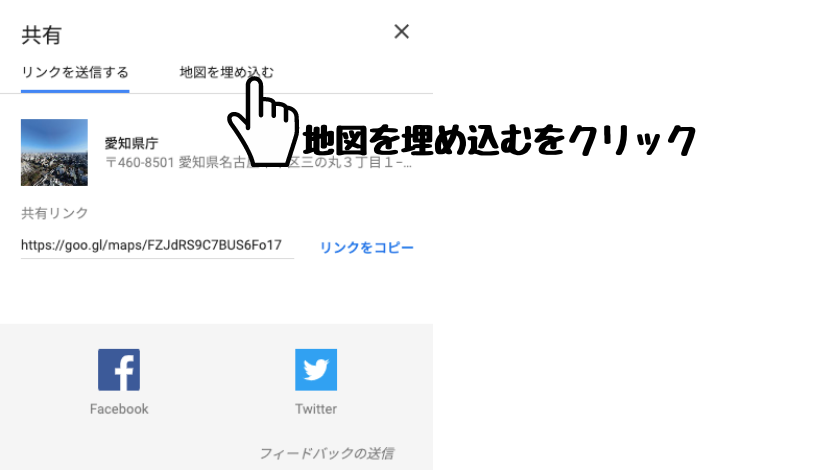
- STEP3「共有」をクリック

- STEP4「地図を埋め込む」をクリック

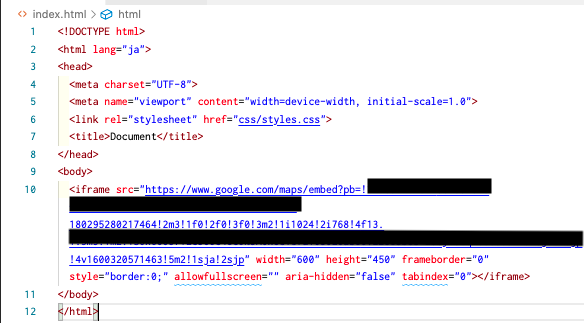
- STEP5「HTMLをコピー」をクリック
 この時マップのサイズを変える場合は左側の中をクリックするとカスタムすることができます。
この時マップのサイズを変える場合は左側の中をクリックするとカスタムすることができます。 - STEP6テキストエディターの挿入したい場所に貼り付ける


こばゆた
とても簡単に埋め込むことができました!
また実際に埋め込む際は<div>で囲うとCSSが当てやすいので是非囲いましょう!


チャッピー
でもなんかサイズがちょっと小さい気がするなぁ

こばゆた
そういう時は下のように設定しよう
iframe{
width: 100%;
}

チャッピー
画面いっぱいに広がった!

きなこ
こういうのにもCSSが使えるんだね


こばゆた
角とかも丸められるけどあんまり無駄な装飾はしないほうが良いですね。
一応CSSも使えるってことは覚えておいた方が良いかもね
2.レスポンシブ用
ここからは少し応用
①<div class=”g-map”></div>の中に取得したiframeを入れる
<div class="g-map">
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d13044.201768852876!2d136.9067123!3d35.1802953!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6003712c366c48c9%3A0x8e1efa105026ab86!2z5oSb55-l55yM5bqB!5e0!3m2!1sja!2sjp!4v1705581922248!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>②iframe内のwidthとheightを削除する
<div class="g-map">
<iframe src="https://www.google.com/maps/embed?pb=省略" width="600"←削除 height="450"←削除 style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>③CSSを設定
.g-map{
max-width: 800px; //最大幅を800px
margin: 0 auto; //中央揃い
}
.g-map iframe{
width: 100%;
aspect-ratio: 3/2; //比率を3:2
vertical-align: bottom; //下の余白を消す
}こんな風にaspect-ratioを使うと、画面サイズを変えても比率を維持できるのでおすすめです。
3.まとめ
地図の埋め込み まとめ
- google mapを開く
- 埋め込みたい場所を検索する
- 「共有」をクリック
- 「地図を埋め込む」をクリック
- 「HTMLをコピー」をクリック(この時サイズを変える場合は左側の中をクリックする)
- エディターに貼り付ける
- iframe内のwidthとheightを削除する
- cssでスタイルングをする
<div class="g-map">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d6527.140813235045!2d136.8672368127405!3d35.1174365726611!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x600379d6b680291d%3A0xc4d3b346cb538218!2z5oSb55-l55yM5q2m6YGT6aSo!5e0!3m2!1sja!2sjp!4v1745323030325!5m2!1sja!2sjp" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>.g-map{
max-width: 400px;
margin: 0 auto;
}
.g-map iframe{
width: 100%;
aspect-ratio: 3/2;
vertical-align: bottom;
}





コメント