
コンソールってなぁに?
コンソール
入力、出力することで動作をテストすることができるもの

言葉で聞くとわかりづらいと思うので後ほど実例を出しながら説明していくね
1.コンソールを呼び出す

前回テキストエディターで作成したJava Scriptファイルの中にコンソールを書く事もできますが、説明が簡単にできるデベロッパーツールの方で説明します
またブラウザは”chrome”であることを前提で進めさせていただきます
では早速コンソールを開いてみましょう。
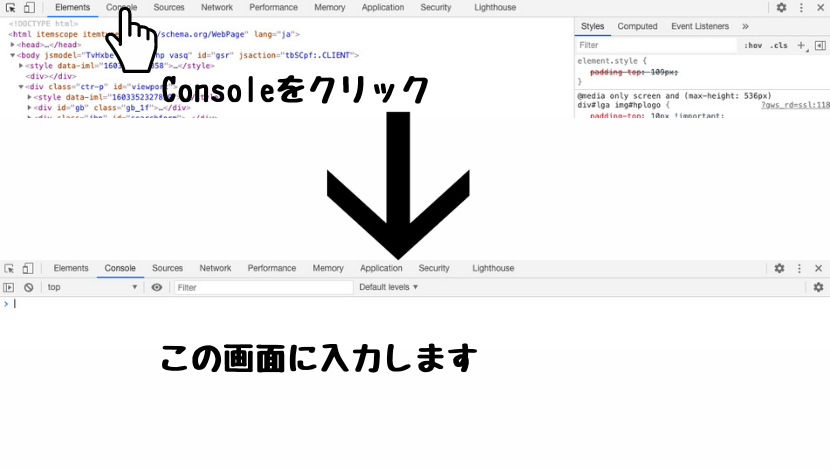
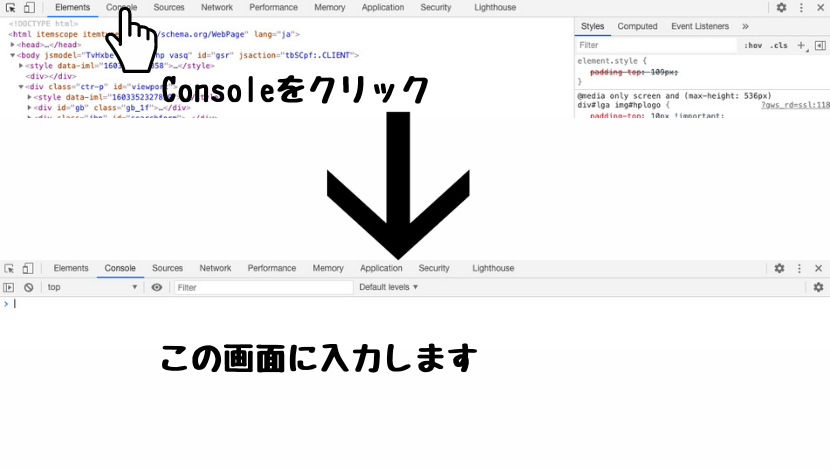
以前HTML編でもやりましたが以下の図の様にやるとデベロッパーツールが開きます。

右クリック検証でもおkです。
デベロッパーツールが開いたら”console”をクリックします。

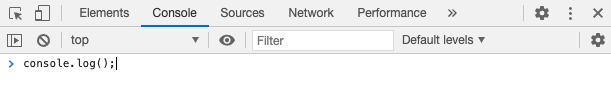
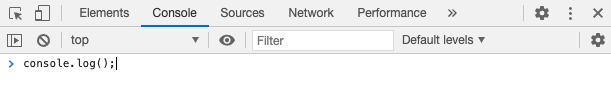
入力する欄が出てきます。これがコンソールです。
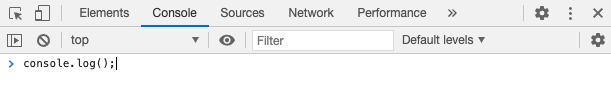
>の後ろからコードを書いていきます。

またはお持ちのテキストエディターに書いてコピペする方法もOKです。
むしろそちらのほうが修正できるので良いと思います
2.console.log( );

次は使い方をみていきます
コンソールに以下のコードを書くことでコンソールに様々な命令をする事ができます。
console.log();
最後のセミコロンも忘れずに書きましょう!
2-1.文字列
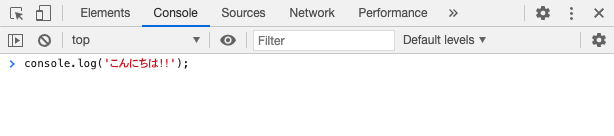
( )内には‘ ‘(シングルクォーテーション)または” “(ダブルクォーテーション)で単語や文章を囲って入れます。
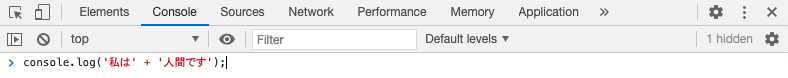
console.log('文字列');[ptimeline color=”yellow”]

 ‘ ‘で囲うのを忘れない様にします
‘ ‘で囲うのを忘れない様にします
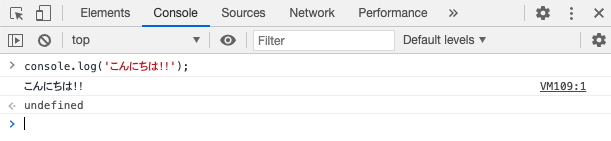
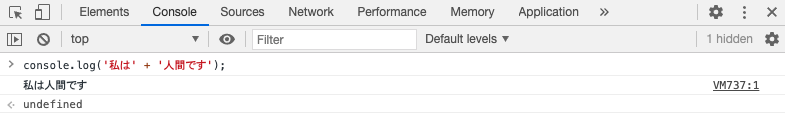
enterを押すと( )内に書いた文が出力結果として出てきます。また下の”undefined”は今は気にしなくても大丈夫です。
[/ptimeline]
2-2.計算
次は計算をしてみます。
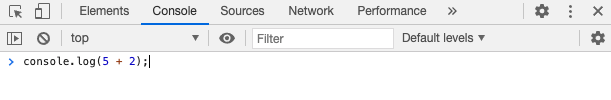
例として5 + 2をしてみましょう。
console.log(5 + 2);文字列は(‘ ‘)で囲みますが、計算の場合は囲みません。
[ptimeline color=”yellow”]



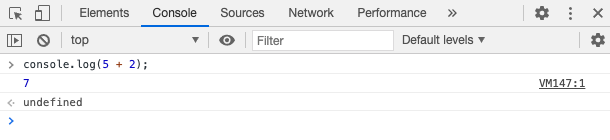
enterを押すと計算結果がでます。
[/ptimeline]

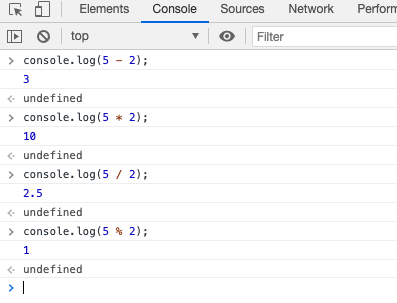
もちろん足し算だけでなく引き算や掛け算もできます


%を使うと割り切れない場合の余りの値を出してくれます。
| 記号 | やれること | 例 | 答え |
|---|---|---|---|
| + | 足し算 | 5 + 2 | 7 |
| – | 引き算 | 5 – 2 | 3 |
| * | 掛け算 | 5 * 2 | 10 |
| / | 割り算 | 5 / 2 | 2.5 |
| % | 余りを出す | 5 % 2 | 1 |
| ** | べき乗 | 5 ** 2 | 25 |

**を2つ書いて計算するとべき乗になります
べき乗とは5⒉のようなやつです
2-3.文字列をつなげる
文字列を”+”で繋いで出力することもできます。
console.log('文字列' + '文字列');[ptimeline color=”yellow”]



enterを押すと文字列が繋がって出力結果として出てきます。
[/ptimeline]

それぞれの文字列に’ ‘または” “を忘れない様にしましょう
2-4.注意点
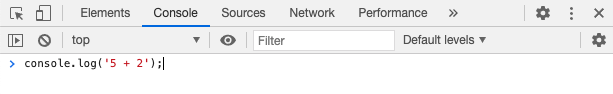
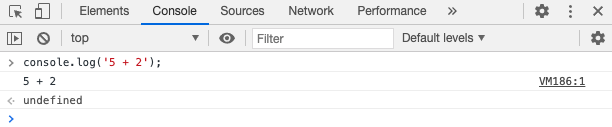
console.log('5 + 2');数式を’ ‘や” “で囲むと文字列と認識されるので注意が必要です。
[ptimeline color=”yellow”]


 enterを押すと5 + 2がそのまま出力されました
enterを押すと5 + 2がそのまま出力されました
[/ptimeline]

文字列として認識されています。
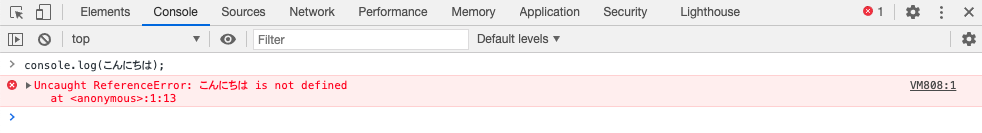
また文字列を囲い忘れるとエラーメッセージがでます。


エラーメッセージと言っても重大なバグとかではなく、ただ正しく動かないだけなので出てしまった場合はゆっくりチェックしてみましょう
3.まとめ
- コンソールとは入力、出力することで動作をテストすることができるもの
- コンソールを呼び出すにはデベロッパーツールを開いて出た画面の”Console”をクリックする

- コンソール画面で”console.log( );”としてやると文字列を出力したり計算させることもできる
- ( )内が文字列であれば” “(ダブルクォーテーション)か’ ‘(クォーテーション)で単語や文章を囲い、数字なら囲わない
- %を使うと割り切れない場合の余りの値を出せる
| 記号 | 長所 |
|---|---|
| + | 足し算 |
| – | 引き算 |
| * | 掛け算 |
| / | 割り算 |
| % | 余りを出す |






コメント