
以前の回でflex-basisはflex-growとflex-shrinkと組み合わせて使うと言ってたよね

では今回はflex-growとflex-shrinkの使い方を詳しく見ていこう
今日のテーマ
- flex-growとflex-shrinkの特徴と使い方
- flex-basisと組み合わせ方
- flexの使い方がわかる
1.flex-grow
flex-glowプロパティは主軸の方向に余白がある場合、子要素をどう分けるかを指定するプロパティです。
また初期値は”0″なので指定しない限りは余白があっても分けることはありません。
.container{
display: flex; /* 親要素にdisplay: flex;を指定 */
}
セレクター{
flex-grow: 値;
}例1:flex-growを使わない場合
<div class="container">
<div class="boxa">aaa</div>
<div class="boxb">bbb</div>
<div class="boxc">ccc</div>
</div>.container{
display: flex;
width: 300px;
}
.boxa{
width: 50px;
}
.boxb{
width: 50px;
}
.boxc{
width: 50px;
}
親要素は幅300pxで子要素は50pxが3つなので計150pxを占めているはずです。

設定しないと初期値は0だから何も変わらないんだよね

残り150pxでこれをflex-growを使って分けるということだね。

ここからはflex-growプロパティを使って余白を分配する場合です
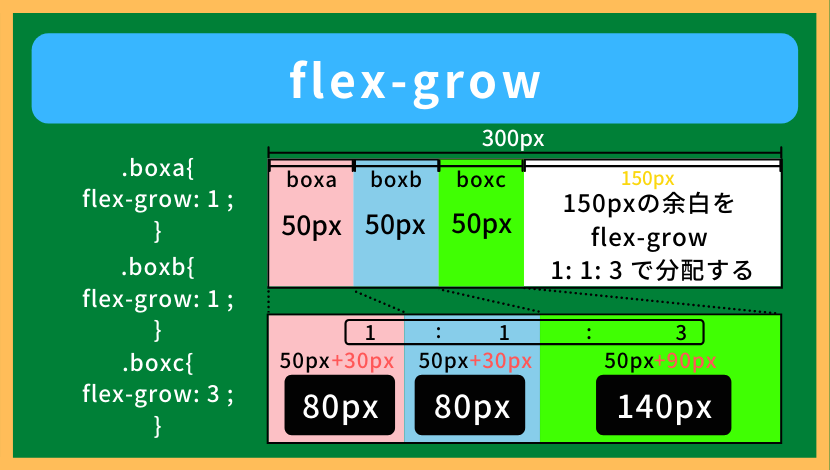
1:1:3の割合で分配してみましょう
例2:flex-growを使う場合
.container{
width: 300px;
}
.boxa{
width: 50px;
flex-grow: 1; /* flex-grow: 1;を追加 */
}
.boxb{
width: 50px;
flex-grow: 1; /* flex-grow: 1;を追加 */
}
.boxc{
width: 50px;
flex-grow: 3; /* flex-grow: 3;を追加 */
}
余白がきれいに分配されてる!

割合の計算方法はですが、この場合ですと「分けるもの」を「割合を全部たしたもの」で割ると1つあたりの数値が得られます。
式にすると150px÷(1+1+3)で割合1辺り30pxとなり、30:30:90となります。
それをそれぞれの幅50pxに加えて80px,80px,140pxとなり完成です。
See the Pen Untitled by kbyt (@kbo58) on CodePen.
4つ目の1:0:0のように1つだけに値を”1″にすると余白を全て割り当てることができます。
2.flex-shrink
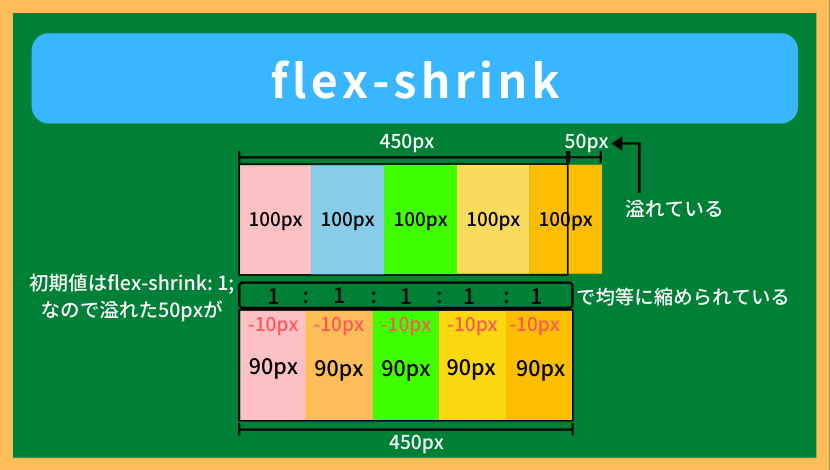
flex-shrinkプロパティは親要素から子要素が溢れた場合の縮む割合を指定するプロパティです。
ちなみに初期値は”1“なので親要素に収まりきらない分は均等に収まるようになっています。
.container{
display: flex; /* 親要素にdisplay: flex;を指定 */
}
セレクター{
flex-shrink: 値;
}例:
<div class="container">
<div class="boxa">aaa</div>
<div class="boxb">bbb</div>
<div class="boxc">ccc</div>
<div class="boxd">ddd</div>
<div class="boxe">eee</div>
</div>.container{
width: 450px;
display: flex;
}
.boxa,
.boxb,
.boxc,
.boxd,
.boxe{
width: 100px;
}子要素の合計が親要素を上回っているので本来なら溢れるはずですがflex-shrinkプロパティが初めから効いているのでちゃんと枠内に収まっています。


逆にflex-shrinkの値を”0″にすると…
.container{
width: 450px;
display: flex;
}
.boxa,
.boxb,
.boxc,
.boxd,
.boxe{
width: 100px;
flex-shrink: 0;
}

縮められずにはみ出ている
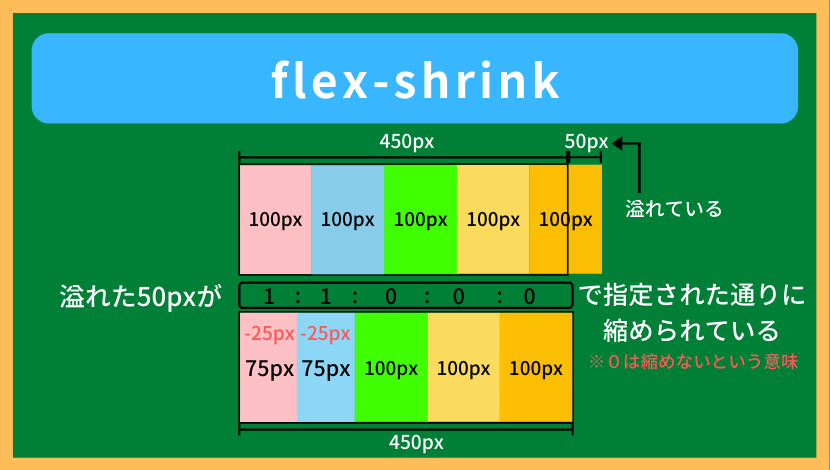
またflex-shrinkを応用すれば縮める割合も変える事ができます。
.container{
width: 450px;
display: flex;
}
.boxa,.boxb{
width: 100px;
flex-shrink: 1;
}
.boxc,.boxd,.boxe{
width: 100px;
flex-shrink: 0;
}

このようにflex-shrinkの値を様々に変えることによって縮め方も自在にできます。
See the Pen Untitled by kbyt (@kbo58) on CodePen.
3.flex
3-1.flexプロパティ
flexプロパティは今まで見てきたflex-basis、flex-glow、flex-shrinkをひとまとめで指定する事ができます。

余白のところで見たショートハンドと同じような感じだと思ってください
順番はflex-glow、flex-shrink、flex-basisの順で指定されます。
セレクター{
flex: flex-glowプロパティの値 flex-shrinkプロパティの値 flex-basisプロパティの値;
}例1:
.container{
width: 450px;
display: flex;
}
.boxe{
flex: 0 0 350px;
}
.boxf{
flex: 0 0 200px;
}

当たり前ですが親要素が450pxで、子要素のどちらもflex-shrinkが0なので100pxはみ出ます。
例2:
こちらには子要素の両方にflex-shrink:1が指定されているので溢れた100pxを子要素で1:1で縮めているのがわかります。
.container{
width: 450px;
display: flex;
}
.boxe{
flex: 0 1 350px;
}
.boxf{
flex: 0 1 200px;
}このようにflexプロパティはまとめて指定する事ができます。
3-2.値をキーワードで設定
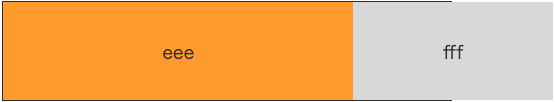
値にキーワード入れる事でまとめて設定できるものもあります。
See the Pen Untitled by kbyt (@kbo58) on CodePen.
.container{
width: 450px;
display: flex;
}
.eee,.fff{
width:25%
}
.eee{
flex: none; /*flex: 0 0 auto;の意味で何もしない*/
}
.eee{
flex: auto; /*flex: 1 1 auto;の意味で余白があれば分け、溢れても縮める*/
}
.eee{
flex: initial; /*flex: 0 1 auto;の意味で余白があっても分けないが溢れたら縮める*/
}
.eee{
flex: 1; /*flex: 1 0 0%;の意味で余白があったら分ける*/
}
.eee{
flex: 0 0 100%; /*ただ単に横幅を設定*/
}最後に出てきた数字で指定するのが一番楽なのではないかと思います。
ちょっと難しいですがflex:1;が頻出ですのでこちらを覚えておけば一旦は大丈夫です
4.まとめ
flex-grow
- 主軸の方向に余白がある場合、子要素にどう分けるかを指定する
- 初期値は”0″なので指定しないと分けない
- 各々に指定することで余白の割合を変えられる
セレクター{
flex-grow: 値;
}flex-shrink
- 親要素から子要素が溢れた場合の縮む比率を指定する
- 初期値は”1″なので溢れたら自動的に分けてくれる
- 各々に指定することで縮める割合を変えられる
セレクター{
flex-shrink: 値;
}flex
- flex-glowプロパティの値 flex-shrinkプロパティの値 flex-basisプロパティの値をまとめて設定できるショートハンドプロパティ
セレクター{
flex: flex-glowプロパティの値 flex-shrinkプロパティの値 flex-basisプロパティの値;
}- 値には様々なキーワードを入れて指定することもできる
セレクター{
flex: flex-glowプロパティの値 flex-shrinkプロパティの値 flex-basisプロパティの値;
}
セレクター{{
flex: initial; /*flex: 0 1 auto;の意味で余白があっても分けないが溢れたら縮める*/
}
セレクター{{
flex: auto; /*flex: 1 1 auto;の意味で余白があれば分け、溢れても縮める*/
}
セレクター{{
flex: none; /*flex: 0 0 auto;の意味で何もしない*/
}
セレクター{{
flex: 1; /*flex: 1 0 0%;の意味で余白があったら分ける*/
}HTML/CSSをもっと学びたい方はこちらもオススメです!






コメント