
transitionプロパティって何?

変化前のスタイルと変化後のスタイル間の変化の過程を指定ことができるプロパティだよ
カーソルを乗せてください

通常のhoverではなにも指定していないのでパッと切り替わっています

しかしtransitionプロパティを使うと…
カーソルを乗せてください

アニメーションがついた!

このように変化前と変化後のスタイルの間の変化をtransitionプロパティではコントロールする事ができます

1.transitionに関するプロパティ
transitionに関するプロパティにはいくつか種類があるので順に説明していこうと思います。
カーソルを乗せてください
.box:hover{
border-radius: 50%;
background-color: skyblue;
transform: rotateY(360deg);
}
これを変化後として様々な変化を見ていきましょう
1-1.transition-duration
transition-durationプロパティは変化の開始から終わりまでの時間を指定します。
〇〇には数値が入り、単位はsecond(秒)の”s”がよく使われます。
セレクター{
transition-duration: 〇〇s;
}カーソルを乗せてください
.boxA{
transition-duration: .3s;
}
/*0.3秒かけて変化*/
.boxB{
transition-duration: .5s;
}
/*0.5秒かけて変化*/
.boxC{
transition-duration: .8s;
}
/*0.8秒かけて変化*/
.boxD{
transition-duration: 1s;
}
/*1秒かけて変化*/
0.3秒と1秒だとだいぶ差があるように感じるね
また秒数の点の前に0がつく場合は省略することもできます。
1-2.transition-property
transition-propertyプロパティは特定のプロパティだけに変化を付けたいときに使用します。
セレクター{
transition-property: プロパティ名;
}カーソルを乗せてください
.boxA{
transition-property: background-color;
transition-duration: 2s;
}
/*2秒かけて背景色を変化*/
.boxB{
transition-property: border-radius;
transition-duration: 2s;
}
/*2秒かけて角丸にする*/
.boxC{
transition-property: transform;
transition-duration: 2s;
}
/*2秒かけて回転させる*/transition-propertyで指定したもの以外のプロパティは一瞬で切り替わっています。

またカンマで区切って指定することで複数のプロパティを選択することができます。
カーソルを乗せてください
.box{
transition-property: background-color, border-radius, transform;
transition-duration: 2s;
}こちらの例だと2秒かけて①背景色が水色、②角丸になる、③回転するということになります。
値を”all”にしても全ての範囲が指定されます。
.box{
transition-property: all;
transition-duration: 2s;
}カーソルを乗せてください
しかし”all”にしてしまうと変わってほしくないものまで変わってしまうため基本的にはきちんとプロパティを指定する事をオススメします。
1-3.transition-delay
transition-delayプロパティは変化にディレイ(遅れ)をつける事ができます。こちらも単位は”s”で秒数を指定します。
セレクター{
transition-delay: 〇〇s;
}.box{
transition-property: all;
transition-duration: .5s;
transition-delay: 1s;
}カーソルを1秒乗せてください
指定した1秒後に変化が始まります。
1-4.transition-timing-function
transition-timing-functionプロパティ(長い!)は変化に速さや緩急を与える時に使います。
値にはキーワードが使われます。
セレクター{
transition-timing-function: 値;
}
キーワードによって多少の違いがあるので例を見てみましょう
ボタンにカーソルを乗せてください
.ease{
transition-timing-function: ease;
}
/*開始と終了が緩やかに動く(初期値)*/
.ease-in{
transition-timing-function: ease-in;
}
/*開始が緩やかに、終了が早く動く*/
.ease-out{
transition-timing-function: ease-out;
}
/*開始が早く、終了が緩やかに動く*/
.ease-in-out{
transition-timing-function: ease-in-out;
}
/*"ease"よりも更に開始と終了が緩やかに動く*/
.linear{
transition-timing-function: linear;
}
/*一定の速度で動く*/
面白いけど特にこだわりがない場合はデフォルトでも大丈夫だと思います

キーワードは他にもありますので参考までにご紹介します
steps( )
値を段階的に変えることもできます。nで指定した数だけ段階的に変化します。
セレクター{
transition-timing-function: steps(n, start(end));
}ボタンにカーソルを乗せてください
.steps{
transition-timing-function: steps(3, start);
}
/*開始を基準に3段階で終了*/
.steps{
transition-timing-function: steps(3, end);
}
/*終了を基準に3段階で終了*/
.step-start{1
transition-timing-function: step-start;
}
/*開始のタイミングに一気に変化する(1, start)と同じ*/
.step-end{
transition-timing-function: step-end;
}
/*終了のタイミングに一気に変化する(1, end)と同じ*/cubic-bezier( )
キュービックベジェと読みます。あんまり使う機会がないかもですが…。
詳しく学びたい方はこちらに詳しく書いてありましたのでご紹介します。

セレクター{
transition-timing-function: cubic-bezier( );
}要は自分で設定する事ができるってことですね。
ボタンにカーソルを乗せてください
.cubic-bezier{
transition-timing-function: cubic-bezier(0.6, -0.28, 0.74, 0.05);
}chromeのデベロッパーツールや作成ジェネレータで作成する事ができます。
2.transition
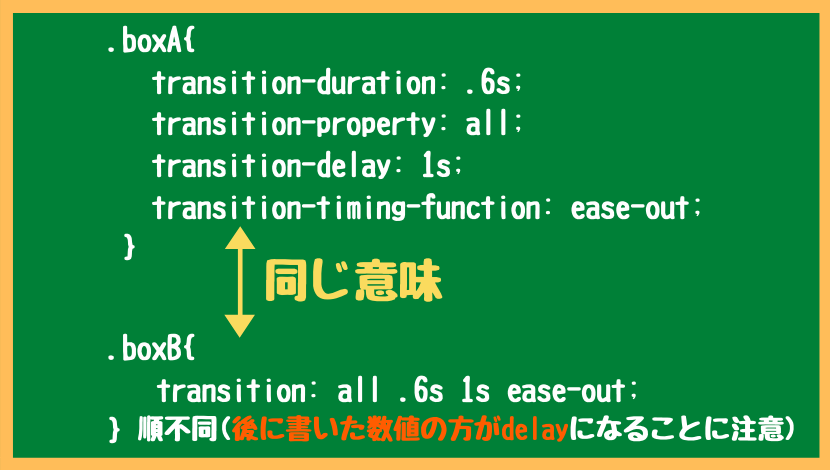
transitionにもショートハンドによる書き方があります。
セレクター{
transition: transition-propertyの値 transition-durationの値 transition-timing-functionの値 transition-delayの値;
}半角スペースを開けて記入します。
また書く順番は自由ですが後に書いた数値が”transition-delay”になることは注意です。
カーソルを乗せてください
.boxA{
transition-property: all;
transition-duration: .6s;
transition-timing-function: ease-out;
transition-delay: 1s;
}
.boxB{
transition: all .6s 1s ease-out;
}
/*1秒後に全てのプロパティを0.6秒かけて"ease-out"で変化させる*/
ちゃんと同じ動き方になっていますね

3.まとめ
- 変化にかかる時間を指定できる
- 秒数sで指定する
- 秒数の点の前に0がつく場合は省略することもできる
セレクター{
transition-duration: 〇〇s;
}- どのプロパティを変化させるかを指定できる
- カンマで区切る事で複数指定できる
- “all”とすると全てのプロパティを対象にできる
セレクター{
transition-property: プロパティ名;
}- 変化にディレイ(遅れ)をつける事ができる
- 秒数sで指定する
セレクター{
transition-delay: 〇〇s;
}- 変化に速さや緩急を与える時に使う
セレクター{
transition-timing-function: 値;
}- 値にはキーワードを主に使う
| キーワード | 効果 |
|---|---|
| ease | 開始と終了が緩やかに動く(初期値) |
| ease-in | 開始が緩やかに、終了が早く動く |
| ease-out | 開始が早く、終了が緩やかに動く |
| ease-in-out | “ease”よりも更に開始と終了が緩やかに動く |
| linear | 一定の速度で動く |
| steps(n, start(end)) | nで指定した数だけ段階的に変化 |
| cubic-bezier( ) | 変化速度を自分で指定する |
- 半角スペースを開けて書く事でまとめて指定する事ができる
- 書く順番は自由だが後に書いた数値(durationやdelayなど)が”transition-delay”になる
セレクター{
transition: transition-propertyの値 transition-durationの値 transition-timing-functionの値 transition-delayの値;
}カーソルを乗せてください
.boxA{
transition-property: all;
transition-duration: .6s;
transition-timing-function: ease-out;
transition-delay: 1s;
}
.boxB{
transition: all .6s 1s ease-out;
}
/*1秒後に全てのプロパティを0.6秒かけて"ease-out"で変化させる*/
/*boxAとboxBは同じ意味になっています*/HTML/CSSをもっと学びたい方はこちらもオススメです!






コメント