
こばゆた
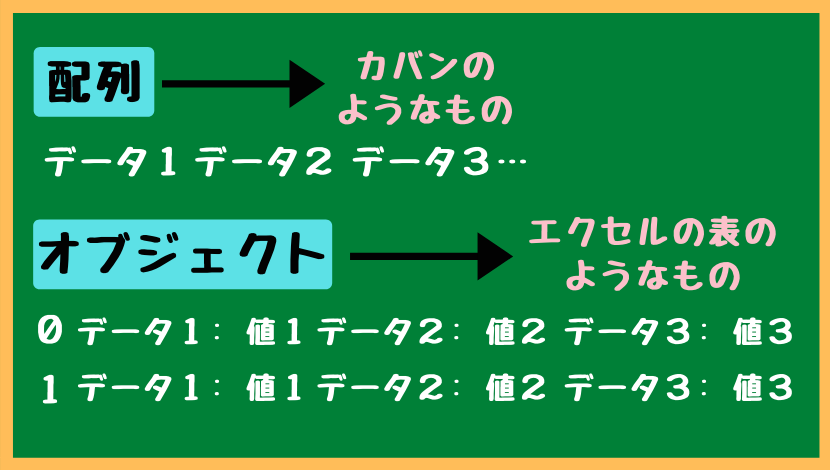
複数の値をまとめる配列にも似ていますが、オブジェクトはプロパティと値をつけてまとめることができるものです

チャッピー
どうちがうの?

こばゆた
ざっくり分けると配列は入れ物みたいなもので、オブジェクトは表のようなものだよ

目次
1.オブジェクト
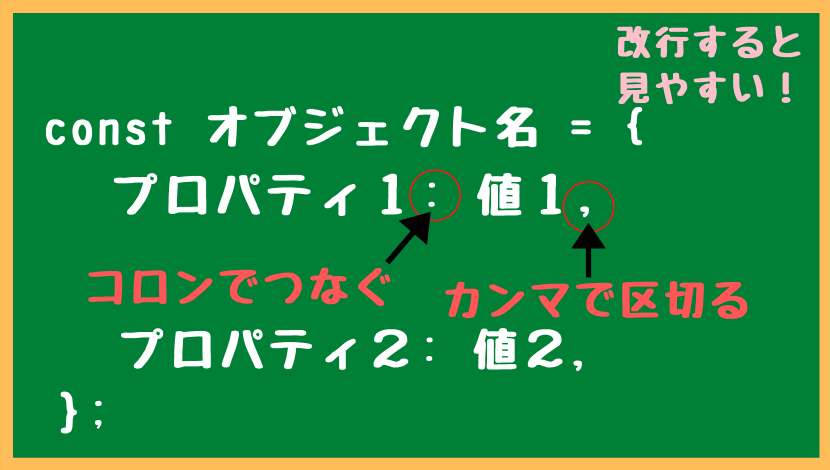
const オブジェクト名 = {プロパティ1: 値1, プロパティ2: 値2,...};
const member = {
name: 'ケンシロウ',
school: '北斗'
};
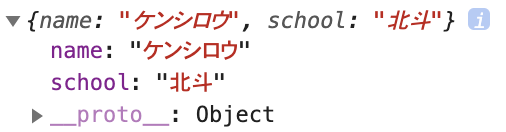
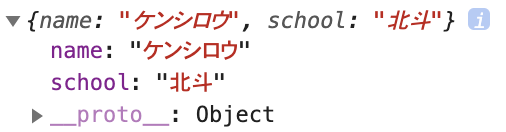
console.log(member); //memberのオブジェクトを出力する出力結果


きなこ
コンソールで読み込むときちんとできてるね
2.オブジェクトのプロパティの値を取り出す
2-1.オブジェクトのプロパティの値を個別に取り出す

こばゆた
次はオブジェクトからプロパティの値を取り出しますが、取り出し方には2種類あります。
オブジェクト名.プロパティ名
または
オブジェクト名['プロパティ名']const member = {
name: 'ケンシロウ',
school: '北斗',
};
console.log(member.name); //memberのnameプロパティの値を出力する出力結果ケンシロウ

こばゆた
もうひとつのやり方で取り出してみます
const member = {
name: 'ケンシロウ',
school: '北斗',
};
console.log(member['school']); //memberのschoolプロパティの値を出力する出力結果北斗

こばゆた
問題なくできています
どちらでやるかは好みで使ってください
2-2.オブジェクトのプロパティの値を全て取り出す

こばゆた
値を全て取り出す場合はこちらの文を使います
for (const 定数名 in オブジェクト名){
処理
}ここでの定数名は一般的には”p”にします。

チャッピー
ループの時に出てきた変数を”i”で表してたのと同じ感じだ
const member = {
name: 'ケンシロウ',
school: '北斗',
};
for(const p in member){
console.log(member[p]); //memberのプロパティの値を全て出力する
}出力結果


3.オブジェクトの操作
3-1.オブジェクト内のプロパティの値の更新(変更)

こばゆた
オブジェクトの更新(変更)も取り出し方の時と同じで2種類ありますが、プロパティにアクセスして新しい値を書くだけなのでとても簡単です
オブジェクト名.プロパティ名 = 新しい値;
または
オブジェクト名['プロパティ名'] = 新しい値;const member = {
name: 'ケンシロウ',
school: '北斗',
};
console.log(member); //更新前のオブジェクトを出力
member.name = 'ラオウ'; //memberのnameプロパティの値を"ラオウ"に更新する
console.log(member); //更新後のオブジェクトを出力出力結果



チャッピー
更新されているね
3-2.オブジェクト内へのプロパティの追加

こばゆた
こちらも取り出す時や更新の時と同じ容量でやります
新しいプロパティ名を付けるくらいの違いです
オブジェクト名.新しいプロパティ名 = 値;
または
オブジェクト名['新しいプロパティ名'] = 値;const member = {
name: 'ケンシロウ',
school: '北斗',
};
console.log(member); //更新前のオブジェクトを出力
member.tech = '北斗百裂拳'; //memberにtechプロパティを作り値に"北斗百裂拳"を入れる
console.log(member); //更新後のオブジェクトを出力出力結果



こばゆた
新しいプロパティと値が追加されていますね
3-3.オブジェクト内のプロパティの削除
オブジェクト内のプロパティを削除するには定数名.プロパティ名の前にdelateを付けます。
delete オブジェクト名.プロパティ名;
または
delete オブジェクト名['プロパティ名'];const member = {
name: 'ケンシロウ',
school: '北斗',
tech: '北斗百裂拳',
};
console.log(member); //更新前のオブジェクトを出力
delete member.tech; //memberのtechプロパティを削除する
console.log(member); //更新後のオブジェクトを出力出力結果



きなこ
うん、消えてるね
4.オブジェクトと配列

こばゆた
オブジェクトも配列に加えることができます
const オブジェクト名 = [
{プロパティ1: 値1, プロパティ2: 値2,...},
{プロパティA: 値A, プロパティB: 値B,...}
];const member = [
{name: 'ケンシロウ', school: '北斗'},
{name: 'サウザー', school: '南斗'}
];
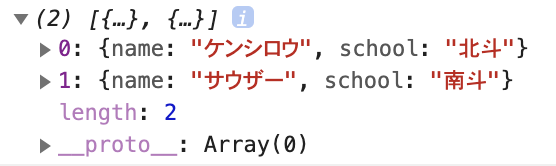
console.log(member); //memberのオブジェクトを出力する出力結果



こばゆた
配列にオブジェクトを入れると以下のような表になるイメージです
| インデックス番号 | name | school |
|---|---|---|
| 0 | “ケンシロウ” | “北斗” |
| 1 | “サウザー” | “南斗” |

きなこ
複雑に見えるけどそんなに難しくないね
4-1.配列の中のオブジェクトを取り出す
オブジェクト名[インデックス番号]
きなこ
配列ということはインデックス番号は0から始まることに気をつけないとね
const member = [
{name: 'ケンシロウ', school: '北斗'},
{name: 'サウザー', school: '南斗'}
];
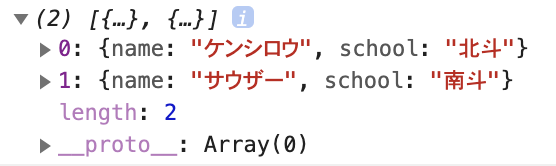
console.log(member[0]); //memberのインデックス番号0のオブジェクトを出力する出力結果


4-2.配列の中のオブジェクトの値を取り出す
配列の中の値を取り出す時と同じような形で取り出すことができます。
オブジェクト名[インデックス番号].プロパティ名const member = [
{name: 'ケンシロウ', school: '北斗'},
{name: 'サウザー', school: '南斗'}
];
console.log(member[1].school); //memberの中のインデックス番号1のプロパティschoolの値を取り出す出力結果南斗
5.まとめ
オブジェクト まとめ
- オブジェクトは複数のプロパティとその値を持つまとまりのこと
const オブジェクト名 = {
プロパティ1: 値1,
プロパティ2: 値2,
...
};オブジェクトの値を取り出す
個別に取り出す場合
オブジェクト名.プロパティ名
または
オブジェクト名['プロパティ名']const member = {
name: 'ケンシロウ',
school: '北斗',
};
console.log(member.name); //memberのnameプロパティの値を出力する出力結果ケンシロウ
全て取り出す場合
for (const 定数名 in オブジェクト名){
処理
}const member = {
name: 'ケンシロウ',
school: '北斗',
};
for(const p in member){
console.log(member[p]); //memberのプロパティの値を全て出力する
}出力結果


オブジェクトの操作
//プロパティの更新
オブジェクト名.プロパティ名 = 新しい値;
または
オブジェクト名['プロパティ名'] = 新しい値;
//プロパティの追加
オブジェクト名.新しいプロパティ名 = 値;
または
オブジェクト名['新しいプロパティ名'] = 値;
//プロパティの削除
delete オブジェクト名.プロパティ名;
または
delete オブジェクト名['プロパティ名'];const member = {
name: 'ケンシロウ',
school: '北斗',
};
member.name = 'ラオウ'; //memberのnameプロパティの値を"ラオウ"に更新する
console.log(member); //更新後のオブジェクトを出力
member.tech = '北斗百裂拳'; //memberにtechプロパティを作り値に"北斗百裂拳"を入れる
console.log(member); //更新後のオブジェクトを出力
delete member.tech; //memberのtechプロパティを削除する
console.log(member); //更新後のオブジェクトを出力出力結果


オブジェクトと配列
const オブジェクト名 = [
{プロパティ1: 値1, プロパティ2: 値2,...},
{プロパティA: 値A, プロパティB: 値B,...}
];
//配列の中のオブジェクトを取り出す
オブジェクト名[インデックス番号]
//配列の中のオブジェクトのプロパティの値を取り出す
オブジェクト名[インデックス番号].プロパティ名- オブジェクトも配列に加えることができる
- 配列にオブジェクトを入れると表のようになるイメージ
const member = [
{name: 'ケンシロウ', school: '北斗'},
{name: 'サウザー', school: '南斗'}
];
console.log(member[0]); //memberのインデックス番号0のオブジェクトを出力する
console.log(member[1].school); //memberの中のインデックス番号1のプロパティ"school"の値を取り出す出力結果








コメント