線に関する見出し
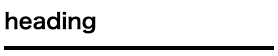
下線

h2{
padding-bottom: 8px;
border-bottom: 5px solid #000;
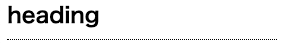
}二重下線

h2{
border-bottom: 6px double #000;
padding-bottom: 8px;
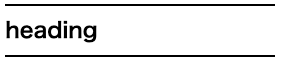
}破線

h2{
border-bottom: 1px dashed #000;
padding-bottom: 8px;
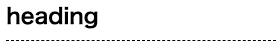
}点線

h2{
border-bottom: 1px dotted #000;
padding-bottom: 8px;
}上下の線

h2{
padding: 8px 0;
border-top: 3px solid #000;
border-bottom: 3px solid #000;
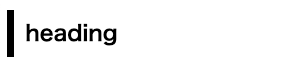
}横線

h2{
border-left: 8px solid #000;
padding: 8px 12px;
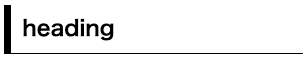
}下線と横線

h2{
border-bottom: 2px solid #000;
border-left: 8px solid #000;
padding: 8px 12px;
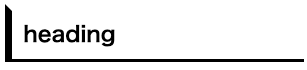
}下線と横線2

h2{
border-top: 8px solid transparent;
border-bottom: 4px solid #000;
border-left: 8px solid #000;
padding: 8px 12px;
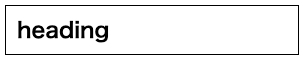
}枠
枠

h2{
border: 1px solid #000;
padding: 8px 12px;
}二重線の枠
細め

h2{
border: 4px double #000;
padding: 8px 12px;
}太め

h2{
border: 10px double #000;
padding: 8px 12px;
}枠と横線

h2{
border: 1px solid #000;
padding: 8px 12px;
border-left: 8px solid #000;
}背景
背景

h2{
background-color: #ddd;
padding: 8px 12px;
}背景と下線

h2{
background-color: #ddd;
padding: 8px 12px;
border-bottom: 5px solid #000;
}背景と横線

h2{
background-color: #ddd;
padding: 8px 12px;
border-left: 8px solid #000;
}背景と枠と横線

h2{
border: 1px solid #000;
padding: 8px 12px;
border-left: 8px solid #000;
background-color: #ddd;
}背景をグラデーション

h2{
background: linear-gradient(to right, #fad0c4 0%, #ffd1ff 100%);
padding: 8px 12px;
}
小見出し
見出しの下に小見出しがついたもの

<h2>heading
<span>subtitle</span>
</h2>h2{
line-height: 1;
display: inline-block;
font-size: 30px;
}
span{
display: block;
font-weight: normal;
margin-top: 6px;
font-size: .5em;
}
<h2>heading
<span>subtitle</span>
</h2>h2{
line-height: 1;
display: inline-block;
font-size: 30px;
}
span{
display: block;
font-weight: normal;
margin-top: 6px;
text-align: center;
font-size: .5em;
}その他の見出し
中央揃いの見出し

<div class="parents">
<h2>heading</h2>
</div>.parents{
text-align: center;
}
.parents h2{
border-bottom: 3px solid #000;
display: inline-block;
padding-bottom: 4px;
}あしらい

h2{
display: inline-block;
position: relative;
padding: 10px 22px;
}
h2:before, h2:after{
content: '';
position: absolute;
width: 16px;
height: 16px;
}
h2:before{
top: 0;
left: 0;
background: linear-gradient(-45deg, transparent 50%, #000 50% 100%);
}
h2:after{
right: 0;
bottom: 0;
background: linear-gradient(135deg, transparent 50%, #000 50% 100%);
}線

h2{
position: relative;
text-align: center;
}
h2:before, h2:after{
content: '';
background-color: #000;
position: absolute;
width: 30%;
height: 1px;
display: inline-block;
top: 50%;
/*transform: translateY(-50%); 線の太さを変えて位置が変わった時に使う */
}
h2:before{
left: 0;
}
h2:after{
right: 0;
}見出しより短い線

h2{
display: inline-block;
position: relative;
}
h2:before{
content: '';
position: absolute;
background-color: #000;
width: 50px;
height: 4px;
bottom: -4px;
left: 50%;
transform: translateX(-50%);
}Font Awesomeを使ったもの


<h2><i class="far fa-newspaper"></i>お知らせ</h2>h2{
background-color: #ddd;
padding: 8px 12px;
border-left: 8px solid #000;
}
.far{
margin-right: 8px;
font-size: 36px;
vertical-align: top;
}二重線で囲まれている見出し(線ごとに色を変えられるver.)

<div class="parents">
<h2>heading</h2>
</div>.parents{
border: 5px solid #000;
width: 326px;
padding: 2px;
border-radius: 8px;
}
h2{
padding: 8px ;
width: 300px;
border: 5px solid #000;
margin: 0;
border-radius: 6px;
background-color: #ddd;
}角の丸みが違う見出し

h2{
border: 6px solid #000;
padding: 8px 12px;
border-radius: 12px 12px 0 0;
}角の丸みが違う見出し(一部の色を変えたver.)

h2{
border: 4px solid #ddd;
border-bottom: 0px solid #000;
padding: 8px 12px;
width: 300px;
border-radius: 12px 12px 0 0;
position: relative;
}
h2:before{
content: '';
position: absolute;
background-color: red;
height: 6px;
width: 330px;
bottom: 0%;
left: -1%;
}





コメント