
通常の投稿ページとの固定ページの違いってなに?

通常の投稿ページとの固定ページの違いは簡単にいうと以下の通りです
- 頻繁に更新を行わないページ
- 時系列に左右されないページ

Webサイトで言えば「会社概要」や「アクセス」「お問い合わせ」のページなどが固定ページにあたります。
今日のテーマ
- 固定ページの作り方がわかる
- オリジナルデザインの場合の固定ページの作り方がわかる
1.固定ページの記事を作成する
まずは「ダッシュボード」→「固定ページ」→「新規追加」で記事を作成して投稿します。

ここは普通の投稿と似ているからわかりやすいね
今回は例として以下の画像の「会社概要」、「よく頂く質問」、「お問い合わせ」の3ページを固定ページとして作成していきます。

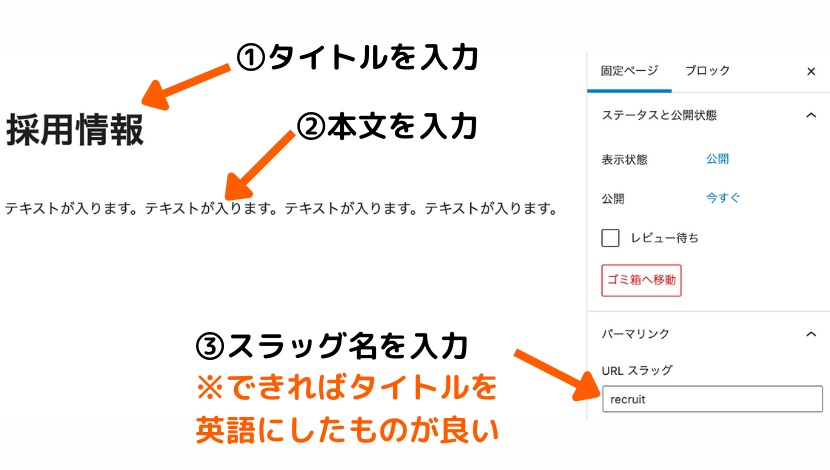
新規画面のページが開いたら以下の手順で作成していきます。


スラッグ名は後ほどURLの後ろに付けるので、できればググって英語にしましょう。
また②の本文はなくても大丈夫です。
2.page.phpを作成する
固定ページのデザインがある場合はそちらを、なければ汎用ページを作成します。
2-1.固定デザインがない場合
- STEP1page.phpを作成する
固定ページはpage.phpという名前で作成します。

- STEP2HTMLをコピーして不要部分を削除する
固定ページ専用のデザインがある場合はそちらをコピーしてきますが、今回のパターンではないので使いまわせる形のページを作成します。
 こばゆた
こばゆた今回はindex.phpからコピーをし、不要そうな箇所を削って作成しました。
以下がそのコードです
<?php get_header(); ?> <div id="contents"> <main> <div class="column"> <div class="main-contents"> <section> <h2 class="normal">お知らせ</h2> </section> </div> <!--/.main-contents--> <?php get_sidebar(); ?> </div> <!--/.column--> </main> </div> <!--/#contents--> <?php get_footer(); ?> - STEP3ループを作成し情報を取得、表示する箇所を囲む
<?php get_header(); ?> <div id="contents"> <main> <div class="column"> <div class="main-contents"> <section> <?php if(have_posts()) : ?> <?php while(have_posts()) : the_post(); ?> <h2 class="normal">お知らせ</h2> <?php endwhile; ?> <?php else : ?> <p>記事がありません</p> <?php endif; ?> </section> </div> <!--/.main-contents--> <?php get_sidebar(); ?> </div> <!--/.column--> </main> </div> <!--/#contents--> <?php get_footer(); ?> - STEP4テンプレートタグを記述
今回はページタイトルと内容を表示するテンプレートタグを記述しました。
<?php get_header(); ?> <div id="contents"> <main> <div class="column"> <div class="main-contents"> <section> <?php if(have_posts()) : ?> <?php while(have_posts()) : the_post(); ?> <h2 class="normal"><?php the_title(); ?></h2> <div><?php the_content(); ?></div> <?php endwhile; ?> <?php else : ?> <p>記事がありません</p> <?php endif; ?> </section> </div> <!--/.main-contents--> <?php get_sidebar(); ?> </div> <!--/.column--> </main> </div> <!--/#contents--> <?php get_footer(); ?>
2-1.固定デザインがある場合
固定ページのデザインがある場合はpage-スラッグ.phpという名前で作成します。

例として会社概要のページを作成します。
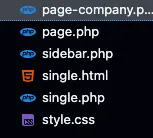
- STEP1page-company.phpを作成する
「会社概要」ページのスラッグは「company」でした。
なのでpage-company.phpという名前でファイルを作成します。
- STEP2固定ページのHTMLをコピーする
company.htmlというファイルがあるのでそちらをコピーします。
- STEP3get_headerとget_footerを埋め込む
index.phpやsingle.phpと同様にheadre部分にget_headerを、footer部分にget_footerを入れ替えます。
- STEP4ループを作成する
 こばゆた
こばゆた「デザインがあるのにループがいるのか?」と思った方もいるかと思いますが、後々クライアント様が更新したいということが出てきても柔軟に対応できるのであらかじめループを記述しておく方がベターです。(経験談)
- STEP5テンプレートタグを記述する
最低限テンプレートタグを記述しておきます。
<section> <?php if(have_posts()) : ?> <?php while(have_posts()) : the_post(); ?> <h2 class="normal"><?php the_title(); ?></h2> <table class="ta1"> <tr><th>見出し</th><td>ここに本文を入れます。サンプルテキスト。</td></tr> <tr><th>見出し</th><td>ここに本文を入れます。サンプルテキスト。</td></tr> <tr><th>見出し</th><td>ここに本文を入れます。サンプルテキスト。</td></tr> <tr><th>見出し</th><td>ここに本文を入れます。サンプルテキスト。</td></tr> <tr><th>見出し</th><td>ここに本文を入れます。サンプルテキスト。</td></tr> <tr><th>見出し</th><td>ここに本文を入れます。サンプルテキスト。</td></tr> </table> <div><?php the_content(); ?></div> <?php endwhile; ?> <?php else : ?> <p>記事がありません</p> <?php endif; ?> </section>コードは一部抜粋
3.リンクを繋げる

最後にトップページと固定ページとのリンクを結びます。
今回はsidebar.phpのナビ部分のリンクを変えますので以下のタグをリンクに入れます。
<?php echo home_url(); ?>実際にはこのようにします。
<a href="<?php echo home_url(); ?>/スラッグ名"></a>

スラッグ名は固定ページの作成で決めたアレだね。
少し中身を削りましたがこの様になっていればOKです。
<nav>
<ul class="submenu">
<li><a href="<?php echo home_url(); ?>">ホーム</a></li>
<li><a href="<?php echo home_url(); ?>/company">会社概要</a></li>
<li><a href="<?php echo home_url(); ?>/faq">よく頂く質問</a></li>
<li><a href="<?php echo home_url(); ?>/contact">お問い合わせ</a></li>
</ul>
</nav>4.まとめ
1.「ダッシュボード」→「固定ページ」→「新規追加」から固定ページを作成する
2.固定ページのファイルを作る
・固定デザインがない→
①pge.phpファイルを作成する
②index.phpなどのページをコピーして不要部分を削る
③ループを作成する
④テンプレートタグを埋め込む
・固定デザインがある→
①page-スラッグ.phpを作成する
②該当のHTMLをコピーしてget_headerとget_footerを入れ替える
③ループを作成する
④テンプレートタグを埋め込む
3.固定ページとリンクを結ぶ
<a href="<?php echo home_url(); ?>/スラッグ名"></a>WordPressをもっと学びたい方はこちらもオススメです!






コメント