
こばゆた
よくありがちなサイドバーをウィジットから作成します
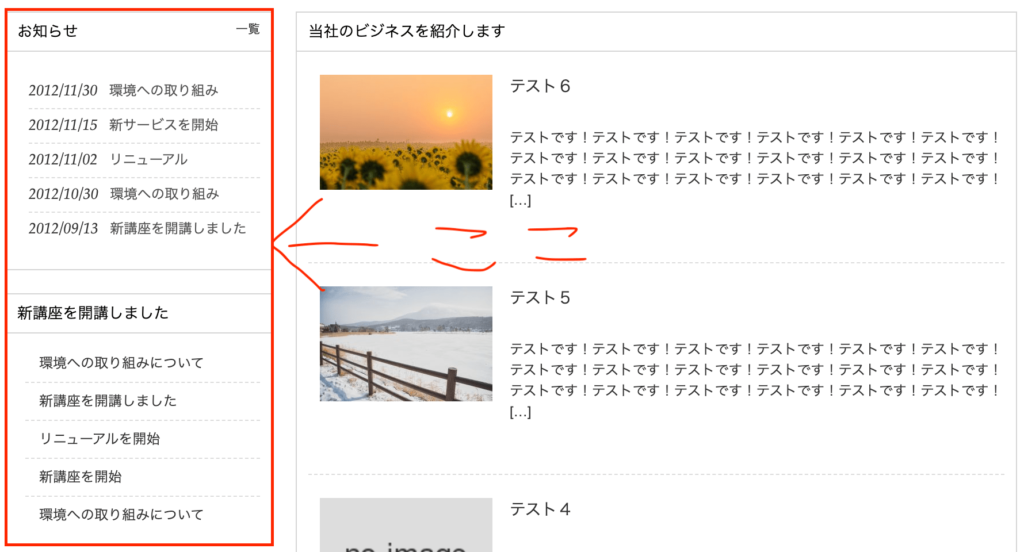
変更前

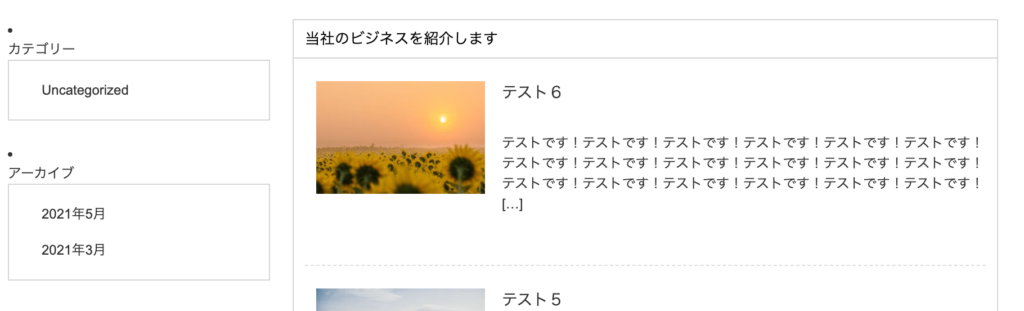
変更後

1.register_sidebarを記入する
サイドバーをカスタムするためには設定画面から「ウィジェット」というもので作成する必要があります。


こばゆた
初期の状態ではその「ウィジェット」がないのでまずこれが出るようにfunctions.phpに以下のコードを記入します。
register_sidebar();記入後再びダッシュボードの「外観」に戻ってみると「ウィジット」ができています。


きなこ
なんか増えてる!

こばゆた
これで新しくカスタマイズできるようになりました
2.ウィジェットでサイドバーを作成する
「ダッシュボード」→「外観」→「ウィジェット」を開いてサイドメニューに入れたいものをドラッグで追加していきます。
この時それぞれのメニューのタイトルに好きな名前をつけることができます。
3.sidebar.phpにタグを埋め込む
次にサイドバーを入れたい場所に以下のタグを埋め込みます。
<?php dynamic_sidebar(); ?>ですがお使いのHTMLやCSSによってはレイアウトが崩れてしまうかもしれません


チャッピー
なんか崩れているね

こばゆた
デフォルトだと以下のHTMLが出力されるのでCSSによっては変な形になるということです
<li class="widget">
<h2 class="widgettitle"></h2>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</li>それを修正するためにregister_sidebarに配列でパラメータを設定しておきます。
register_sidebar(
array(
'before_widget' => '<div class="widget">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
)
);その他のパラメータはこちら
| パラメータ | 内容 |
|---|---|
| name | サイドバーの名前 |
| id | サイドバーのID |
| class | サイドバーのクラス名 |
| before_widget | ウィジェットの前につけるHTMLタグ |
| after_widget | ウィジェットの後につけるHTMLタグ |
| before_title | タイトルの前につけるHTMLタグ |
| after_title | タイトルの後につけるHTMLタグ |
4.CSSで整える
あとはご自分でつけたクラス名やタグにCSSでスタイリングをすればOKです。

5.まとめ
ウィジェットを使ったサイドバーまとめ
1.functions.phpにコードを記入
register_sidebar(
array(
'name' => '', /* サイドバーの名前 */
'id' => '', /* サイドバーのID */
'class' => '', /* サイドバーのクラス名 */
'before_widget' => '', /* ウィジェットの前につけるHTMLタグ */
'after_widget' => '', /* ウィジェットの後につけるHTMLタグ */
'before_title' => '', /* タイトルの前につけるHTMLタグ */
'after_title' => '', /* タイトルの後につけるHTMLタグ */
)
);2.ウィジェットでサイドバーを作成する
「ダッシュボード」→「外観」→「ウィジェット」を開いて作成する
3.sidebar.phpのサイドバーの入れたい場所にタグを埋め込む
<?php dynamic_sidebar(); ?>4.CSSで整える
WordPressをもっと学びたい方はこちらもオススメです!
リンク
リンク






コメント