以前作成した固定ページはsingle.phpをほぼコピーしただけのシンプルなものでした。
しかし「固定ページによってレイアウトを変えたい!」という場合もあると思います。

例えば「お問い合わせ」ページと「アクセス」ページのレイアウトが同じだと変ですよね

でもすでに作っちゃった場合どうしたらいいの?

テンプレートファイルにはテンプレート階層があってページごとの優先順位がつけられているんだよ
それを使うことで自分の表示させたいページをある程度自由に出すことができるんだ
もちろん固定ページだけじゃないけど今回は固定ページを例にやっていくよ
1.テンプレート階層
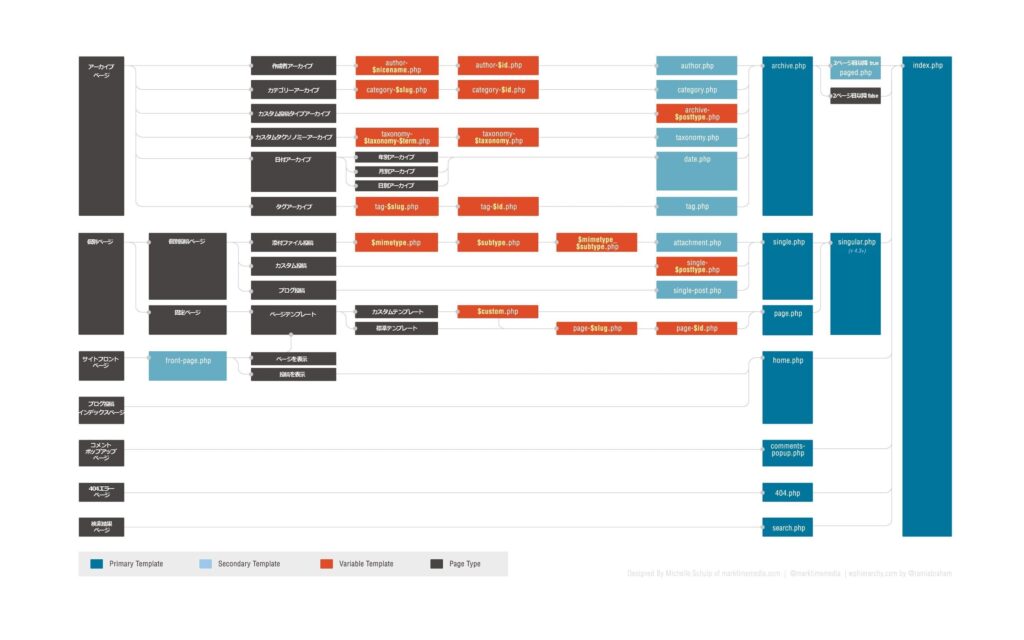
こちらがテンプレート階層の図です。

この図の左側に行くほど方優先順位が高いので
“page-スラッグ名.php” > “page-記事id.php” > page.phpになっています。
つまり“page-スラッグ名.php”か”page-記事id.php”を使うことで通常の固定ページよりも優先して表示されるということになります。
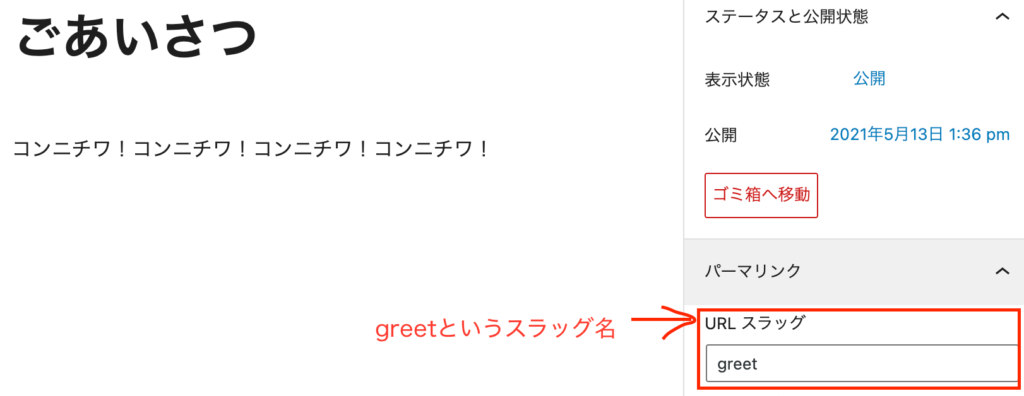
スラッグ名はどこかというと記事編集のところで決めたやつですね。

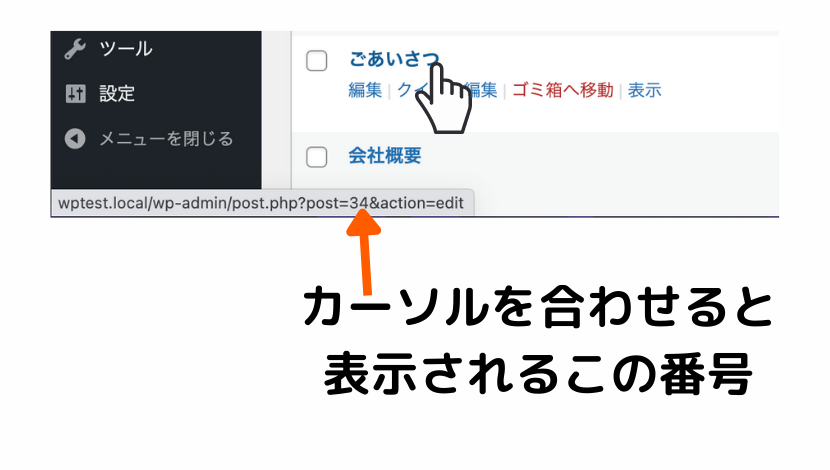
記事idは記事タイトルにカーソルを載せるとリンクに現れる番号がそれです。

2.固定ページを作成する
今回は前者の”page-スラッグ名.php”で作成していきます。
- 固定ページのファイルを作成する(page-スラッグ名.php)
- 中身を作成する
- タグを埋め込む
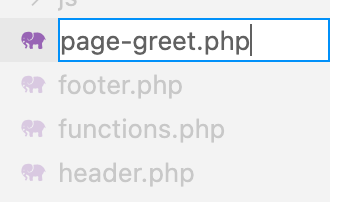
- STEP1専用の固定ページを作成する「ごあいさつ」のスラッグ名は”greet”なので”page-greet.php”という形で新規ファイルを作成します。

- STEP2ページの中身を作成するその中身に別に用意したHTMLファイルをコピーして入れます。
するとまだタグを埋め込んでいないので、見た目がデフォルトのままですが、他の固定ページとは異なる動きになったことがわかります。
- STEP3タグを埋め込む復習にはなりますが、共通パーツや画像のところにタグを埋め込みます。
index.php(トップページ)を作成した時の要領です!- ヘッダーが入っていた部分
<?php get_header(); ?> - サイドバーが入っていた部分
<?php get_sidebar(); ?> - フッターが入っていた部分
<?php get_footer(); ?> - 画像ファイルの前に(/も忘れない様に)
<?php echo get_template_directory_uri(); ?>
通常の固定ページとはレイアウトの異なる固定ページができました。
- ヘッダーが入っていた部分

このようにテンプレート階層を使うとページの優先順位をつけることができるようになり、使いこなせれば自由に自分の表示したいページを出すことができる様になります。
3.まとめ
テンプレート階層を利用するとスラッグ名やidによってページごとの優先順位を変えられる。
テンプレート階層について詳しくはこちら
ページは以下の手順で作成する
- 作成するページに応じてテンプレート階層を調べてファイルを作成
- 中身を作成
- タグを埋め込む
WordPressをもっと学びたい方はこちらもオススメです!







コメント