
きなこ
縦と横のサイズを決めたのに枠を設定したら大きさが変わっちゃった💦
こうしたかったのが
boxA
こうなった↓
boxA
<div class="box">boxA</div>.box{
width: 80px;
height: 80px;
text-align: center;
line-hright: 80px;
border: 5px solid #333;
background-color: pink;
}
こばゆた
こんな感じになってるってことだね?
そういう特はbox-sizingプロパティを使うといいよ
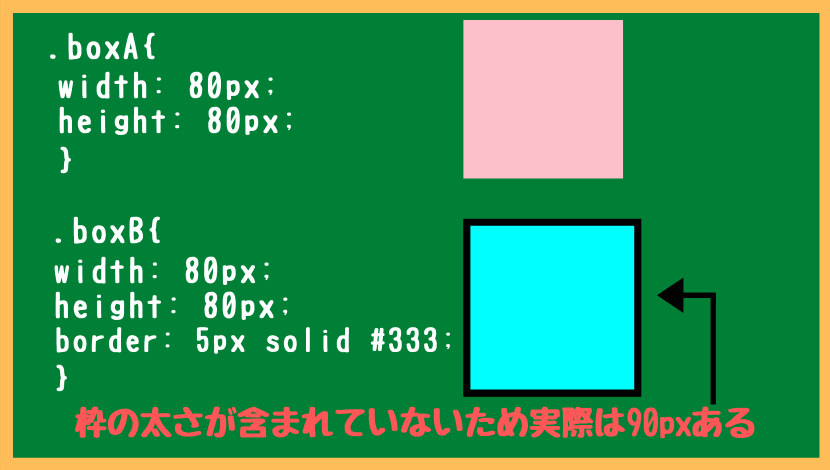
1.なぜ起こるか
widthとheightは中身のコンテンツ自体を差し、コンテンツにpaddingとborderを加えた場合、その分の大きさが追加されるからです。
なので先ほどの例で言うとコンテンツのwidth,height+borderの大きさになっているということになります。

ようやく本題ですがここでbox-sizingを使います。
2.box-sizing
セレクター{
box-sizing: 値;
}値には”content-box“と”border-box“があり、それぞれ以下の差があります。
| 値 | 効果 |
|---|---|
| content-box(初期値) | paddingとborderなどをwidthとheightに含めない |
| border-box | paddingとborderなどをwidthとheightに含める |
初期値は先ほど見た様にpaddingとborderを含めていないので、ここでは”border-box”の方を見てみましょう。
これを”boxB”の方に加えると
クリックで値が変わります
boxA
boxB
on / off
.boxB{
background-color: skyblue;
border: 5px solid #333;
box-sizing: border-box;
}
/*.boxと.boxAのCSSは同じなので割愛します*/borderの太さを含めたwidthとheightになります。

きなこ
大きさが揃った!!
またpaddingを設定した際も同じ様に使えます。
boxA
boxB
.box{
width: 80px;
height: 80px;
text-align: center;
}
.boxA{
background-color: pink;
}
.boxB{
background-color: skyblue;
padding: 5px;
}boxBにborder-sizing: border-box;を適用すると
.boxB{
background-color: skyblue;
padding: 5px;
box-sizing: border-box;
}
/*.boxと.boxAのCSSは同じなので割愛します*/クリックで値が変わります
boxA
boxB
on / off
こちらもきちんとpaddingがwidthとheightに含められている事がわかります。
box-sizing: border-box;は以下の様に使われることが多いので合わせて覚えておくと良いと思います。
*{
box-sizing: border-box;
}*(アスタリスク)というのは全ての要素という意味があります。
なので全ての要素に対してbox-sizing: border-boxが効き、サイズの統一が楽になります。
3.まとめ
box-sizing まとめ
- widthとheightは中身のコンテンツに効くのでborderやpaddingをつけるとサイズが変わってしまう
- borderやpadding込みの幅や高さにしたい場合はbox-sizingプロパティの値を”border-box”にする
- box-sizingプロパティは値によって以下のように変わる
| 値 | 効果 |
|---|---|
| content-box(初期値) | paddingとborderをwidthとheightに含めない |
| border-box | paddingとborderをwidthとheightに含める |
- *(アスタリスク)というのは全ての要素という意味があり、CSSに書く事で全ての要素に対してbox-sizing: border-boxが効き、サイズの統一が楽になる
*{
box-sizing: border-box;
}HTML/CSSをもっと学びたい方はこちらもオススメです!
リンク
リンク






コメント