
CSSで色を変える時はcolorプロパティを使いますが、その値の指定方法には種類があり、特徴もそれぞれあります

ただ”red”とか”blue”で指定する意外にもあるんだ!

そうなんだ
どういうものがあるの?

では今回はその辺りを見ていこうと思いますが、その前に色に関するプロパティの指定方法から先に説明します
1.文字色”color”
文字色を変えるにはcolorプロパティを使います。
- 変えるタグを選択(セレクターを指定)
- colorプロパティと値を指定する
セレクター{
color: 色の指定;
}<p>こんにちは</p>p{
color: red; /*p要素の文字色を赤に*/
}こんにちは

無問題ですね
2.背景色”background-color”
プロパティ名から予想がつくと思いますが背景色をつけるにはbackground-colorプロパティを使います。
セレクター{
background-color: 色の指定;
}<p>こんにちは</p>p{
background-color: pink; /*p要素の背景色をピンクに*/
}こんにちは
- 文字色を変えるを変えるにはcolorプロパティを使う
- 背景色を変えるにはbackground-colorプロパティを使う
3.色の指定方法

ここからが本題の色の指定方法です
3-1.色の名前で指定する
文字通り赤にしたければ値を”red“に、青なら”blue“などといったように英語で任意の色名をそのまま記入します。
こちらのサイトに色名(カラーネーム)がまとめられているので参考にして下さい。

メリットとしては短いカラーネーム(“red”とか”pink”)を使うと、レイアウトの際などのとりあえず色分けをする時に使うと簡単に書けるので楽です。
<p>こんにちは</p>p{
color: red;
}こんにちは
クリックで色が変わります
こんにちは
3-2.rgba()で指定する
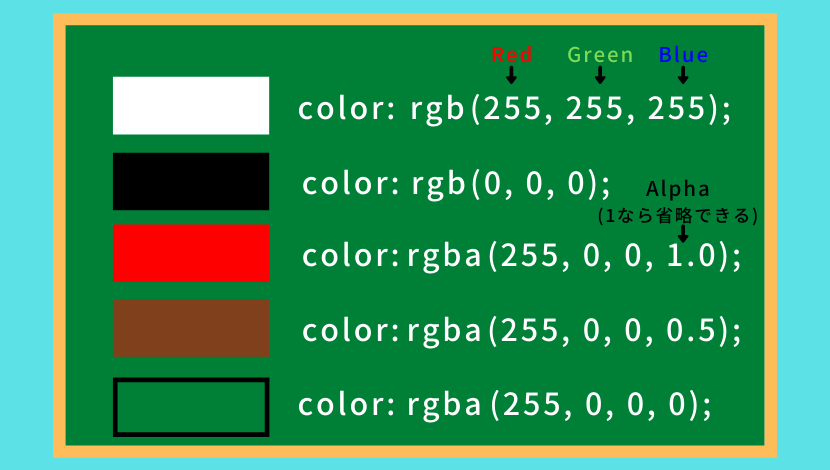
rgbaとは、Red,Green,Blue,Alphaの頭文字をとったものです。
rgbの数値は0〜255まであり0が最も暗く、255が一番明るくなります。
Alphaとは透明度を意味し、0〜1.0の範囲で0にすると透明になり、1.0にすると非透明となります。
また“a”は必要がなければ省略でき、rgb()で指定することもできます。
この透明度を指定できる事がrgbaで指定する事が最大の特徴です。

左から赤、緑、青の値を設定していきます。
ちなみにrgbの値をそれぞれ(255,255,255)にすると白、(0,0,0)にすると黒になります。
<p>こんにちは</p>p{
color: rgba(255, 0 , 0 ,0.5);
}こんにちは
色自体は赤ですが透明度が0.5に設定されているので少し薄く見えると思います。
クリックで色が変わります
こんにちは
3-3.カラーコードで指定する
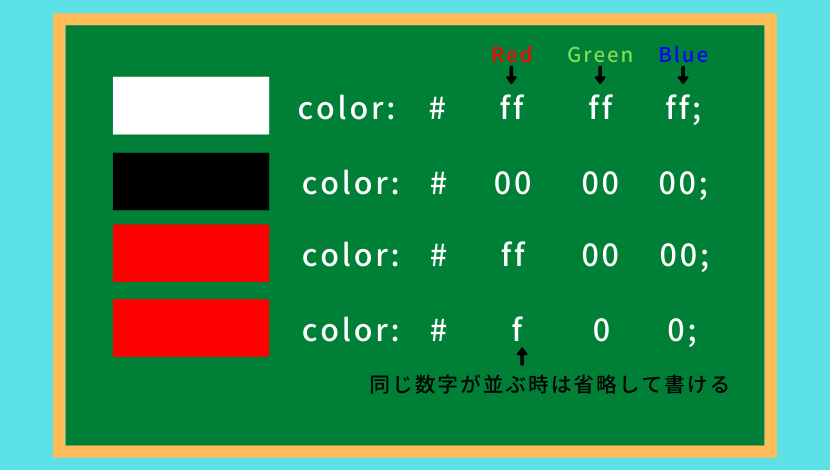
こちらも左から赤、緑、青の並びで0〜9,a〜fの16進数で指定します。
0が一番暗く、数値が上がるほど明るくなり、fが一番明るくなります。

書き方は#を最初に書き二桁の数字と英字で表します。
こちらは#000000だと黒、#ffffffだと白になります。
また同じ数値が連続する場合は省略でき、#000000なら#000、#ffffffなら#fffと省略することができます。
<p>こんにちは</p>p{
color: #f00;
}こんにちは
クリックで色が変わります
こんにちは
カラーピッカーでイメージをつかんでみましょう
←クリックで開きます
適当に動かすだけでもなんとなく理解できるかと思います。
4.まとめ
- 文字色をつけるにはcolorプロパティを使う
セレクター{
color: 色の指定;
}- 背景色をつけるにはbackground-colorプロパティを使う
セレクター{
background-color: 色の指定;
}- 色の指定方法
- 色の名前(カラーネーム)で指定する
- rgbaで指定する
- カラーコードで指定する
1.色の名前で指定する
セレクター{
color: red;
}2.rgbaで指定する
左から赤、緑、青、透明度を示し、0〜255からあり0が最も暗く、255が最も明るい
セレクター{
color: rgba(255, 0, 0, 0);
}3.カラーコードで指定する
こちらも左から赤、緑、青を示す
0〜9,a〜fの16進数で指定し、0が最も暗く、fが最も明るい
セレクター{
color: #f00;
}HTML/CSSをもっと学びたい方はこちらもオススメです!






コメント