
今回は理解するまで大変かもしれないけどやっていくうちにその便利さに気付き、理解も深まってくる関数についてやっていきます

噛めば噛むほどって感じだね
ジャーキーみたいなものか
1.関数
1-1.関数とは
関数とは外部 (再帰の場合は内部) から呼ばれることのできる「サブプログラム」です。プログラムそのもののように、関数は関数本体と呼ばれる連続した文で構成されます。値を関数に渡す事ができ、関数は値を返す事ができます。
MDNより

何が何だかわかんないよぉ

指示を与えておけば処理をしてくれて、呼び出すことで使える便利なものという認識で良いと思います


書き方は後から見ますがこんな感じに書きます
function total(price, n){
return (price + 200) * n; //priceに200を加えてnをかけた答えを返す
}
const totalPrice = total(2000, 5); //関数totalの引数であるpriceに2000とnに5を渡して呼び出したものを定数totalPriceに代入
console.log(totalPrice); //定数totalPriceを出力では関数を使うメリットはなんでしょうか?
2.関数を使うメリット
2-1.処理を何回も書かなくて良い
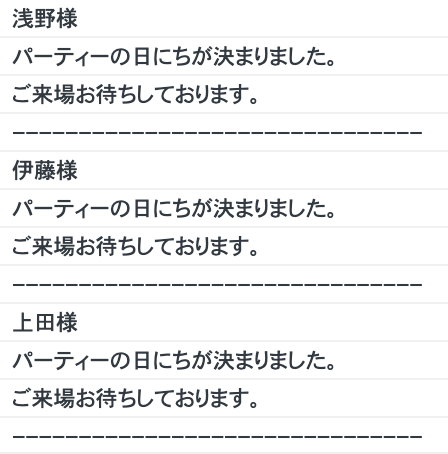
関数にまとめておけば処理が長くなった場合も簡単に呼び出すことができます。
function mail(name){
console.log(`${name}様`);
console.log('パーティーの日にちが決まりました。');
console.log('ご来場お待ちしております。');
console.log("-------------------------------");
}
mail('浅野');
mail('伊藤');
mail('上田');
2-2.どこでも呼び出すことができ、使い回す事ができる
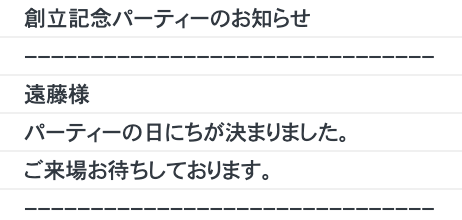
上と少し被りますが文中のどこでも呼び出して使い回す事ができます。
function mail(name){
console.log(`${name}様`);
console.log('パーティーの日にちが決まりました。');
console.log('ご来場お待ちしております。');
console.log("-------------------------------");
}
console.log('創立記念パーティーのお知らせ');
console.log("-------------------------------")
mail('遠藤');
2-3.変更が楽
四角形を計算できる簡単なプログラムがあったとします。
function square(height, width){
console.log(height * width)
}
square(10, 12);幅が変わって15cmになったとしても引数と呼ばれる数値を変えるだけでOKです。
function square(height, width){
console.log(height * width)
}
square(10, 15);
前置きが長くなりましたが実際に関数を作っていきましょう!
3.関数の作り方
3-1.関数の作り方
function 関数名( ){
//させたい処理(console.log()やif文など)
}関数名は変数名のように自由に書く事ができます。ルールもほとんど同じです。

では早速作ってみましょう!
function greeting( ){
console.log('おはよう');
console.log('こんにちは');
console.log('こんばんは');
}
と、言ってもこれだけです
また中にどれだけ書いてもOKです
しかしこれだけでは何も表示されません。
呼び出す時は
関数名( );このように呼び出します。
関数名の後ろの( )とセミコロンを忘れないようにして呼び出してみると…
function greeting( ){
console.log('おはよう');
console.log('こんにちは');
console.log('こんばんは');
}
greeting( );おはよう
こんにちは
こんばんは
呼び出せていますね。

意外と簡単に出てきたね
4.引数(ひきすう)
4-1.引数
引数
関数に代入する(渡す)数値や文字列のこと
もし引数がなければ省略することも可能です。
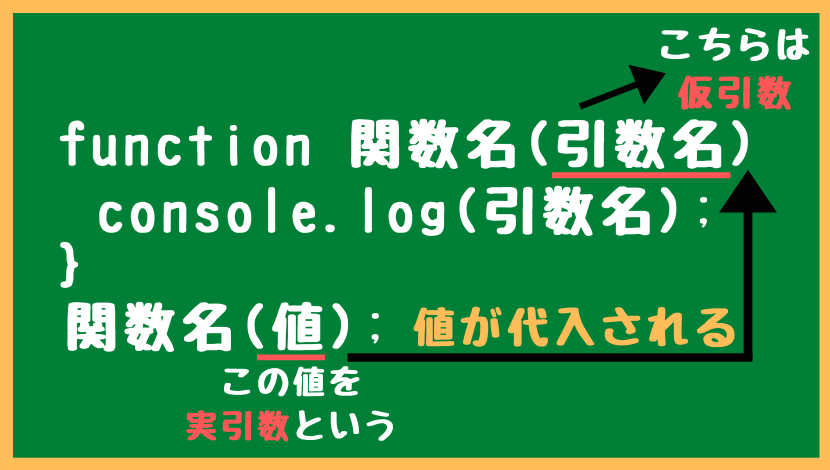
function 関数名(引数名){
//させたい処理
}
関数名(値);
function price(yen){
console.log(`値段は${yen}円です。`);
}
price(1000); //関数priceの引数に1000を渡す値段は1000円です。
関数名priceに与えた値が引数名に代入されて結果に反映されています。

つまり変えたいところだけ引数で指定するんだね

そういうことだね
以下のように引数だけを変えていけばそこだけ変えて使う事ができるので便利です
function price(yen){
console.log(`値段は${yen}円です。`);
}
price(1000); //関数priceの引数に1000を渡す
price(2000); //関数priceの引数に2000を渡す
price(3000); //関数priceの引数に3000を渡す値段は1000円です。
値段は2000円です。
値段は3000円です。
4-2.引数を複数使う
引数は1つだけでなくカンマで区切る事で複数使う事もできます。
function 関数名(第1引数, 第2引数,...){
//させたい処理
}
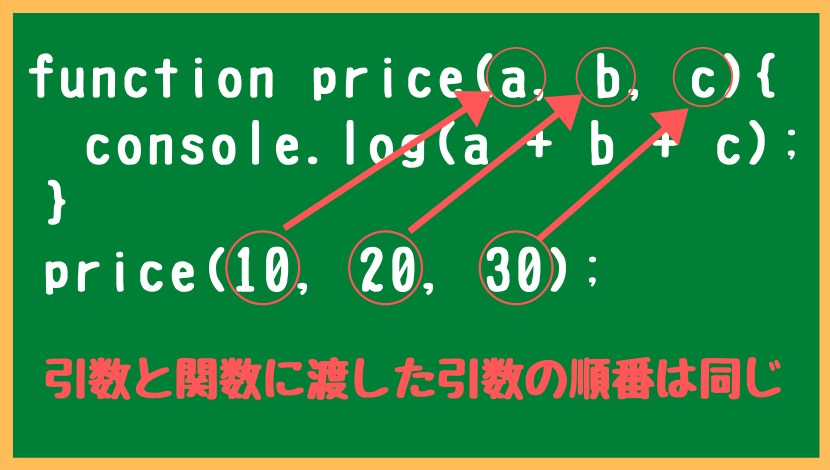
関数名(値1, 値2,...);function price(a, b, c){
console.log(a + b + c);
}
price(10, 20, 30); //関数priceの引数a, b, cに10,20,30を渡すこの値と引数の順番は対応しています。


こちらの例は小学校(中学校だっけ?)で習った台形の面積の求め方です
(上底+下底)×高さ÷2ってやつですね
function trapezoid(top, under, height){
console.log(`この台形の面積は${(top + under) * height /2}です。`);
}
trapezoid(8, 12, 10); //関数trapezoidの引数top, under, heightに8, 12, 10を渡す試しに3番目の値を変えると…
function trapezoid(top, under, height){
console.log(`この台形の面積は${(top + under) * height /2}cmです。`);
}
trapezoid(8, 12, 15); //関数trapezoidの引数top, under, heightに8, 12, 15を渡す3番目の”height”にきちんと反映されています。
またこちらも複数の値を扱うことができます。
function reservation(name, time){
console.log(`${name}様のご予約時間は${time}時です。`);
}
reservation('加藤', 12); //関数reservationの引数name, timeに加藤, 12を渡す
reservation('木村', 14); //関数reservationの引数name, timeに木村, 14を渡す木村様のご予約時間は14時です。
5.戻り値
戻り値
引数を渡して処理をさせたものの結果
値を返す事によって他の場面にも再利用できます。またこちらも省略が可能です。
function 関数名(引数){
return 値や処理;
}function total(price){
return price + 200; //priceに200を加えた答えを返す
}
const totalPrice = total(2000); //引数priceに2000を渡して関数totalを呼び出し、定数totalPriceに代入
console.log(totalPrice); //定数totalPriceを出力6.関数式
6-1.関数式の作り方
今まで見てきたものはfunction(日本語で関数という意味)から書き始めるため関数宣言と呼ばれていますが関数式と呼ばれる書き方もあります。
const 定数名 = function(){
//させたい処理
//戻り値があれば書きます
};
定数名(); //定数名で呼び出す注意としてはこちらは定数に代入しているので文末にセミコロンが必要になります。
function total(price){
return price + 200;
}
const totalPrice = total(2000);
console.log(totalPrice);
先ほどまで使っていた関数宣言を関数式に書き換えると…
const total = function(price){
return price + 200;
};
const totalPrice = total(2000);
console.log(totalPrice);
結果は同じになっているので問題なさそうですね

関数宣言か関数式ってどちらをつかうのがいいの?

今は関数式で書くのが主流みたいだよ
6-2.アロー関数
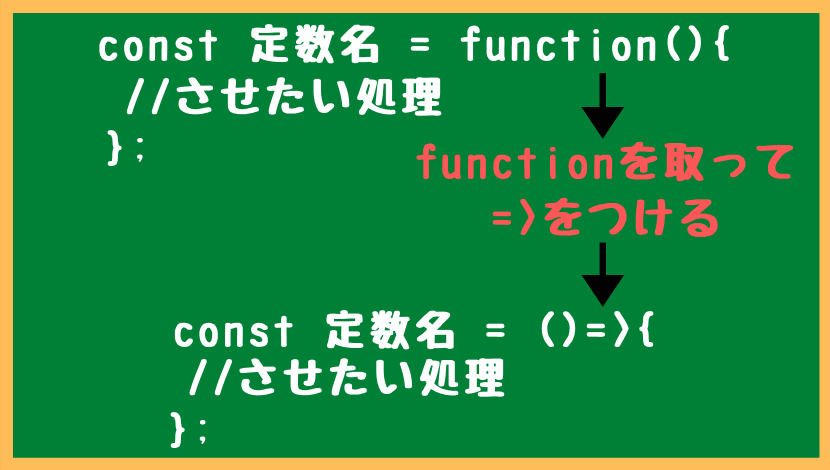
関数式を簡略して書いたものをアロー関数と呼びます。
具体的にはfunctionを省略して”=>”を書く記法になります。
const 定数名 = () =>{
//させたい処理
//戻り値があれば書きます
};
定数名(); //定数名で呼び出す 
const total = (price) =>{
return price + 200;
};
const totalPrice = total(2000);
console.log(totalPrice);
関数式を使う場合は簡略して記入できるアロー関数を使う様にしましょう
処理がreturnだけの場合は以下の様にreturnと{ }をカットして書く事ができます。
const total = (price) =>price + 200;
const totalPrice = total(2000);
console.log(totalPrice);7.まとめ
- 関数は値を渡す事で処理をし、結果を出してくれるプログラミングの事。その値は自分で決められる
- 渡す値を引数といい、数値や文字列を関数に代入する。
- 結果の事を戻り値という
- 関数を使うメリットはいくつかある
- 処理を何回も書かなくても良い
- どこでも呼び出すことができ、使いまわせる
- 後々に変更する事があっても楽
関数の書き方
関数宣言
function 関数名( ){
//させたい処理(console.log()やif文など)
}
関数名( ); //呼び出す場合function greeting( ){
console.log('おはよう');
console.log('こんにちは');
console.log('こんばんは');
}
greeting( );おはよう
こんにちは
こんばんは
関数式
const 定数名 = function(){
//させたい処理
//戻り値があれば書きます
};
定数名(); //呼び出す場合アロー関数を使う場合はこちら
const total = () =>{
//させたい処理
//戻り値があれば書きます
};
定数名(); //呼び出す場合const greeting = ( ) =>{
console.log('おはよう');
console.log('こんにちは');
console.log('こんばんは');
}
greeting( );おはよう
こんにちは
こんばんは
引数
function 関数名(引数名){
//させたい処理
}
関数名(値);- 引数には複数の値を与えることができる
- 変更したいところだけを引数にして値を与えると変更が楽になる
- 引数と関数に渡した引数は順番で対応している
function reservation(name, time){
console.log(`${name}様のご予約時間は${time}時です。`);
}
reservation('加藤', 12); //関数reservationの引数name, timeに加藤, 12を渡す
reservation('木村', 14); //関数reservationの引数name, timeに木村, 14を渡す木村様のご予約時間は14時です。
戻り値
function 関数名(引数){
return 値や処理;
}- 引数を渡して処理をさせたものの結果のこと
- 場合によっては省略ができる
function total(price){
return price + 200; //priceに200を加えた答えを返す
}
const totalPrice = total(2000); //引数priceに2000を渡して関数totalを呼び出し、定数totalPriceに代入
console.log(totalPrice); //定数totalPriceを出力





コメント