
今回はHTMLサイトをWordPress化していく手順を解説します!
今日のテーマ
- HTMLのサイトをWordPressにする下準備ができる
- 各パーツ化をする

手順は多い気がしますが順番にポチポチやるだけで意外と簡単ですのでご安心ください!
1.HTMLファイルを用意する
すでに自作サイトがある方は大丈夫ですが、無い方は以下のサイト様のようにテンプレートサイトを配布しているようなところでWebサイトを用意してください。

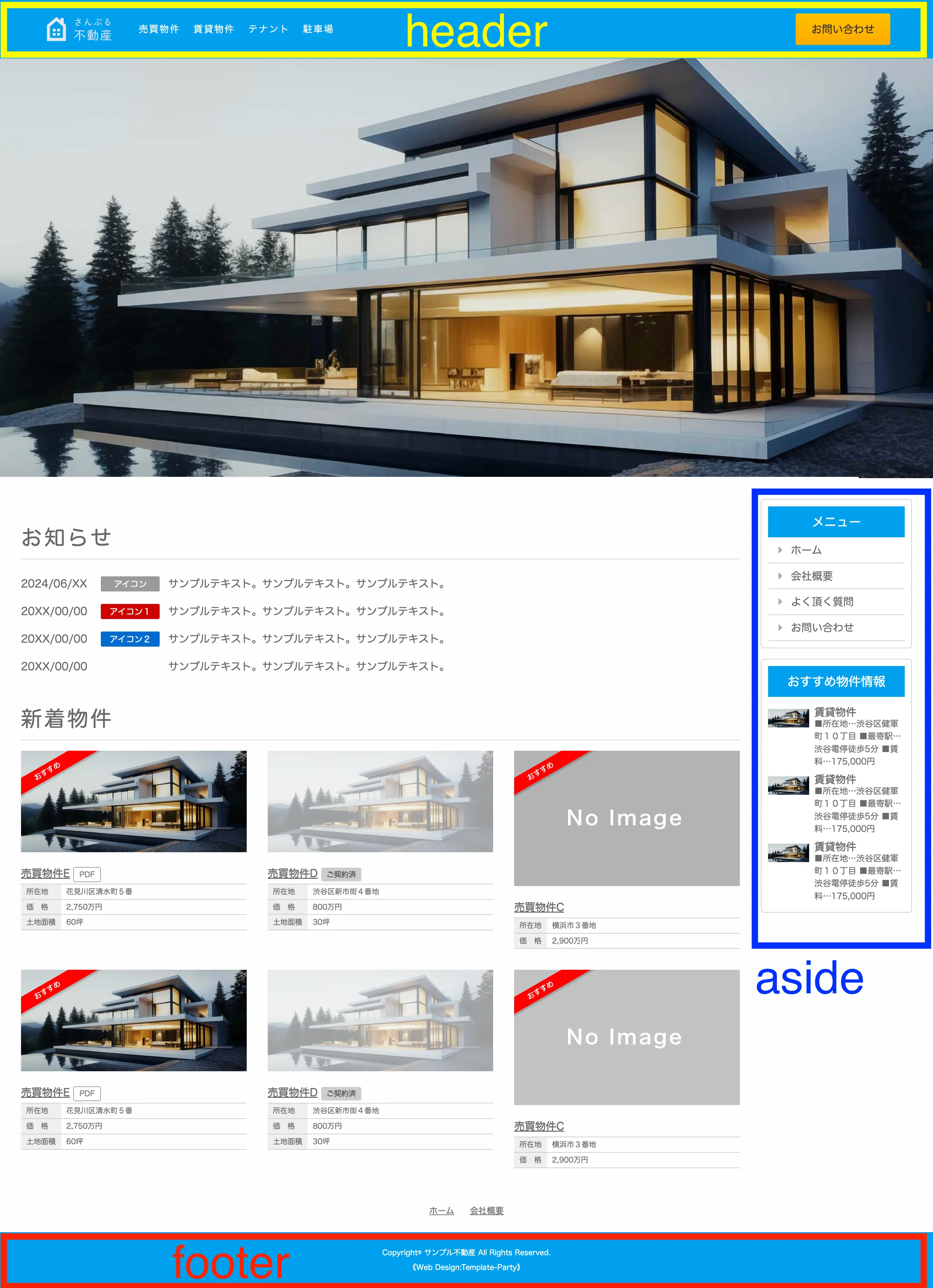
今回はこちらのサイトをダウンロードし、アレンジを加えました。
アレンジを加えたものはこちらからダウンロードできます。
2.テーマ用のフォルダーを作成してテーマに入れる
Localを開き作業を開始していきますがLocalのインストールがまだの方はこちらの記事から↓
localで新規作成をした後はテーマに先ほどのファイルを格納します。

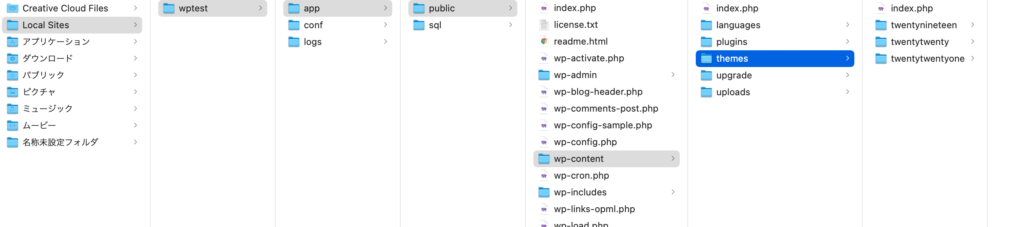
フォルダーを開いたら「app」→「public」→「wp-content」→「theme」の中にドラッグします。

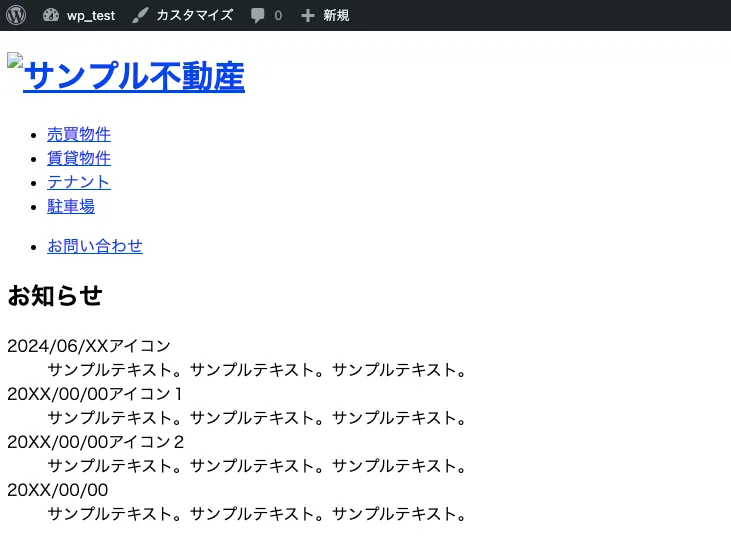
これだけだと以下の様に表示され、
まだ開くことができないので次のステップでは最低限必要なファイルを作っていきます。

3.phpファイルを作成する
ここからはお使いのテキストエディターでファイルを開くまたは「ダッシュボード」→「外観」→「テーマエディター」からコードを書いてphpファイルを作成していきます。

記事ではVS codeで書いていきますが、どちらで書くかはお好みでどうぞ!
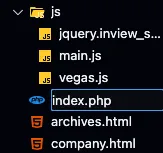
作り方は他のファイルと同じように作成し、名前をindex.phpとするだけです。

4.CSSファイルを作成する
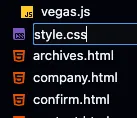
WordPressのテーマ情報用のスタイルシートを作成するためにstyle.cssという名前でファイルを作成します。
またこちらはHTMLをスタイリングしたCSSファイルとは異なるので注意です!


stylesとしないように注意します。
ここまで作成したらテーマが有効化できるかlocalを起動して実際に見てみましょう。
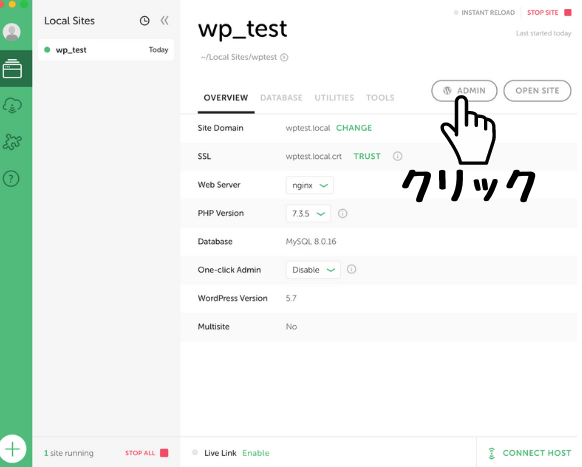
- STEP1ログインをする

ユーザー名とパスワードを入れてログインします。
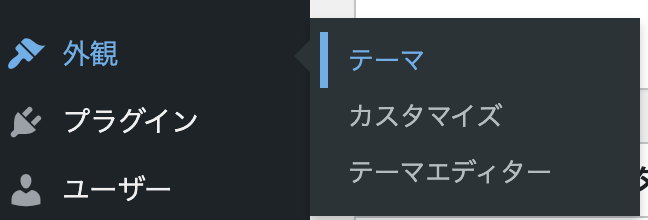
- STEP2「外観」→「テーマ」を選択

ログインをするとダッシュボード画面に入れるので「外観」→「テーマ」を選択します。
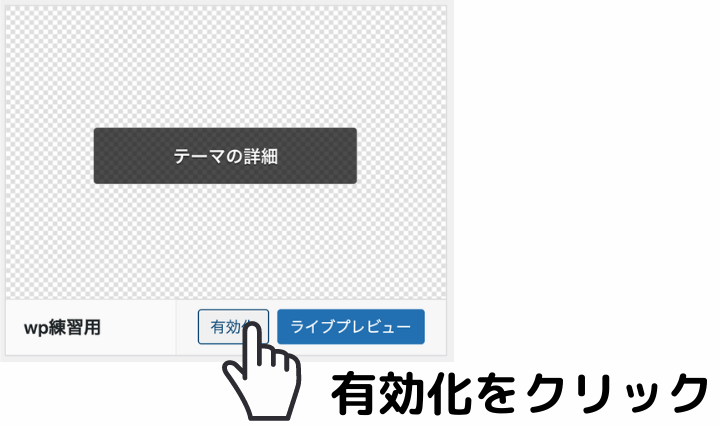
- STEP3テーマの有効化をする

- STEP4完成

このメッセージが出ていればサイトは真っ白ですが有効化はできています。

最低限index.phpとstyle.cssがあればWordPressは動くことがわかりましたね!
ちなみに「テーマの詳細」を見てみると、ここで作成したものが出てきていると思いますがまだ何も記入していないのでデフォルトのままです。

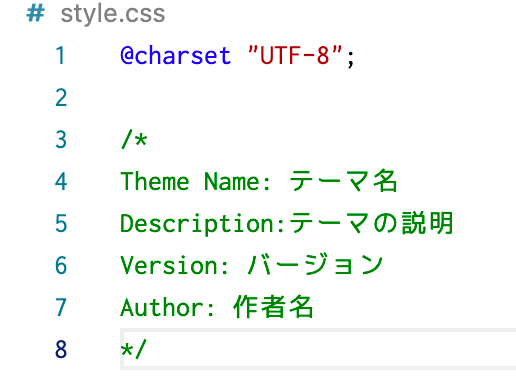
style.cssには通常のようにCSSを記述するだけでなく以下のようなテーマに関する情報も入ります。

/*
Theme Name: テーマ名
Version: バージョン
Author: 作者名
Description:テーマの説明
Theme URL: テーマのサイトのURI
Tags: テーマの特徴を表すタグ(カンマ区切り/オプション)
License: テーマのライセンス
License URI: テーマのライセンスのURI
*/記入例


記述すると上記のように反映されます。
もちろん全て記述する必要はなく機能には問題ないですがテーマ情報をある程度記入しておいた方が親切ですね。
5.index.phpの中身を作成する
先ほど作成したindex.phpの中身を書いていきます。

書くといってもここでは一旦index.htmlのコピーで大丈夫です。

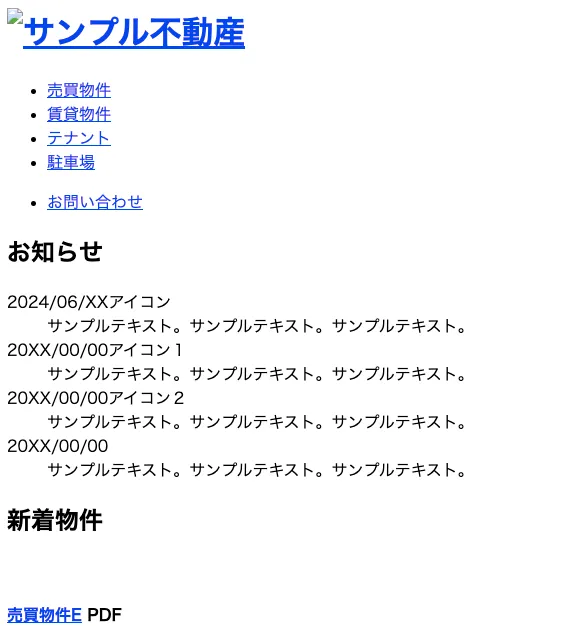
コピーしたらサイトを表示してみましょう
CSSや画像はありませんができていることがわかります。


なんか変だけど真っ白のページでは無くなったね
6.共通パーツごとに分割してそれぞれファイルを作成する

なぜパーツごとに分けるの?

パーツごとに分けておくことで、他のページでも同じパーツを使い回すことができて便利かつ修正も楽だからだよ
今回は下の画像のようにheader, sidebar, footerの3つに分けていきます。


ではそれぞれのPHPファイルを作っていきましょう
6-1.header.php

手順は以下の4STEPです。順番に解説していきます。
- header.phpを作成する
- index.phpからヘッダー部分に当たる部分を切り取る
- header.phpへペースト
- wp関数を埋め込む
- STEP1header.phpを作成する
header.phpという名前で新規ファイルを作成します。

- STEP2index.phpからヘッダー部分に当たる部分を切り取る
index.phpからヘッダーに当たるものを分けていきます。
今回の例では<!DOCTYPE html>から</header>までを切り離します。<!DOCTYPE html> <html lang="ja"> ~~~~~~~~~~~~~~~~~~~~~略~~~~~~~~~~~~~~~~~~~~~~~ </header> - STEP3header.phpへペースト
そのまま先程STEP1で作成したheader.phpへ貼り付けます。
- STEP4wp関数を埋め込む
header.phpに貼り付けたら</head>の直前に以下のwp関数と呼ばれるものを埋め込みます。
<?php wp_head(); ?><!DOCTYPE html> <html lang="ja"> ~~~~~~~~~~~~~~~~~~~~~略~~~~~~~~~~~~~~~~~~~~~~~ <?php wp_head(); ?> </head>
最後のwp関数というものを書かないとWord Pressやプラグインと呼ばれるものががうまく動かなかったりするので必ず書きましょう。
6-2.footer.php

footerもheaderの時とほぼ同じです!
- STEP1footer.phpを作成する
footer.phpという名前で新規ファイルを作成します。

- STEP2index.phpからフッター部分に当たる部分を切り取る
index.phpからフッターに当たるものを分けていきます。
今回の例では<ul id=”footermenu”>から</html>までを切り離します。<ul id="footermenu"> <li><a href="index.html">ホーム</a></li> ~~~~~~~~~~~~~~~~~~~~~略~~~~~~~~~~~~~~~~~~~~~~~ </body> </html> - STEP3footer.phpへペースト
こちらもSTEP1で作成したfooter.phpへ貼り付けます。
- STEP4wp関数を埋め込む
footer.phpの</body>の直前に以下のwp関数を加えます。
<?php wp_footer(); ?><ul id="footermenu"> <li><a href="index.html">ホーム</a></li> ~~~~~~~~~~~~~~~~~~~~~略~~~~~~~~~~~~~~~~~~~~~~~ <?php wp_footer(); ?> </body> </html>
6-3.sidebar.php
サイドバーはヘッダーやフッター同様にサイドバーに当たるところをindex.phpからsidebar.phpへ切り取ってペーストします。
- STEP1sidebar.phpを作成する
sidebar.phpという名前で新規ファイルを作成します。

- STEP2index.phpからサイドバー部分に当たる部分を切り取る
index.phpからサイドバーに当たるものを分けていきます。
今回の例では<div class=”sub-contents”>から</div>までを切り離します。<div class="sub-contents"> <div class="box1"> ~~~~~~~~~~~~~~~~~~~~~略~~~~~~~~~~~~~~~~~~~~~~~ </div> <!--/.box1--> </div> <!--/.sub-contents--> - STEP3sidebar.phpへペースト
こちらもSTEP1で作成したsidebar.phpへ貼り付けます。
<?php wp_header( ); ?>などのようにこちらに埋め込む関数はありません。
7.index.phpで呼び出す
このままではただ切り取っただけで何も表示されないのでパーツを呼び出す関数を使いヘッダーとフッターとサイドバーを表示させます。
ヘッダーのあった場所へ
<?php get_header(); ?>
headerがあったのは一番上の行だからindex.phpの1行目に入れれば良いんだね
フッターのあった場所へ
<?php get_footer(); ?>
footerがあったのは一番下の行だね
サイドバーのあった場所へ
<?php get_sidebar(); ?> サイドバーに関しては皆さん違うと思うのでサイドバーがあった場所に記述してください。
以上のコードを記述し、サイトをリロードした時に以下の黒いバーがヘッダーの上に出てくれば完了です。

だいぶスッキリしましたね!これでパーツ分けは完了です!

ここまできたらあと一息です!
適度に休憩してくださいね
8.CSSを読み込む
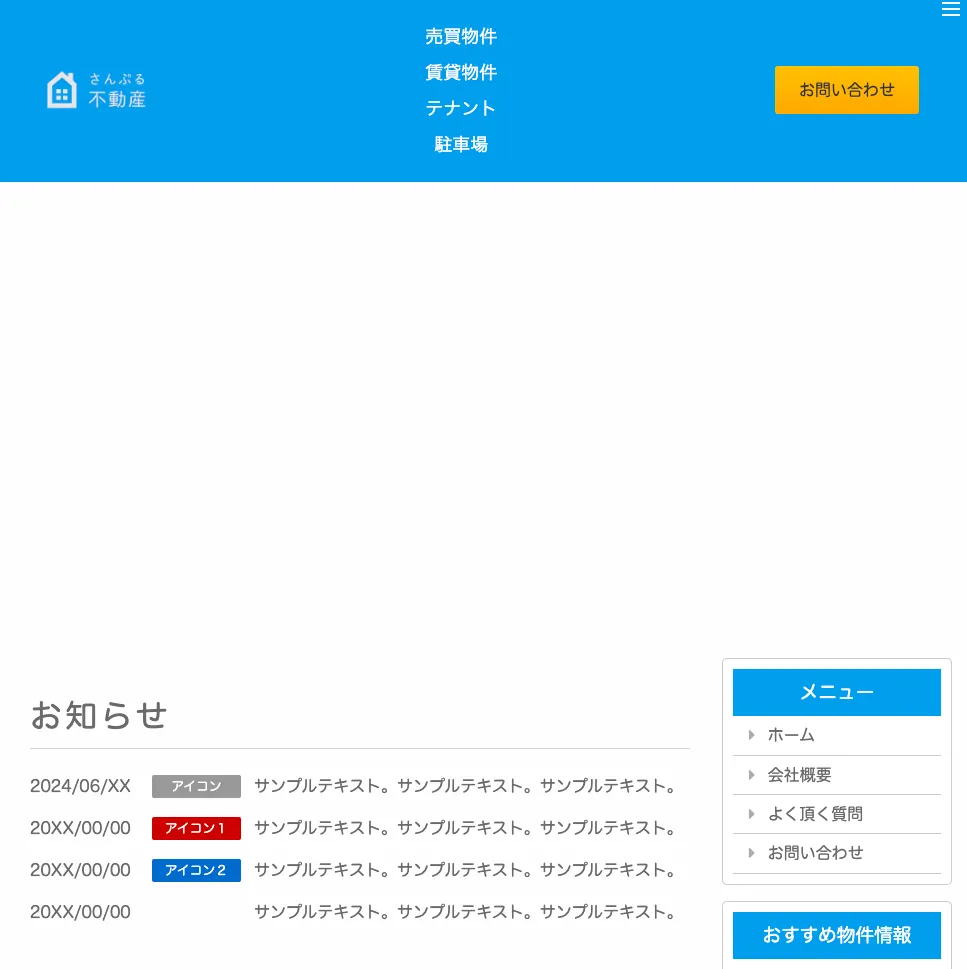
先ほどリロードしてお気づきになった方もいると思いますが、CSSが反映されていなかったり画像も読み込まれていないのではないでしょうか?
そこでCSSを読み込むために以下のタグをを使います。
<?php echo esc_url( get_theme_file_uri() ); ?>以下の様にheader.phpでcssを読み込んでいる<link>タグ内のhref属性の中に/(スラッシュ)とともに書きます。
<link rel="stylesheet" href="<?php echo esc_url( get_theme_file_uri() ); ?>/css/style.css">リロードするとCSSは反映されるようになりました。

- どこかスペルが間違っている
- <?php ?>で囲われていない
- <?php wp_head(); ?>や<?php wp_footer(); ?>の入る位置がおかしい
- <?php get_header(); ?>などのタグをindex.phpに入れていない
などを確認してみましょう
9.画像を読み込む
画像を読み込むのも先程のコードを同じように記入します。
<?php echo esc_url( get_theme_file_uri() ); ?>画像の場合は以下のようにsrc属性内の画像urlの手前に埋め込みます。
<img src="<?php echo esc_url( get_theme_file_uri() ); ?>/images/mainImg.jpg" alt="">
こちらも/(スラッシュ)を忘れると反映されないので注意です
少し量が多いですが全部にコードを記述すると…

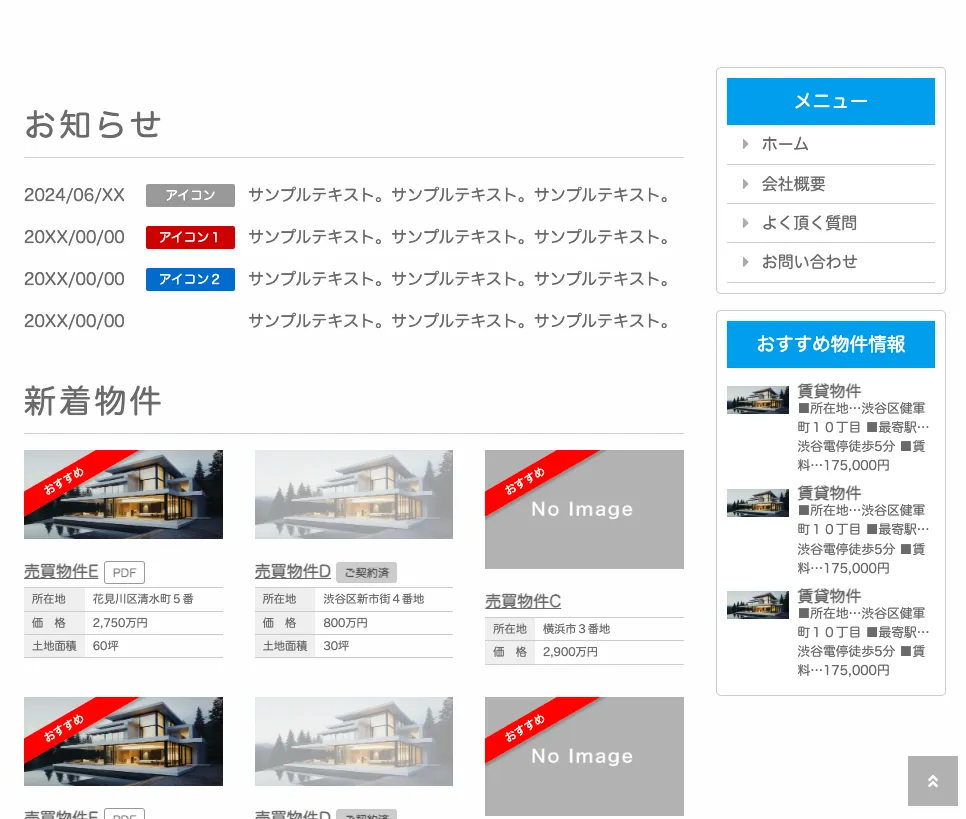
再読み込みをすると画像が反映されています。
これで表面上はWordPressにすることができました。
10.functions.phpを作成する

functions.phpってなに?

機能拡張や設定などのファイルだと思っておけばOKだよ
このあと必要になるファイルなのでついでに作成しておきます。
- STEP1functions.phpファイルを作成する

sを忘れないように!
- STEP2書き出しを書く
<?phpこのファイルにはphpしか書かないので書き出しのみ書いて、閉じタグは無くても問題ありません
- STEP3必要なコードを記入する

中身はなくても一旦は大丈夫です。
11.まとめ
WordPress化の流れ
- STEP1テーマフォルダーをテーマに入れる
WordPress化したいHTMLファイル、スタイルシート、JavaScriptファイル、画像フォルダーなどを一つのテーマフォルダーにまとめて各々の環境(サーバー上かローカル環境か)で作成できる様にする。
- STEP2index.phpとstyle.cssを作成する
style.cssに記入するもの(一部)
@charset "UTF-8"; /* Theme Name: テーマ名 Version: バージョン Author: 作者名 Description:テーマの説明 Theme URL: テーマのサイトのURI Tags: テーマの特徴を表すタグ(カンマ区切り/オプション) License: テーマのライセンス License URI: テーマのライセンスのURI */作成できたらテーマを有効化する
- STEP3index.phpにindex.htmlをコピーしてパーツを切り分ける
index.phpにコピー後header.php, footer.php, sidebar.php(サイドバーがあれば)を作成し、それぞれ分ける
- STEP4分割したファイルに決められたタグを埋め込む(インクルードタグなど)
①headタグの閉じタグの前に記入
<?php wp_head(); ?>②bodyタグの閉じタグの前に記入
<?php wp_footer(); ?>③index.phpのheaderがあったところに記入
<?php get_header(); ?>④index.phpのfooterがあったところに記入
<?php get_footer(); ?>⑤index.phpのsidebarがあったところに記入(サイドバーがある場合のみ)
<?php get_sidebar(); ?> - STEP5cssを読み込む
header.phpでスタイルシートを読み込んでいるところへ記入。 後ろに/(スラッシュ)を忘れない。
<?php echo esc_url( get_theme_file_uri() ); ?> - STEP6画像を埋め込む
画像の場合はsrc属性のところへ記入。 こちらも後ろに/(スラッシュ)を忘れない
<?php echo esc_url( get_theme_file_uri() ); ?> - STEP7functions.phpを作成する
<?php
WordPressをもっと学びたい方はこちらもオススメです!







コメント