
普通のサイトやブログだと記事についているリンクをクリックすることで詳細ページに飛べたりしますが、自作テーマの場合は初期状態では記事をクリックしても詳細を見ることはできません。
今回はWordPressの投稿ページから記事を投稿し、見ることができるように設定します
今日のテーマ
- WordPressの記事詳細ページが作れるようになる
- Topページとの繋げ方と情報の取得ができる

手順は以下の通りです
- Topページの記事に関する箇所を作成する
- 記事詳細ページを作成する
また今回はループを使いますのでまだの方はぜひこちらを↓
1.記事一覧箇所の作成をする
今回であればTopページになるのでTopページにループを作成します。
- STEP1該当箇所をループで囲む
今回ループさせたいのは以下の箇所の
dt(日付とアイコン)とdd(本文の部分)の部分ですのでループのコードで挟みます。
<dl class="new"> <?php if(have_posts()) : ?> <?php while(have_posts()) : the_post(); ?> <dt>2024/06/XX<span>アイコン</span></dt> <dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。 </dd> <?php endwhile; ?> <?php else : ?> <p>記事がありません</p> <?php endif; ?> <dt>20XX/00/00<span class="icon-bg1">アイコン1</span></dt> <dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd> <dt>20XX/00/00<span class="icon-bg2">アイコン2</span></dt> <dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd> <dt>20XX/00/00</dt> <dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd> </dl> - STEP2不要な部分を削除する
不要部分を削除します。
<dl class="new"> <?php if(have_posts()) : ?> <?php while(have_posts()) : the_post(); ?> <dt>2024/06/XX<span>アイコン</span></dt> <dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。 </dd> <?php endwhile; ?> <?php else : ?> <p>記事がありません</p> <?php endif; ?> <!-- ここから --> <dt>20XX/00/00<span class="icon-bg1">アイコン1</span></dt> <dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd> <dt>20XX/00/00<span class="icon-bg2">アイコン2</span></dt> <dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd> <dt>20XX/00/00</dt> <dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd> <!-- ここまで削除 --> </dl> - STEP3完成
完成です。
<dl class="new"> <?php if(have_posts()) : ?> <?php while(have_posts()) : the_post(); ?> <dt>2024/06/XX<span>アイコン</span></dt> <dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。 </dd> <?php endwhile; ?> <?php else : ?> <p>記事がありません</p> <?php endif; ?> </dl>
再読み込みして上の画像のようになっていれば完成です。
また今回作成した記事数が3つなので表示されている記事が3つということになります。こちらはダッシュボードの「設定」→「表示設定」で1ページに表示する最大投稿数の数を変えることでトップページに表示される投稿の数を変えることができます。

- STEP4テンプレートタグを入れ替える
記事の情報を表示するためにテンプレートタグと入れ替えます。
またテンプレートタグについては以下の記事に解説がありますので詳細は割愛します。
タイトル部分に
<?php the_title(); ?>日付部分に
<?php the_time('Y/m/d'); ?>カテゴリー部分に
<?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?>リンク部分に
<?php the_permalink(); ?>最終的に以下のようになっていればOKです。

<dl class="new"> <?php if(have_posts()) : ?> <?php while(have_posts()) : the_post(); ?> <dt><?php the_time('Y/m/d'); ?> <span> <?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?> </span> </dt> <dd><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></dd> <?php endwhile; ?> <?php else : ?> <p>記事がありません</p> <?php endif; ?> </dl>
2.記事の作成の仕方(参考)
一応ここで記事の新規作成にも触れておきます。
「ダッシュボード」→「投稿」→「新規追加」をクリックします。



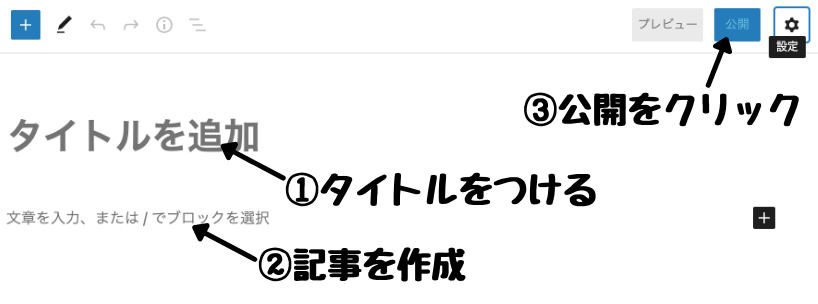
これだけで記事が作成できます!
テストですので一旦はこちらで大丈夫です
3.記事単体ページ(single.php)を作る
見た目はできましたがまだタイトルをクリックしてもページは移らないので、次はリンク先である記事単体のページを作ります。
記事単体ページはsingle.phpというものを作ることで表示することができるようになります。
- STEP1single.phpを作成する
single.phpというファイル名で新規作成します。

- STEP2single.htmlからsingle.phpへコピーをする
single.htmlからsingle.phpへ全てコピーします。
- STEP3headerとfooter部分を入れ替える
index.phpを作成した時と同様にheader部分を
get_headerと入れ替えます。<?php get_header(); ?>footer部分も同様にに
get_footerと入れ替えます。<?php get_footer(); ?>
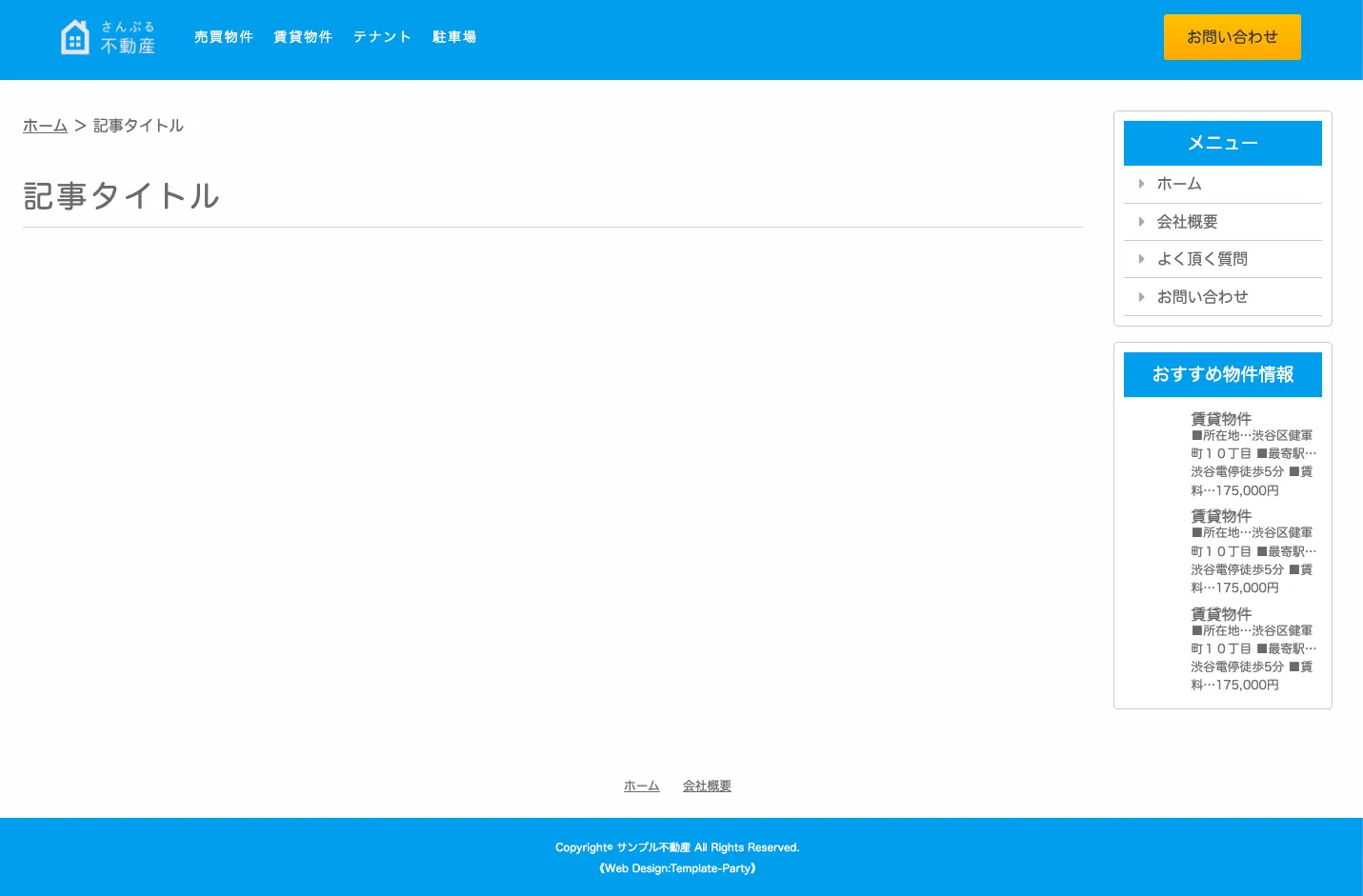
上の画像のようになればOKです。
- STEP4single.phpでループを作成する
情報を表示するためにループを作成します
 こばゆた
こばゆた今回は
article内にループを作成しました<article> <?php if(have_posts()) : ?> <?php while(have_posts()) : the_post(); ?> <span>アイコン</span> <h2 class="normal">記事タイトル</h2> <span>2024/06/XX</span> <figure class="c mb30"> <img src="images/1.jpg" id="bukken_image" class="mb30" alt=""> </figure> <div></div> <?php endwhile; ?> <?php else : ?> <p>記事がありません</p> <?php endif; ?> </article> - ラベルsingle.phpにテンプレートタグを埋め込む
今回は以下の箇所をテンプレートタグで入れ替えました。
- タイトル
- カテゴリー
- 投稿日
- 内容
入れ替え後のコードはこちら👇
<article> <?php if(have_posts()) : ?> <?php while(have_posts()) : the_post(); ?> <span> <?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?> </span> <h2 class="normal"><?php the_title(); ?></h2> <span><?php the_date('Y/m/d'); ?></span> <figure class="c mb30"> <img src="images/1.jpg" id="bukken_image" class="mb30" alt=""> </figure> <div><?php the_content(); ?></div> <?php endwhile; ?> <?php else : ?> <p>記事がありません</p> <?php endif; ?> </article>
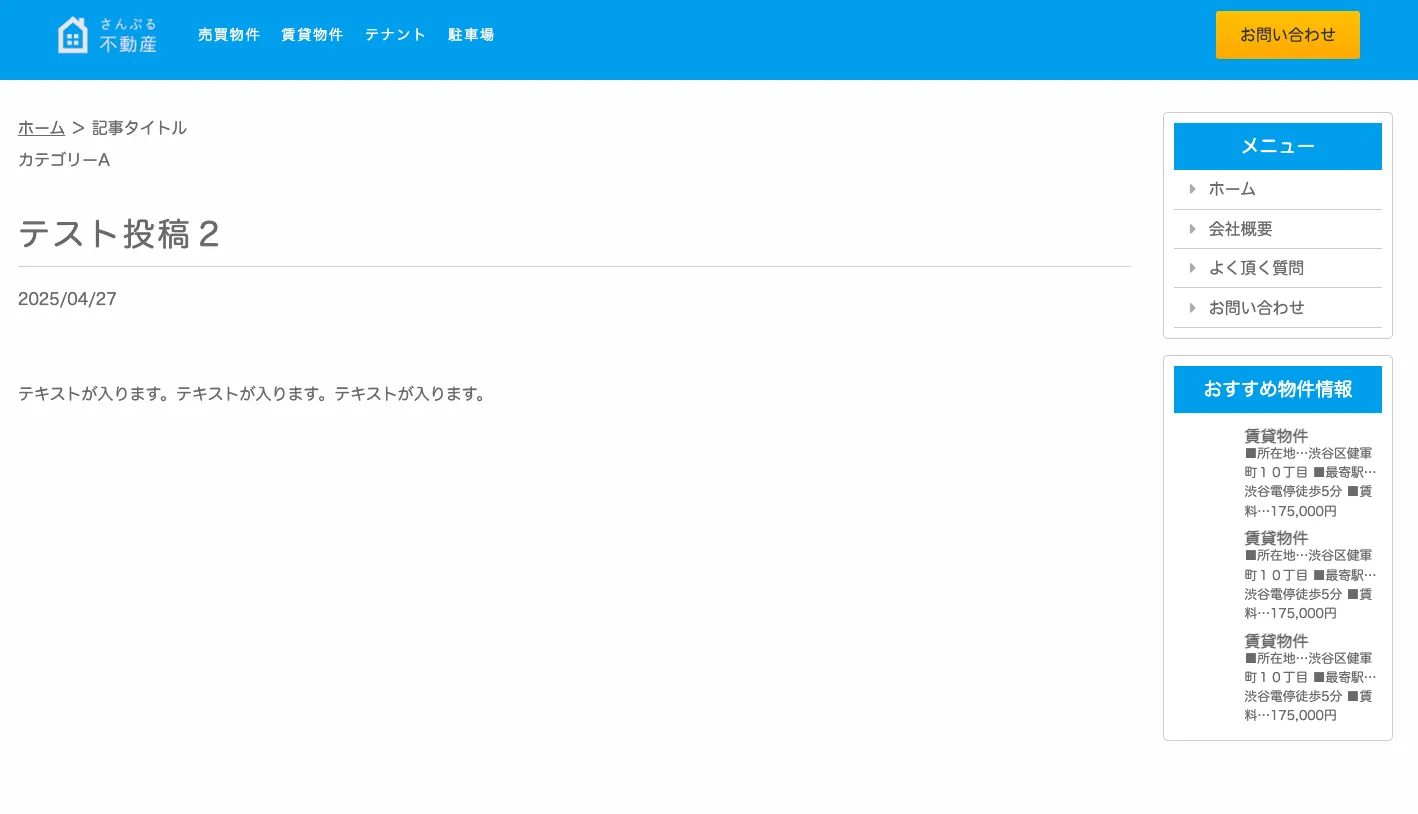
このように記事の情報が表示されていれば完成です。
4.まとめ
1.Topページの記事に関する箇所を作成する
<?php if(have_posts()) : ?> <!--投稿があれば-->
<?php while(have_posts()) : the_post(); ?> <!--投稿がある分だけ処理を繰り返す-->
<!--この中に処理を入れる-->
<?php endwhile; ?>
<?php else : ?> <!--投稿がなければ「記事がありません」と表示する-->
<p>記事がありません</p>
<?php endif; ?>2.テンプレートタグと入れ替える
3.single.phpを作成し、内容をコピー、headerとfooterを変える
4.記事ページにもループとテンプレートタグを埋め込む

とてもシンプルですが完成しました!
ここにページャーという「次の記事へ」のようなリンクを付けたり、コメント用の欄を付けたりなどデザインや必要に応じてカスタマイズしていきます
WordPressをもっと学びたい方はこちらもオススメです!







コメント