HTMLとCSSで作ったサイトをWord Press化したい、またはWord Press化の勉強がしたいという方はまずお使いの環境を整える必要があります。

いきなりサーバーにアップして作業することももちろんできますが、ある程度ローカル環境で作っておいてからアップする方が手直しも楽で、安全です。
なのでまずはローカル環境でWordPressの環境を構築する手順について解説していこうと思います。
またアプリケーションには色々ありますが今回は”Local By Flywheel”を使った環境構築をしていこうと思います。
サイトは英語ばかりですが難しくないので大丈夫です!

1.Local By Flywheelにアクセスし、ダウンロードをする
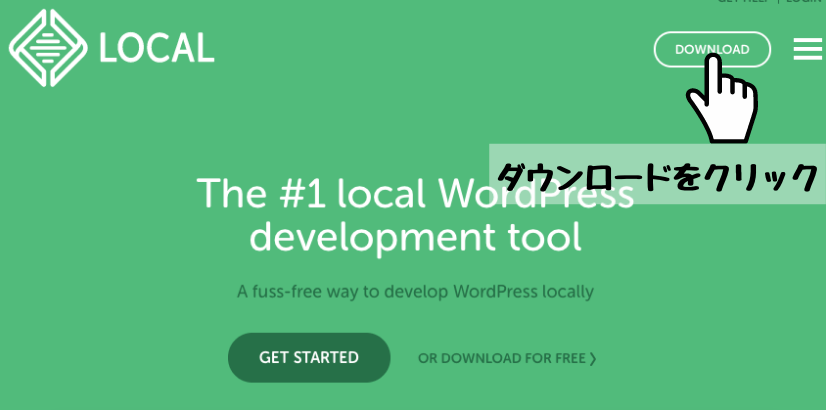
- STEP1サイトにアクセスし、ダウンロードをクリックする
サイトにアクセスし、以下の画面で”DOWNROAD”をクリックします。

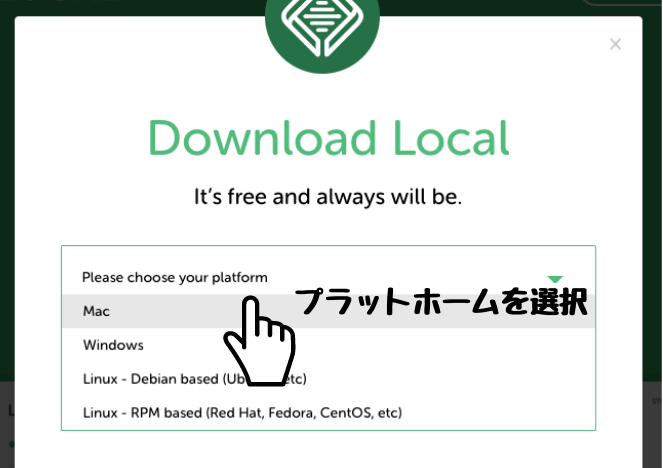
- STEP2お使いの環境や名前などの情報を入力する
プラットホームはお使いのパソコンに合わせて選んでください。

入力が終わったら”GET IT NOW”をクリックします
電話番号はなくても良さそうです
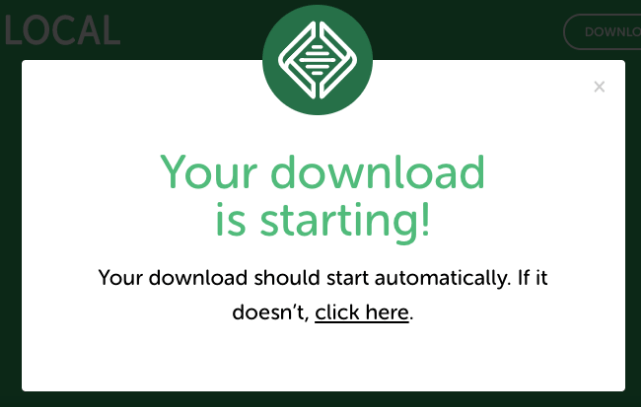
- STEP3ダウンロードが開始されます

始まらない場合は”click here”を押します
2.Word Pressをダウンロードする

ダウンロードが終了したら今度はWord Pressをダウンロードしていきます
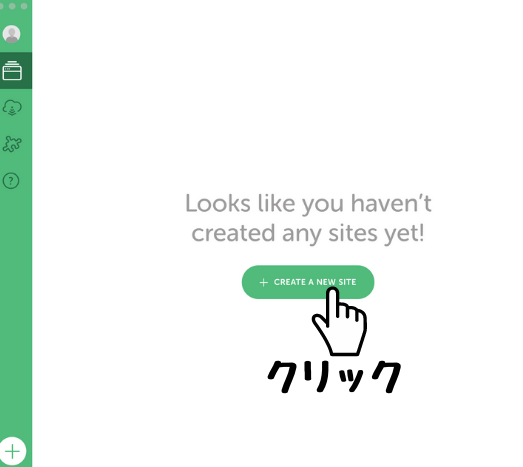
- STEP1アプリケーションを開いて’CREATE A NEW SITE’をクリック

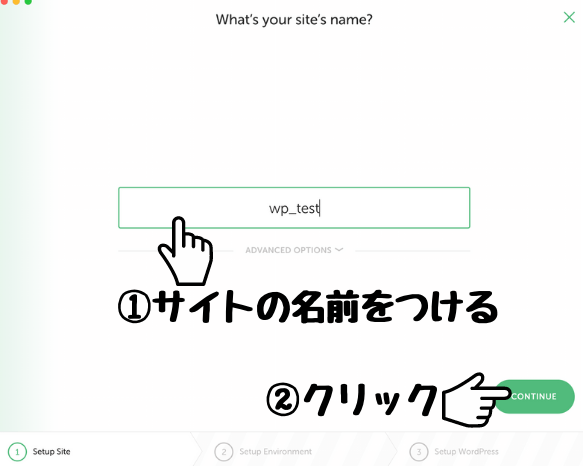
- STEP2サイトの名前を付けて’CONTINUE’をクリック

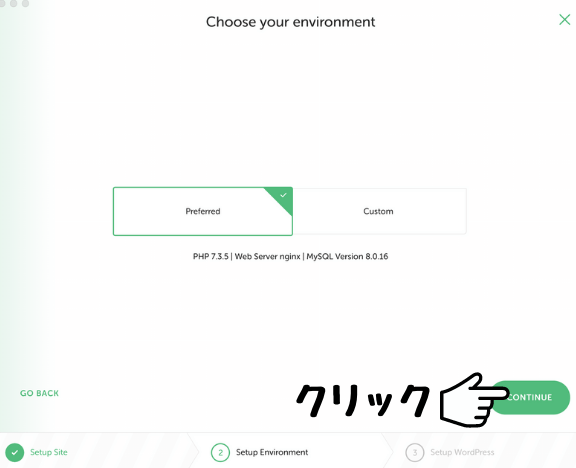
- STEP3そのまま’CONTINUE’をクリック

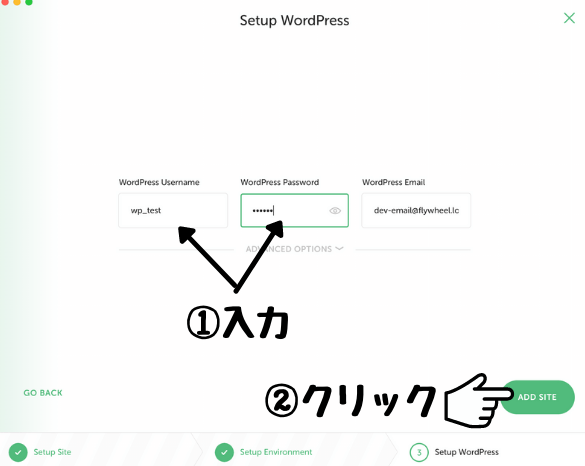
- STEP4ユーザーネームとパスワード設定して’ADD SITE’をクリック

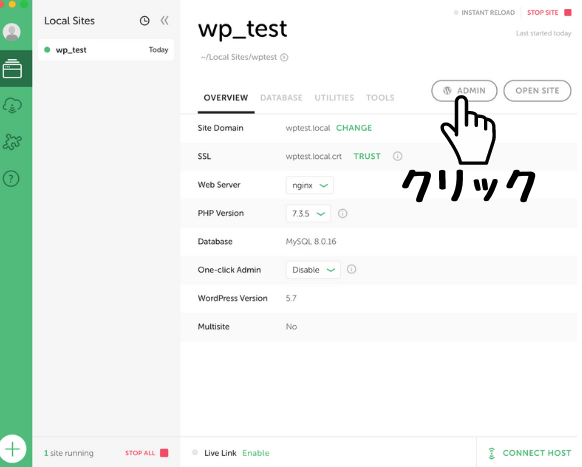
- STEP5ログインする

- STEP6ユーザーネームとパスワードを入力してログインする
STEP4で決めたユーザーネームとパスワードを入力します。


ログインできれば無事終了です!
3.おまけ→日本語に変えておく
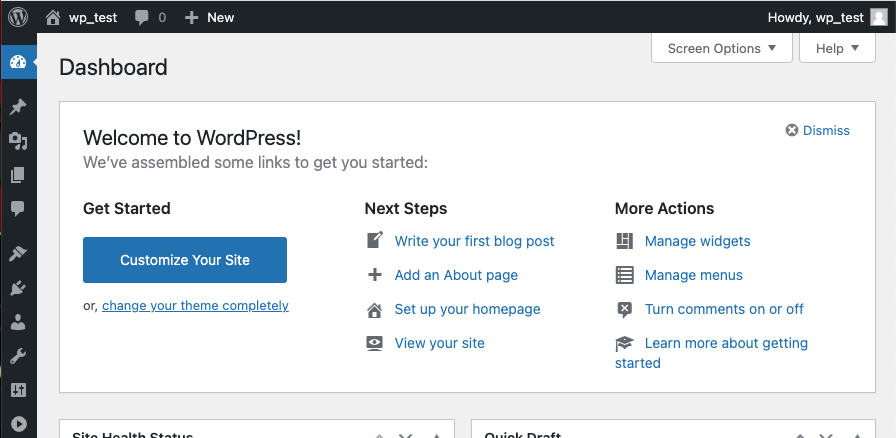
すでにWordPressを使ってブログやサイトを触った経験がある方にはお馴染みの画面が出ます。
見たことのない方のために説明しますと、この画面でWordPressの見た目や記事の投稿ができます。


使いやすいように日本語に変えておきましょう
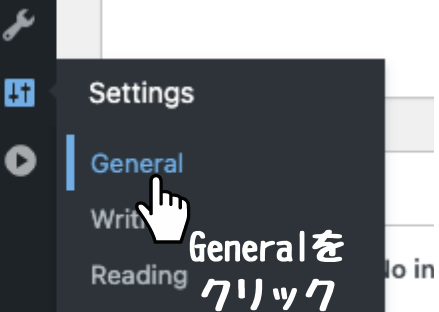
「Settings」→「General」と進みます。

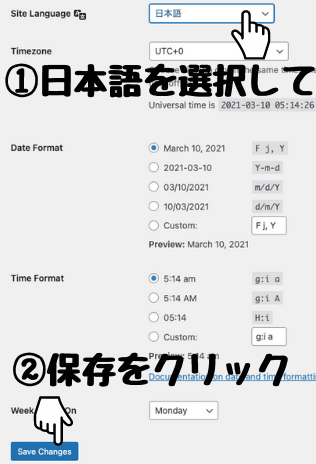
‘Site Language’をクリックして日本語を探します。

以上で全体が日本語になったかと思います。

これでローカル環境でもWordPressを編集することができます
WordPressをもっと学びたい方はこちらもオススメです!






コメント