
記事の一覧をまとめたページを表示したい時はどうすればいいの?

では今回はfunctions.phpを使って記事一覧ページを作成してみよう!
今日のテーマ
- functions.phpを使用しての記事一覧ページを作成する
- 表示件数を任意の件数にできる
1.functions.phpにコードを記述する
functions.phpに以下のコードを入れます。
function post_has_archive($args, $post_type){
if('post'== $post_type){
$args['rewrite']=true;
$args ["label"] = 'ラベル名'; /*「投稿」のラベル名 */
$args['has_archive']='name'; /* アーカイブにつけるスラッグ名 */
}
return $args;
}
add_filter('register_post_type_args', 'post_has_archive', 10, 2);今回はラベル名を「お知らせ」、スラッグ名を”news“という名前にしました。
function post_has_archive($args, $post_type){
if('post'== $post_type){
$args['rewrite']=true;
$args ["label"] = 'お知らせ';
$args['has_archive']='post';
}
return $args;
}
add_filter('register_post_type_args', 'post_has_archive', 10, 2);コードを入れたら「ダッシュボード」→「パーマリンク設定」→「変更の保存」をクリックします。
これをしないと反映されないので注意しましょう。
2.archive.phpを作成
- STEP1archive.phpを作成する
新規ファイルでarchive.phpを作成します。

- STEP2HTMLをコピーする
アーカイブページ用のデザインがあればそちらをコピーします。
今回の例ではnews.htmlというファイルがあるのでそちらをarchive.phpへコピーします。 - STEP3get_headerとget_footerを埋め込む
Topページやsingle.phpと同様にheadre部分にget_headerを、footer部分にget_footerを入れ替えます。
- STEP4ループを作成する
Topページと同様にループを作成します。
ここではデザインが共通ですのでindex.phpからループ部分をコピーしてきました。この箇所に関してはデザインによって異なるので必要なテンプレートタグなどは各々で変えてください。
<dl class="new"> <?php if(have_posts()) : ?> <?php while(have_posts()) : the_post(); ?> <dt><?php the_time('Y/m/d'); ?> <span> <?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?> </span> </dt> <dd><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></dd> <?php endwhile; ?> <?php else : ?> <p>記事がありません</p> <?php endif; ?> </dl>
3.アーカイブページとリンクを紐付けする
最後にアーカイブページへのリンクを作成します。
該当箇所のリンクのurlに以下のテンプレートタグを埋め込み、/の後ろを先程指定したスラッグ名にすればOKです。
<?php echo home_url(); ?>/スラッグ名今回の場合だと以下のような形になります。
<div><a href="<?php echo home_url(); ?>/news">お知らせ一覧へ</a></div>
これでリンクが繋がりました
4.アーカイブページでの表示数を変える
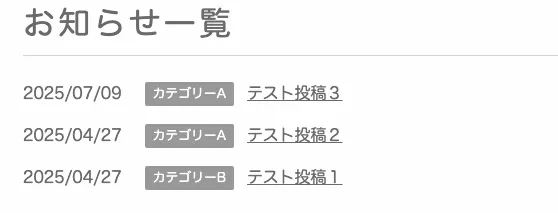
現在Topページに表示される記事数が「設定」→「表示設定」で設定した3件になっています。
それがアーカイブページにも反映されるのでこちらも3件の表示になっています。


これをアーカイブページの表示件数を任意の件数にしたいと思います。
そのためにfunctions.phpに以下のコードを加えます。
/* 特定のページの1ページあたりの表示数を変更する */
function change_posts_per_page($query) {
if ( is_admin() || ! $query->is_main_query() ) /* メインクエリでの表示数 */
return;
if ( $query->is_archive() ) { //アーカイブページの場合
$query->set( 'posts_per_page', '-1' ); /* 表示件数を指定する。-1で全件表示できる */
}
}
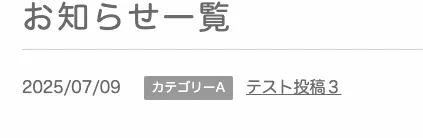
add_action( 'pre_get_posts', 'change_posts_per_page' );今回はアーカイブページの表示数を例として1件表示にしました。


他の記事はどうしたら見えるの?

そのときはページャーが必要になってきます。
ページャーについては以下の記事を↓

以上で簡単なアーカイブページの作成は完了です!
5.まとめ
1.functions.phpにコードを記入
function post_has_archive($args, $post_type){
if('post'== $post_type){
$args['rewrite']=true;
$args['has_archive']='name'; /* アーカイブにつけるスラッグ名 */
}
return $args;
}
add_filter('register_post_type_args', 'post_has_archive', 10, 2);「ダッシュボード」→「パーマリンク設定」→「変更の保存」を忘れない
2.archive.phpを作る
3.リンクを作る
<?php echo home_url(); ?>/スラッグ名4.表示件数を変える場合はfunctions.phpにコードを記入
/* 特定のページの1ページあたりの表示数を変更する */
function change_posts_per_page($query) {
if ( is_admin() || ! $query->is_main_query() ) /* メインクエリでの表示数 */
return;
if ( $query->is_archive() ) { /* アーカイブページの場合 */
$query->set( 'posts_per_page', '-1' ); /* 表示件数を指定する。-1で全件表示できる */
}
}
add_action( 'pre_get_posts', 'change_posts_per_page' );WordPressをもっと学びたい方はこちらもオススメです!







コメント