
プラグインを使ってパンくずリストを作成します。
1.Breadcrumb NavXtの設置方法
パンくずリストの設置する意味や使い方は他の方々が素晴らしくまとめてくださっているのでここではサクッと作成方法をやっていこうと思います。
- Breadcrumb NavXtを「プラグイン」→「インストール」からの「有効化」
- リストを入れたい場所に以下のコードを記入
- 表示を変える場合は「設定」→「Breadcrumb NavXt」から調整
有効化した後はパンくずリストを表示したい場所に以下のコードを埋め込みます。
<div class="breadcrumbs">
<div class="breadcrumb_inner">
<?php if(function_exists('bcn_display')){
bcn_display();
}
?>
</div>
</div>また記事ページ、固定ページ、404ページ、カテゴリーページなど多くのページにも記入するので上のコードをテンプレート化して呼び出すのがキレイかつ楽なのでオススメです!
テンプレートファイルの作り方
1.breadcrumb.phpなどとわかりやすい名前をつけてPHPファイルを作成する
<div class="breadcrumbs">
<div class="breadcrumb_inner">
<?php if(function_exists('bcn_display')){
bcn_display();
}
?>
</div>
</div>2.任意の場所で呼び出す
<?php get_template_part('breadcrumb'); ?> <!-- パラメータに作成したphpファイル名を入れる -->コードを入れるとこれだけでリストができています(記事ページ、設定はデフォルトの場合)。


とっても簡単だね!

しかし硬えゴリラってなに?

あとで文字を変える方法をやるからあえて変化がわかる様にしたんだよ
ちなみに以下が生成されるHTMLです。
<div class="breadcrumbs">
<div class="breadcrumb_inner">
<span><a href="/"></a></span> <!-- リンクがある場合 -->
<span><a href="/"></a></span> <!-- リンクがある場合 -->
<span></span> <!-- リンクがない場合 -->
</div>
</div>これを元にカスタマイズをしていきます。
2.パンくずリストの文字を任意にものにする
パンくずリストに表示される文字を変える場合は「設定」→「Breadcrumb NavXt」から変更をします。
2-1.homeへのリンク
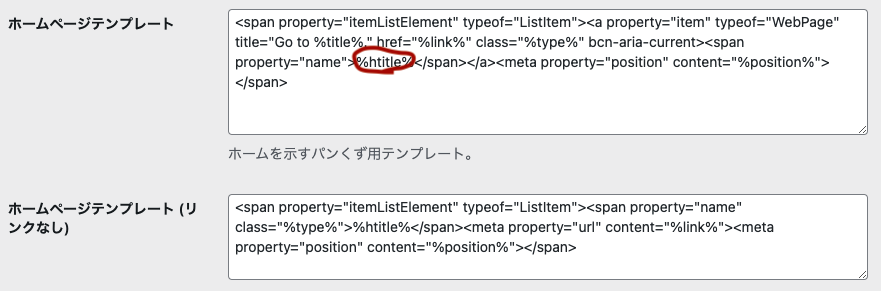
初期だとhomeへのリンクにあたるところがブログタイトルになっているので修正します。
「一般」→真ん中のあたりにある「ホームページテンプレート」の”%htitle%”を任意のものに変えます。

ここでは”HOME“としました。
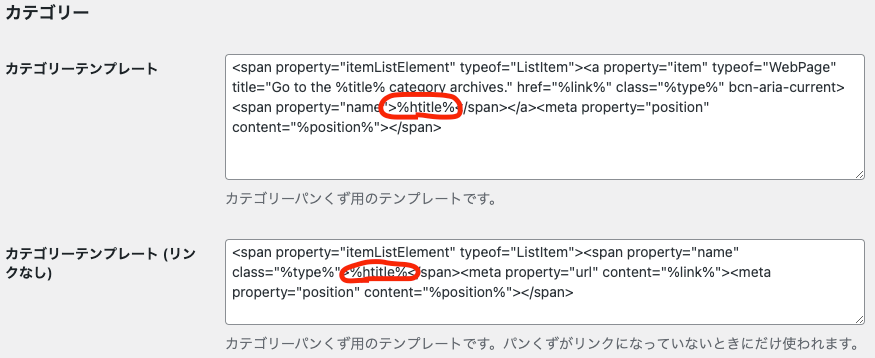
2-2.カテゴリーのリンク
カテゴリー名を任意のものに変えるには「タクソノミー」→「カテゴリーテンプレート」の”%htitle%”を変更します。

ここでは”カテゴリー“としました。
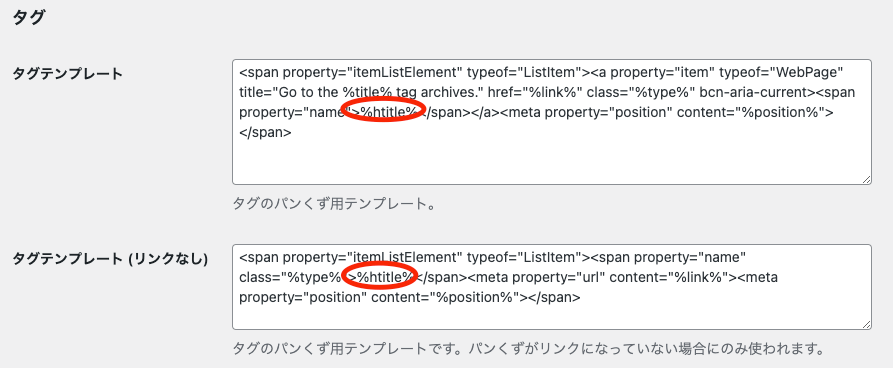
2-3.タグのリンク
タグも変える場合は「タクソノミー」→「タグテンプレート」の”%htitle%”を任意のものに変えます。

ここでは”タグ“としました。
ここまで見てきましたがタグとカテゴリーは特別なことがなければデフォルトのままの自動取得で大丈夫だと思います。
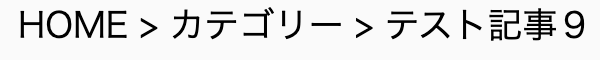
ここまでの変更で以下の様になりました。

2-4.404ページのリンク
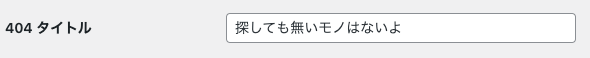
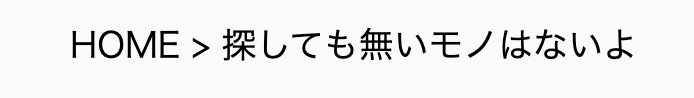
404ページの文字を変更したい場合は「その他」→「404タイトル」の枠の文言を任意のものに変えればOKです。


他にも「検索ページ」とかの文字も同じ要領で変えることができますので必要に応じて設定してください。
3.まとめ
1.「Breadcrumb NavXt」をインストールする
2.リストを表示したい場所にコードを記入する
<div class="breadcrumbs">
<div class="breadcrumb_inner">
<?php if(function_exists('bcn_display')){
bcn_display();
}
?>
</div>
</div>3.表示されるテキストを修正する場合は設定」→「Breadcrumb NavXt」から任意の箇所を変える
4.CSSで装飾する
WordPressをもっと学びたい方はこちらもオススメです!






コメント