以下のコードを任意の場所へ記入するだけで検索窓を作成することができます。
<?php get_search_form(); ?>製作しているサイトのデザインによって形はまちまちですがたったこれだけで検索窓が出来上がります。



簡単だ!
これは”get_header”や”get_footer”と同じインクルードタグの一種で、実際にsearchform.phpがあればそちらを呼び出し、なければWordPressのデフォルトの検索窓を取得するというものです。

今表示されているのはデフォルトのだね
もちろん検索ワードを入れると検索することができます。

しかしそれでは味気ないので今回は自分で検索窓を作成していきましょう!
1.searchform.phpを作成する
- searchform.phpファイルを作成する
- 中身を作成する
- CSSで整える
- STEP1searchform.phpファイルを作成するまずはsearchform.phpというものを作成します。

- STEP2中身を作成する
<form action="<?php echo home_url(); ?>"> <label for="search">検索:</label> <input type="text" id="search" name="s" placeholder="キーワードを入力" value="<?php the_search_query(); ?>"> </form>作成時の基本的なルールは以下の通りです。
- formのaction属性をブログのホームURLにする
- labelタグを作成する
- inputタグ内のname属性を”s”にする
またinputタグ内のvalue属性に入っているコードですが…。
<?php the_search_query(); ?>これを入れておくことで検索窓に入れた検索ワードを取得して後から作成する検索結果の方に表示することができますので入れておきましょう。
- STEP3CSSで整える
これにCSSを適用させれば以下の様になります。

これで先程の<?php get_search_form(); ?>を任意の場所に入れれば、上で作成した検索窓を呼び出すことができる様になりました。
2.search.phpを作成する
名前が似ていますがこちらのsearch.phpは検索結果を表示するページになります。なのでsearchform.phpを作成したらこちらもセットで作っておきましょう。
ちなみにsearch.phpが無い場合はindex.htmlが呼び出されます。

早速作っていきます
- search.phpファイルを作成する
- 中身を作成する
- CSSで整える
- STEP1search.phpファイルを作成する例の如くですね。

- STEP2中身を作成するもしあればアーカイブページのような一覧タイプが一番完成形に近いような気がしますのでそちらをコピペ、なければトップページをコピペをし、入らなそうな部分を削ったり、検索結果っぽい文言に変えれば良いと思います。
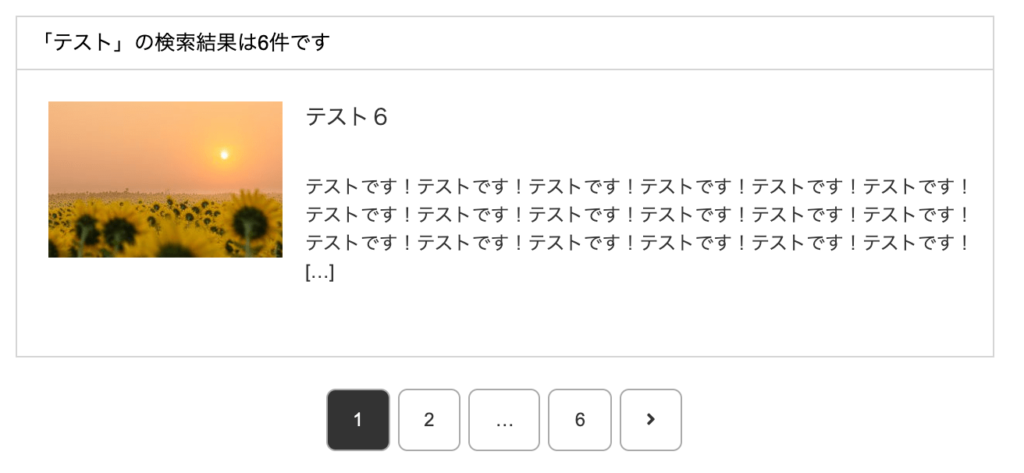
<h2>「<?php the_search_query(); ?>」の検索結果は<?php echo $wp_query->found_posts;?>件です</h2> <?php if(have_posts()): while(have_posts()) : the_post(); ?> <!-- アーカイブページやトップページのループの中身を書く --> <?php endwhile; ?> <?php else : ?> <h3>「<?php the_search_query(); ?>」はありませんでした</h3> <p>Topページに戻る場合は<a href="<?php echo home_url(); ?>">こちら</a>から戻ることができます。</p> <?php endif; ?>イメージはこんな感じ。
一番上の行のコードですが先ほどの検索ワードを取得するものでした。これと検索件数を表示する時に使えるコードもついでに入れておくといい感じになります。<?php echo $wp_query->found_posts;?>
- STEP3CSSで整える最後にCSSを適用させれば完成です。
うまく動いていると思います。
おまけですが検索結果の表示数を変えたい時は、以下のコードを<?php while(have_posts()) : the_post(); ?>の前に入れます。
<?php query_posts($query_string.'&posts_per_page=n'); ?> <!-- nに数字を入れる --><?php query_posts($query_string.'&posts_per_page=1'); ?>結果の表示数を”1″にしたので1つづつ表示される様になってますね。

ここからは個人的なメモです
// サイト内検索から投稿記事のみを表示(固定ページは除くという意味)
function search_filter( $query ) {
if ( $query->is_search && !is_admin() ){
$query->set('post_type', 'post'); //投稿ページのみ表示
}
return $query;
}
add_action( 'pre_get_posts', 'search_filter' );以下のもので表示、非表示を変えられる
$query->set('post_type', 'post'); //投稿ページのみ表示
$query->set('post_type', 'page'); //固定ページのみ表示
$query->set('post__not_in',array(記事AのID, 記事BのID) );// 投稿IDで除外
3.まとめ
- STEP1searchform.phpを作成する
- STEP2中身を書く
<form action="<?php echo home_url(); ?>"> <label for="search">検索:</label> <input type="text" id="search" name="s" placeholder="キーワードを入力" value="<?php the_search_query(); ?>"> </form> - STEP3CSSで整える
- STEP4search.phpを作成する
- STEP5中身を書く
<h2>「<?php the_search_query(); ?>」の検索結果は<?php echo $wp_query->found_posts;?>件です</h2> <?php if(have_posts()): while(have_posts()) : the_post(); ?> <!-- アーカイブページやトップページのループの中身を書く --> <?php endwhile; ?> <?php else : ?> <h3>「<?php the_search_query(); ?>」はありませんでした</h3> <p>Topページに戻る場合は<a href="<?php echo home_url(); ?>">こちら</a>から戻ることができます。</p> <?php endif; ?> - STEP6CSSで整える
WordPressをもっと学びたい方はこちらもオススメです!






コメント