1.404ページとは
役割としてはただ単にページがないということを伝えればOKということではなく、以下のことを守って作成することが大事です。
googleは404ページに対して以下のように書いています。
ユーザーに対して、探しているページが見つからないことを明確に伝えます。親しみやすく魅力的な言葉を使用します。
404 ページを、サイトのその他の部分と同じデザイン(ナビゲーションを含む)にします。
最も人気のある記事や投稿へのリンクのほか、ホームページへのリンクを追加します。
google
要は…
- 他のページデザインとの統一感を持たせる
- 訪れたユーザーにアクセスしたサイトがないことをきちんと伝える
- topページへのリンクをつける
- 検索窓や人気記事へのリンクをつけ次の行動を促す

こばゆた
この様なポイントを含めて404ページを作ることを心がけようということですね
またクリックした際にリンクがないとエラー画面になります!
2.404ページの作成
404.phpページの作成手順
- 404.phpファイルを作成する
- 404.phpの中身を作成する
- CSSで整える
- STEP1404.phpファイルを作成する

これを作成すると404ページに飛ぶようになります。
- STEP2404.phpの中身を作成する中身を制作するのですがindex.phpをコピーして必要そうなところだけ残すのが手っ取り早そうなのでそうします。
もちろん自作しても大丈夫です!<?php get_header(); ?> <div id="wrapper"> <div id="content"> <section> <!--中身は削除しました --> </section> </div> <!-- / content --> <?php get_sidebar(); ?> </div> <!-- / wrapper --> <?php get_footer(); ?>中身は自由ですがこんな感じのコードをsectionのところへ入れます。
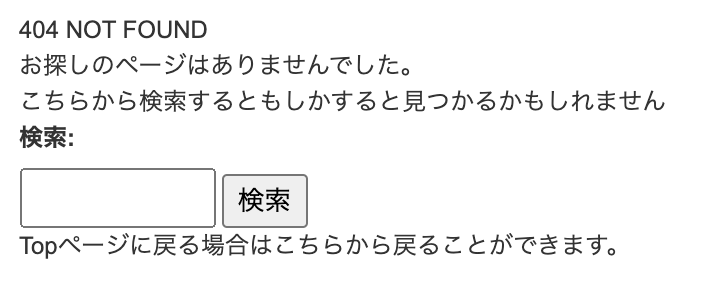
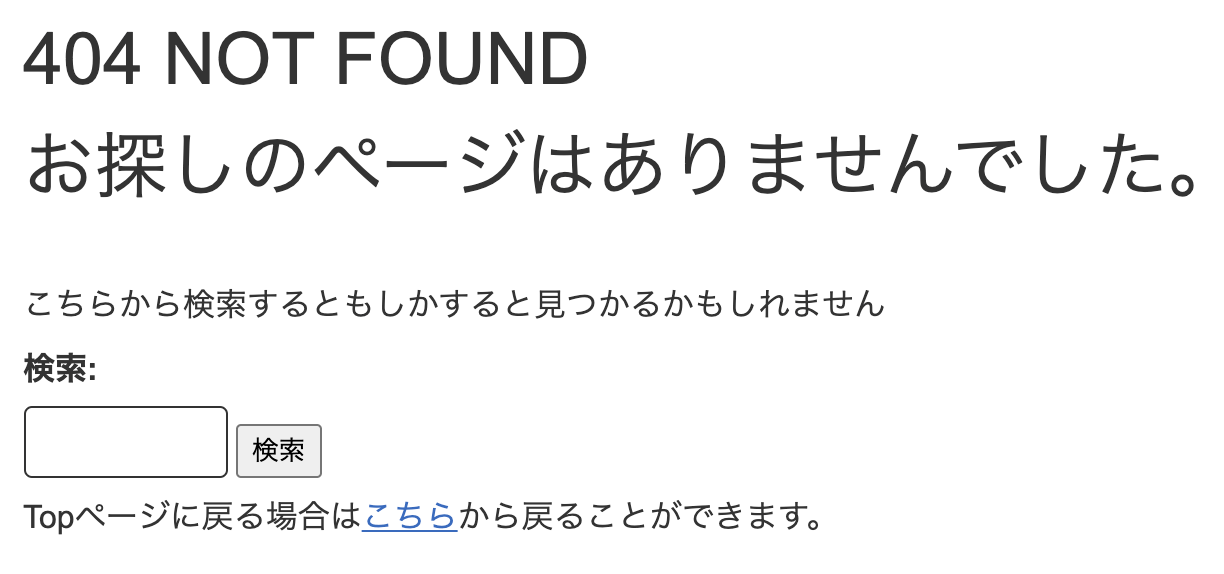
<h2 class="nf_title">404 NOT FOUND<br> お探しのページはありませんでした。</h2> <ul class="nf_wrapper"> <li>こちらから検索するともしかすると見つかるかもしれません</li> <li><?php get_search_form(); ?></li> <li>Topページに戻る場合は<a href="<?php echo home_url(); ?>">こちら</a>から戻ることができます。</li> </ul>すると見た目が以下の様になります。

ちなみにget_search_formというものを入れると検索窓が作成されます。
検索ページについてはこちら - STEP3CSSで整える
今回の例だとこのようにしました。/* タイトル */ .nf_title{ margin-bottom: 30px; font-size: 36px; } /* 中身の枠 */ .nf_wrapper{ font-size: 16px; } /* 本文 */ .nf_wrapper li{ margin-bottom: 8px; } /* リンク */ .nf_wrapper li a{ text-decoration: underline; color: #3A6BBD; } /* リンクにカーソルが乗ったとき */ .nf_wrapper li a:hover{ opacity: .7; } /* 検索窓用 */ .nf_wrapper input[type="text"]{ display: inline-block; padding: 5px; border-radius: 4px; border: 1px solid #333; font-family: 'Concert One', 'M PLUS 1p', "Font Awesome 5 Free", cursive, sans-serif; letter-spacing: 0.1em; width: 160px; font-weight: 900; }
シンプルですが基準を満たす404ページにはなっているかとは思います。(自分調べ)
3.まとめ
404.phpまとめ
404ページの作成では以下のポイントを含める
- 他のページデザインとの統一感を持たせる
- 訪れたユーザーにアクセスしたサイトがないことをきちんと伝える
- topページへのリンクをつける
- 検索窓や人気記事へのリンクをつけ次の行動を促す
404ページの作成手順
- 404.phpファイルを作成する
- 中身を作成する
- CSSで整える
WordPressをもっと学びたい方はこちらもオススメです!
リンク
リンク







コメント