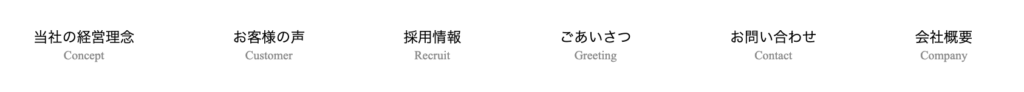
このようにリンクの下に小さい見出しタイトルが入っているナビメニューをよく見かけると思います。
普通にHTMLで作る場合はそれほど難しくはありませんがウィジェットで作成するとわからないかもしれないのでその手順をまとめました。


こばゆた
実際に作成してみましょう!
その前にヘッダーメニューはご用意しておいてください
こちらも参考に↓
メニューを2列にする手順
- 説明欄を表示させる
- 説明欄に記入する
- functions.phpにコードを記入する
- CSSで整える
- STEP1説明欄を表示させる
「ダッシュボード」→「外観」→「メニュー」の上の方にある「表示オプション」→「説明」にチェックを入れます。自作テーマだとこの欄がでていないことがあるので出ていなかったらこの方法で出しましょう。
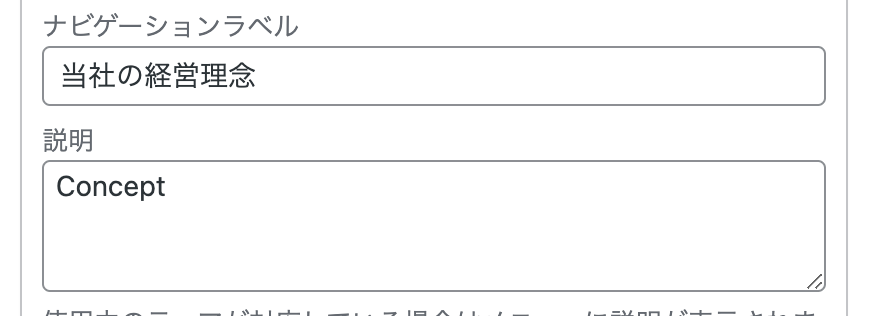
- STEP2説明欄に記入する
お好みに記入してください。
よほど長くなければ良いと思います(笑)

- STEP3functions.phpに以下のコードを入れる
function prefix_nav_description($item_output, $item, $depth, $args) { if (!empty($item->description)) { $item_output = str_replace('">' . $args->link_before . $item->title, '">'. $item->title . '<span>' . $item->description . '</span>', $item_output); } return $item_output; } add_filter('walker_nav_menu_start_el', 'prefix_nav_description', 10, 4);このコードを使うとspanタグで生成されますが、spanタグを他のタグに変えることもできます。
- STEP4CSSで整える

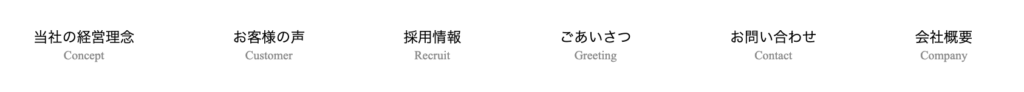
今回はspanタグで生成していますのでspanタグをCSSで整えれば完成です。
WordPressをもっと学びたい方はこちらもオススメです!
リンク
リンク







コメント