

ヘッダーやフッタなどに使われるナビゲーションメニュー(以下ナビメニュー)を作成します
オリジナルテーマでナビメニューをわざわざ作る必要もないかと思う方もいるかと思いますが、クライアント様やパソコン操作にあまり詳しくない方でも感覚的に操作・編集できるので一手間はかかりますができる様にしておくと良いと思います。
今日のテーマ
- WordPressの管理画面からメニューを作成できるようになる
1.functions.phpにコードを記入する
WordPressでヘッダーメニューやフッターメニューを作成するには「ダッシュボード」→「外観」から作成しますが、自作テーマですと設定画面には「メニュー」の項目はありません。

そこでナビメニューを編集できる様にするには以下のコードをfunctions.phpへ書きます。
これでナビメニューがカスタマイズできるようになります。
register_nav_menu('main-menu', 'ヘッダーメニュー');またフッターやサイドバーにもメニューを作成する場合や将来的に増やす場合は以下のコードを使用します。
register_nav_menus(array(
'main-menu'=> 'メインメニュー',
'footer-menu'=> 'フッターメニュー',
'side-menu'=> 'サイドメニュー',
));単一ではmenu,複数ではmenusになっていることに注意してください。
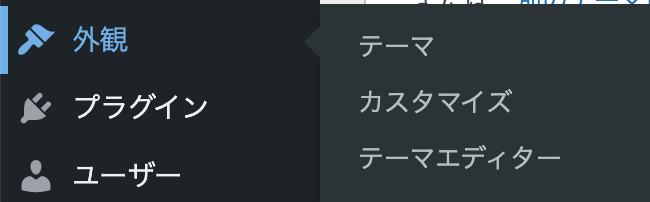
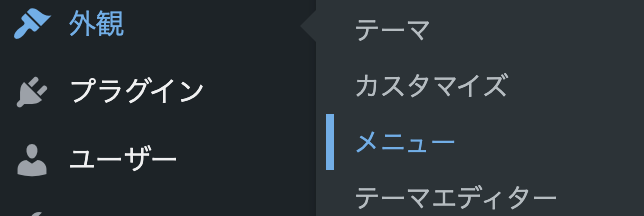
コードを記述して再びダッシュボードに戻ってみると「外観」の中に「メニュー」の欄ができています。


これでメニューを作成できるようになりました!
2.メニューをカスタマイズする
メニューをアレンジできるようになったので早速作成していきます。
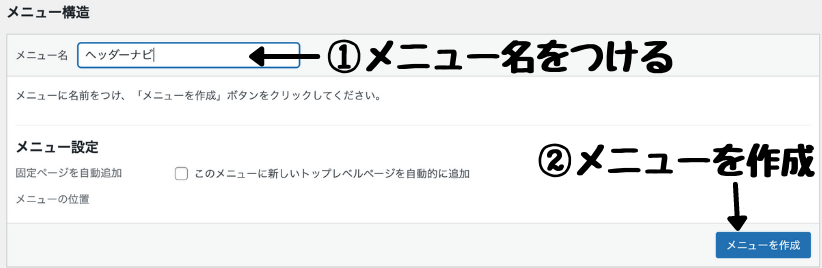
- STEP1メニューをカスタマイズする
メニューの名前をつけて、「メニューを作成」をクリックします。

今回は「ヘッダーナビ」という名前をつけました。
- STEP2メニューを作成する
メニューに入れたい項目を選んで「メニューに追加」→「メニューを保存」をクリックします。
またドラッグすることで順番を変えられます。
以上でメニューができましたのでサイトの方に反映をしていきます。
3.ナビメニューを入れたい場所にコードを記入する
ナビを入れたい箇所に以下のコードを記入します。
<?php wp_nav_menu(); ?>今回はヘッダーメニューを作ったのでヘッダーにあるメニューと入れ替えます。
また上記のコードを入れるとデフォルトで以下のようなコードが入ります。
<div class="menu-メニュー名-container">
<ul class="menu">
<li class="menu-item"><a href=""></a></li>
<li class="menu-item"><a href=""></a></li>
<li class="menu-item"><a href=""></a></li>
</ul>
</div>
なお余談ですがdivのクラス名の”menu-メニュー名-container”のメニュー名の箇所はメニュー作成時にメニュー名を日本語にすると文字化けするようです。
仕上げお使いのデザインに合わせてパラメーターを変更して作成します。
パラメータについてはこちらも参照してみてください↓


以上で完成です!
4.まとめ
1.「ダッシュボード」に「メニュー」を表示させるためにfunctions.phpにコードを記入
register_nav_menu('main-menu', 'ヘッダーメニュー');2.管理画面からメニューを作成する
3.メニューを入れたい場所にタグを入れる
<?php wp_nav_menu(); ?>4.デザインに合わせてパラメータを変える
WordPressをもっと学びたい方はこちらもオススメです!







コメント