
こばゆた
プラグインの「Contact Form7」を使ってお問い合わせページを作成すると簡単なので早速作ってみましょう!
1.お問い合わせページを作成する
お問い合わせページの作成手順
- 「Contact Form7」をインストールする
- お問い合わせページを作成する
- 「新規追加」からコンタクトフォームを作成する
- 固定ページにコードを貼り付ける or ブロックエディターから選択する
- お問い合わせページのファイルを作成する
- 中身を表示させる
- CSSで整える
[ptimeline color=”yellow”]
STEP1
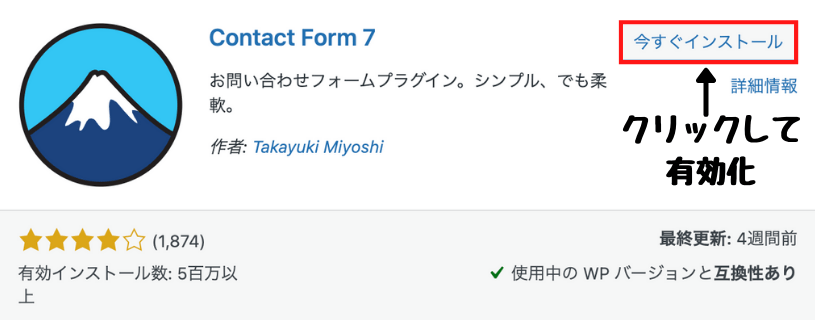
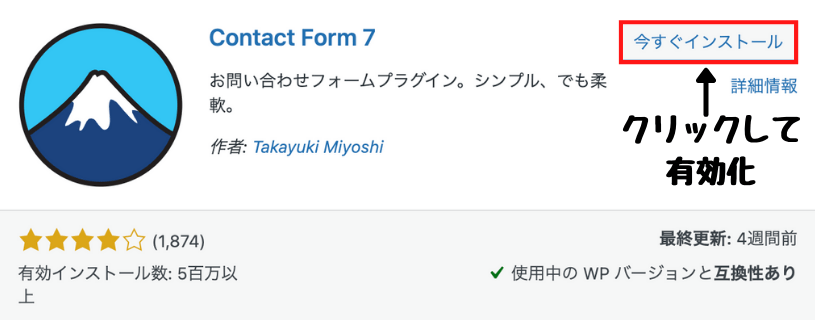
「Contact Form7」をインストールする
「ダッシュボード」→「プラグイン」→「新規追加」→「Contact Form7」を検索


「今すぐインストール」→「有効化」します。
STEP2
「お問い合わせ」ページを作成する
「固定ページ」→「新規追加」から新しくお問い合わせページを作成します。 また投稿画面の「パーマリンク」→「URLスラッグ」もコンタクトフォームなので” contact”などとしておきます。
また投稿画面の「パーマリンク」→「URLスラッグ」もコンタクトフォームなので” contact”などとしておきます。
リンクはテンプレートタグとスラッグ名を以下のように書けばOKです。
 また投稿画面の「パーマリンク」→「URLスラッグ」もコンタクトフォームなので” contact”などとしておきます。
また投稿画面の「パーマリンク」→「URLスラッグ」もコンタクトフォームなので” contact”などとしておきます。リンクはテンプレートタグとスラッグ名を以下のように書けばOKです。
<a href="<?php echo home_url(); ?>/contact">お問い合わせ</a>STEP3
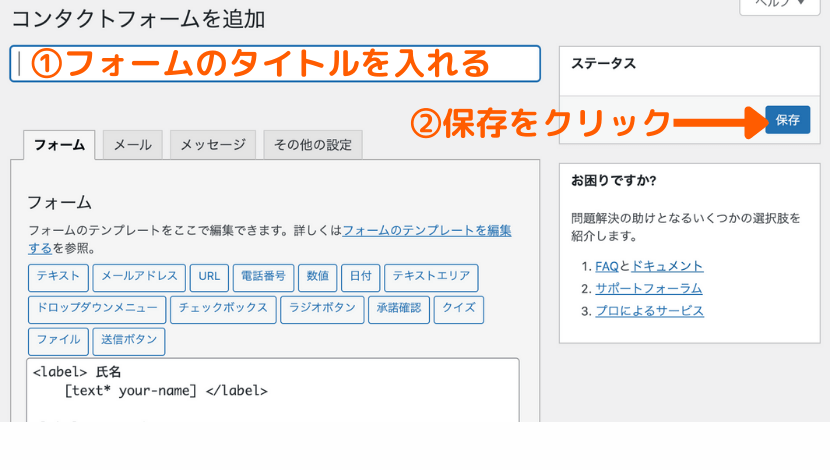
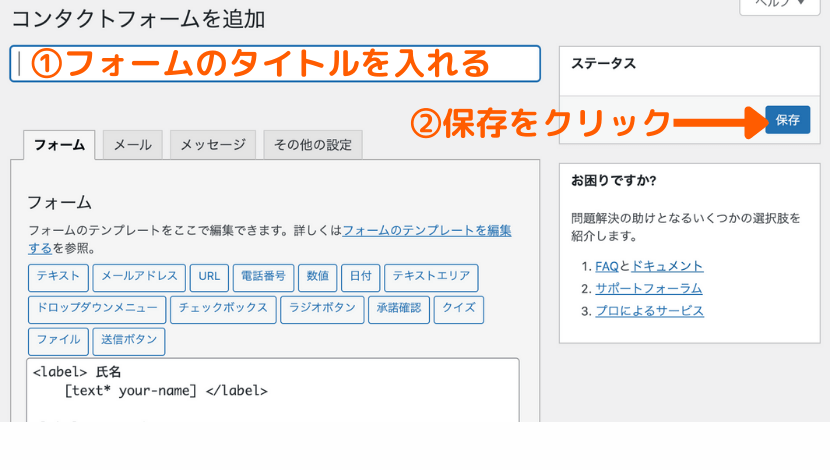
コンタクトフォームを作成する
ダッシュボードへ行くと「お問い合わせ」の欄ができているので「新規追加」を選択します。

今回はデフォルトのまま作成するので、タイトルを入れて「保存」をクリックします。

今回はデフォルトのまま作成するので、タイトルを入れて「保存」をクリックします。

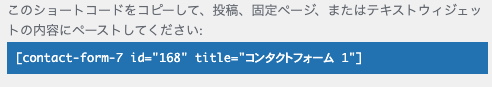
保存するとコードが発行されるのでそのコードをコピーして「お問い合わせ」にしたい記事に貼り付けます。

STEP4
固定ページにコードを貼り付ける or ブロックエディターから選択する
プラグインのバージョンで画面が変わるかもしれませんが先ほど作成した「お問い合わせページ」に移動してコードを貼り付けます。
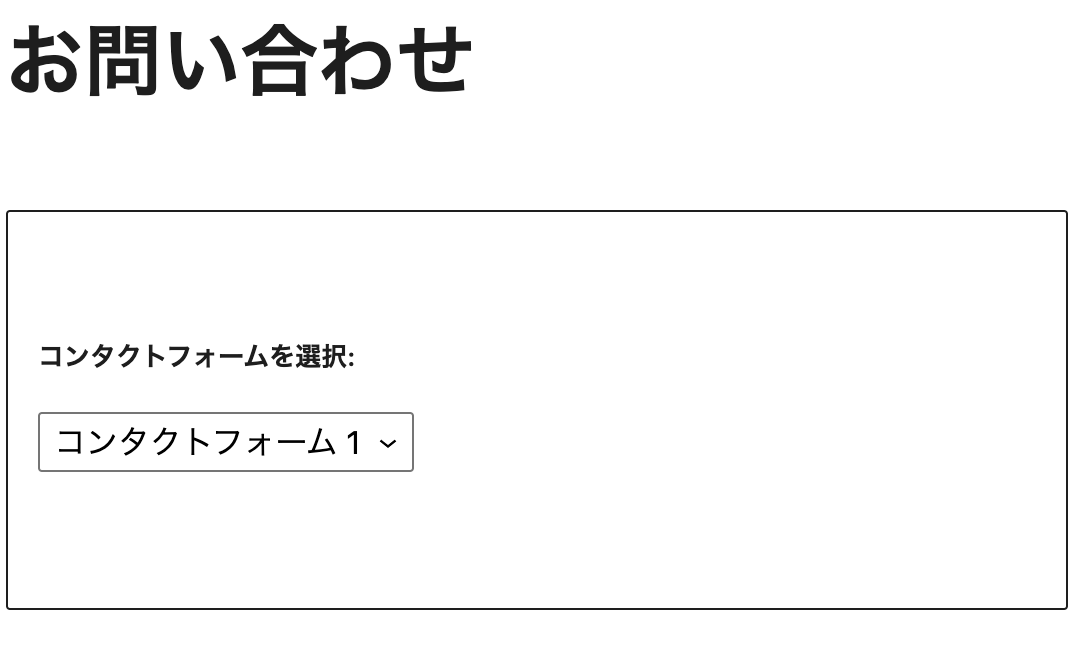
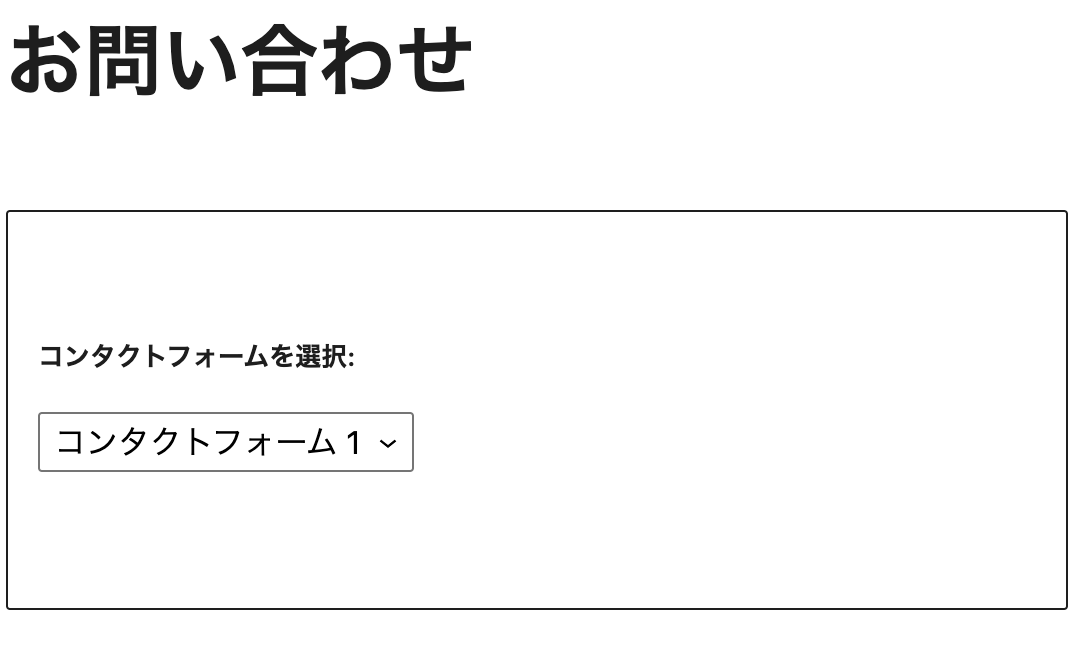
またはブロックエディターを選択した場合はそのままコンタクトフォームを選択してもできます。
またはブロックエディターを選択した場合はそのままコンタクトフォームを選択してもできます。

STEP5
お問い合わせページのファイルを作成する
固定ページなので”page-スラッグ名”のような名前にします。今回はpage-contact.phpというファイル名で良いかと思います。
STEP6
中身を表示させる
他の固定ページの様に作成していけばOKです。
STEP7
CSSで整える
貼り付けてサイトに戻ってみるとお問い合わせフォームができています。
なんにもCSSをいじっていないので、あとはお好みでスタイルをつけていきましょう。
[/ptimeline]
WordPressをもっと学びたい方はこちらもオススメです!
リンク
リンク







コメント