
すでにJavaScriptやPHPなどの言語を学習したことがある方はなんとなくわかると思いますがループ処理とは繰り返しですね。
Word Pressにおいてもこのループ処理を使うことによって情報を取得したり、表示したりということをします。
今日のテーマ
- WordPressでのループ処理がわかる
- ループ内での情報の取得と表示方法がわかる
1.WordPressでのループ処理とは
ループ処理では以下のようなことが行われています。


複雑だね…

それをコードに直すと以下のようになります。
<?php if(have_posts()) : ?> <!--投稿があれば-->
<?php while(have_posts()) : the_post(); ?> <!--投稿がある分だけ処理を繰り返す-->
<!--この中に処理を入れる-->
<?php endwhile; ?>
<?php else : ?> <!--投稿がなければ「記事がありません」と表示する-->
<p>記事がありません</p>
<?php endif; ?>2.ループの作り方

では早速ループの作成をしてみましょう!
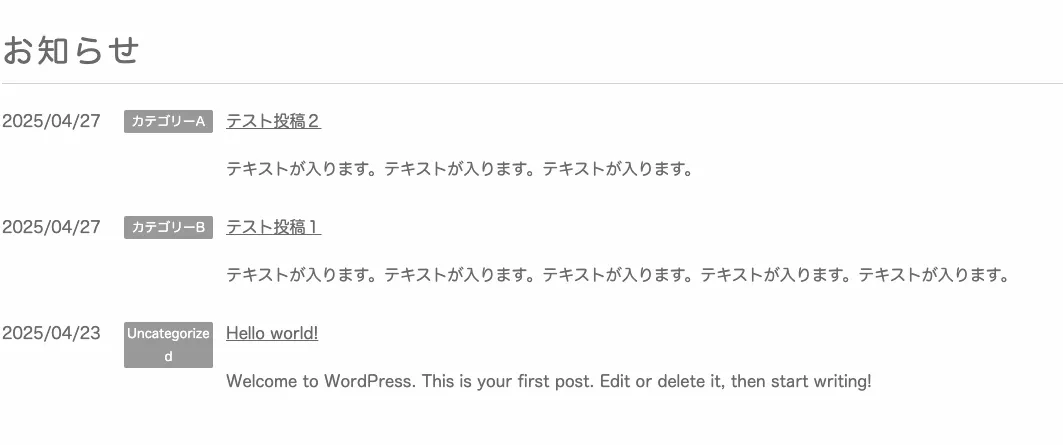
今回は以下の画像部分をループにしてみます。

<dl class="new">
<dt>2024/06/XX<span>アイコン</span></dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。 </dd>
<dt>20XX/00/00<span class="icon-bg1">アイコン1</span></dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
<dt>20XX/00/00<span class="icon-bg2">アイコン2</span></dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
<dt>20XX/00/00</dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
</dl>
もちろんご自身のデータがある方はそちらを使用してください。
またテスト表示用の記事を2、3作成しておきましょう。
- STEP1該当箇所をループで囲む
今回ループさせたいのは
dt(日付とアイコン)とdd(本文の部分)の部分ですので先ほどのループさせるコードで挟みます。<dl class="new"> <?php if(have_posts()) : ?> <?php while(have_posts()) : the_post(); ?> <dt>2024/06/XX<span>アイコン</span></dt> <dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。 </dd> <?php endwhile; ?> <?php else : ?> <p>記事がありません</p> <?php endif; ?> <dt>20XX/00/00<span class="icon-bg1">アイコン1</span></dt> <dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd> <dt>20XX/00/00<span class="icon-bg2">アイコン2</span></dt> <dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd> <dt>20XX/00/00</dt> <dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd> </dl> - STEP2不要な部分を削除する
不要部分を削除します。
<dl class="new"> <?php if(have_posts()) : ?> <?php while(have_posts()) : the_post(); ?> <dt>2024/06/XX<span>アイコン</span></dt> <dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。 </dd> <?php endwhile; ?> <?php else : ?> <p>記事がありません</p> <?php endif; ?> <!-- ここから --> <dt>20XX/00/00<span class="icon-bg1">アイコン1</span></dt> <dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd> <dt>20XX/00/00<span class="icon-bg2">アイコン2</span></dt> <dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd> <dt>20XX/00/00</dt> <dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd> <!-- ここまで削除 --> </dl> - STEP3完成
完成です。
<dl class="new"> <?php if(have_posts()) : ?> <?php while(have_posts()) : the_post(); ?> <dt>2024/06/XX<span>アイコン</span></dt> <dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。 </dd> <?php endwhile; ?> <?php else : ?> <p>記事がありません</p> <?php endif; ?> </dl>
再読み込みして上の画像のようになっていれば完成です。
また今回作成した記事数が3つなので表示されている記事が3つということになります。
こちらは設定から変更することができます。
3.ループ内でのテンプレートタグの使い方
ここまでで一応ループはできていますが同じ見た目なのが違和感があるかと思います。
ここからはこのループの中にテンプレートタグというものを埋め込んでそれぞれの記事の情報を取得、表示してみようと思います。

2-1.the_title()
the_titleは記事のタイトルを表示します。
<?php the_title(); ?>こちらをタイトルが入っていたコードと入れ替えます。
<dl class="new">
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
<dt>2024/06/XX<span>アイコン</span></dt>
<dd><?php the_title(); ?></dd>
<?php endwhile; ?>
<?php else : ?>
<p>記事がありません</p>
<?php endif; ?>
</dl>

タイトル部分が変わったら成功です!
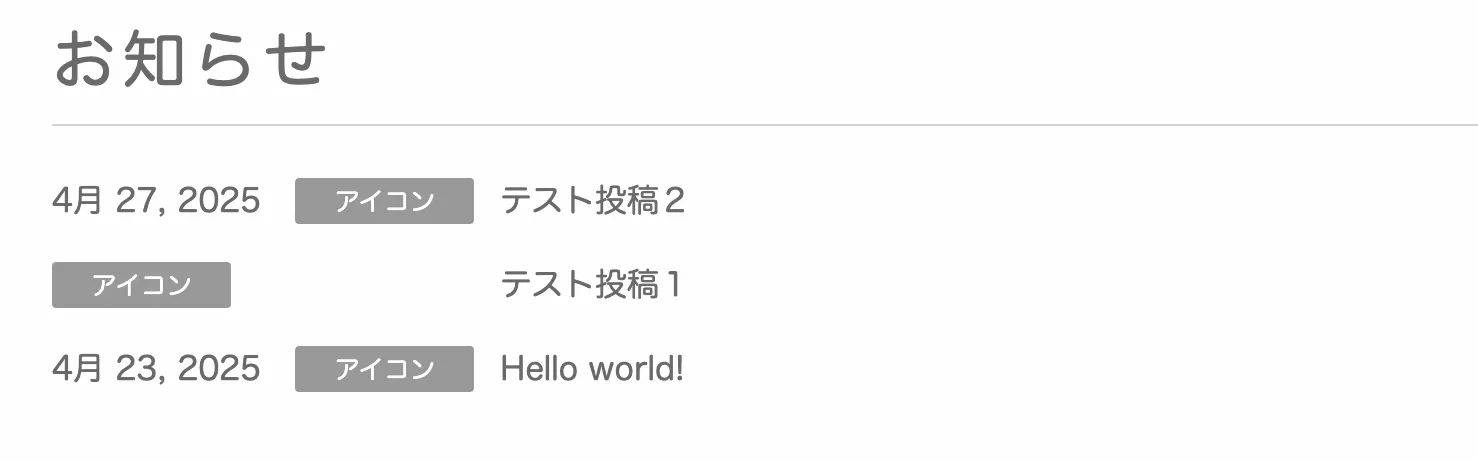
2-2.the_date()
the_dateは記事の投稿日時を表示します。
<?php the_date(); ?>記事の日時の箇所と入れ替えます。
<dl class="new">
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
<dt><?php the_date(); ?><span>アイコン</span></dt>
<dd><?php the_title(); ?></dd>
<?php endwhile; ?>
<?php else : ?>
<p>記事がありません</p>
<?php endif; ?>
</dl>

あれ?レイアウトが崩れちゃってるね
the_dateは同じ日付の投稿が続く場合、最初の投稿でだけ値を返し、以降は空になります。

ですので今回の例だと同じ日付の投稿があったため飛ばされてレイアウトが崩れてしまったということになります。
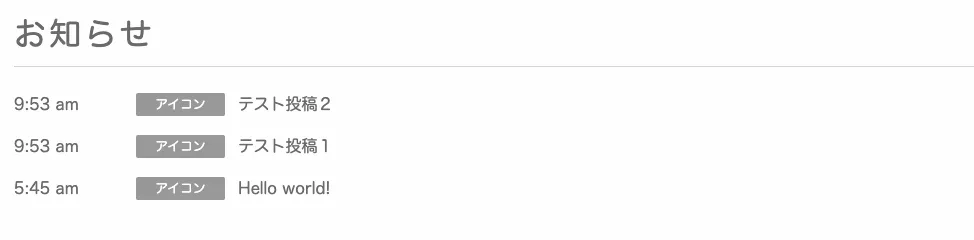
2-3.the_time()
同じ日付の投稿を続ける場合はthe_timeを使います。
<?php the_time(); ?><dl class="new">
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
<dt><?php the_time(); ?><span>アイコン</span></dt>
<dd><?php the_title(); ?></dd>
<?php endwhile; ?>
<?php else : ?>
<p>記事がありません</p>
<?php endif; ?>
</dl>

レイアウト崩れも直り日付がきちんと表示されました。
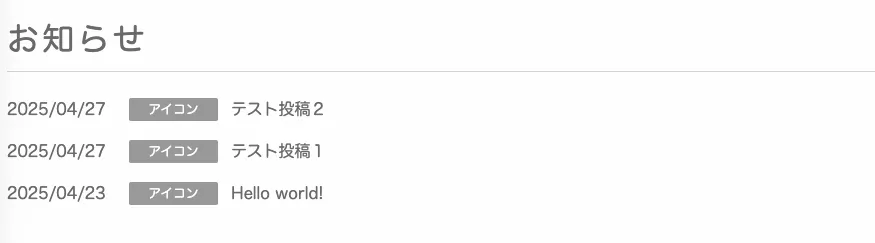
あとは日付の表示をHTMLで作成したものと同じにするために引数を設定します。
the_time()の中に’Y/m/d’と入れます。
<dl class="new">
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
<dt><?php the_time('Y/m/d'); ?><span>アイコン</span></dt>
<dd><?php the_title(); ?></dd>
<?php endwhile; ?>
<?php else : ?>
<p>記事がありません</p>
<?php endif; ?>
</dl>
例と同じになったらOKです。
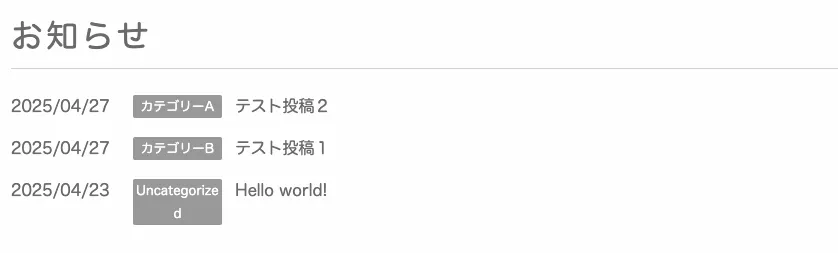
2-4.get_the_category
カテゴリー関係は少々話が長くなるので割愛してここでは一旦以下のコードを使うということだけ覚えておいてください。
<dl class="new">
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
<dt><?php the_time('Y/m/d'); ?>
<span>
<?php
$cat = get_the_category();
$cat = $cat[0]; { echo $cat->cat_name; }
?>
</span>
</dt>
<dd><?php the_title(); ?></dd>
<?php endwhile; ?>
<?php else : ?>
<p>記事がありません</p>
<?php endif; ?>
</dl>
CSSの問題で改行が起きていますが基本的に問題はなくカテゴリー名も表示されました。
またカテゴリーについては以下の記事に詳細を解説しています。

ここからはループ内で使うタグをざっと上げていきます
2-5.the_permalink()
記事のリンクを取得します。
<?php the_permalink(); ?>aタグ内のhref属性のリンクにタグを入れることで記事へのリンクを作成できます。
<dl class="new">
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
<dt><?php the_time('Y/m/d'); ?>
<span>
<?php
$cat = get_the_category();
$cat = $cat[0]; { echo $cat->cat_name; }
?>
</span>
</dt>
<dd><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></dd>
<?php endwhile; ?>
<?php else : ?>
<p>記事がありません</p>
<?php endif; ?>
</dl>2-6.the_content()
記事の内容を表示します。
<?php the_content(); ?><dl class="new">
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
<dt><?php the_time('Y/m/d'); ?>
<span>
<?php
$cat = get_the_category();
$cat = $cat[0]; { echo $cat->cat_name; }
?>
</span>
</dt>
<dd><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a><p><?php the_content(); ?></p></dd>
<?php endwhile; ?>
<?php else : ?>
<p>記事がありません</p>
<?php endif; ?>
</dl>
2-7.the_excerpt()
記事の抜粋を表示します。
<?php the_excerpt(); ?><dl class="new">
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
<dt><?php the_time('Y/m/d'); ?>
<span>
<?php
$cat = get_the_category();
$cat = $cat[0]; { echo $cat->cat_name; }
?>
</span>
</dt>
<dd><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a><p><?php the_excerpt(); ?></p></dd>
<?php endwhile; ?>
<?php else : ?>
<p>記事がありません</p>
<?php endif; ?>
</dl>今回の例では変わりませんが、本文が長い場合は[…]で省略されます。

他にもまだまだありますがキリがないのでこれくらいにしておきます
4.まとめ
ループを作成するコード
<?php if(have_posts()) : ?> <!--投稿があれば-->
<?php while(have_posts()) : the_post(); ?> <!--投稿がある分だけ処理を繰り返す-->
<!--この中に処理を入れる-->
<?php endwhile; ?>
<?php else : ?> <!--投稿がなければ「記事がありません」と表示する-->
<p>記事がありません</p>
<?php endif; ?>ループ内で使うテンプレートタグ
| テンプレートタグ | 用途 | コード例 |
|---|---|---|
the_title() | 投稿タイトルを出力 | <?php the_title(); ?> |
the_permalink() | 投稿の URL を出力 | <?php the_permalink(); ?> |
the_content() | 投稿本文を出力 | <?php the_content(); ?> |
the_excerpt() | 抜粋を出力 | <?php the_excerpt(); ?> |
the_date() | 日付(同日なら1回だけ)を出力 | <?php the_date('Y/m/d'); ?> |
the_time() | 投稿ごとに日付・時刻を出力 | <?php the_time('Y/m/d H:i'); ?> |
the_author() | 投稿者名を出力 | <?php the_author(); ?> |
the_category() | カテゴリーを出力 | <?php the_category(', '); ?> |
the_tags() | タグを出力 | <?php the_tags(); ?> |
WordPressをもっと学びたい方はこちらもオススメです!







コメント