
こばゆた
Flexboxを使うと、レイアウトが自由自在になります。
でも、本当に大事なのは「子要素」=flex-itemの設定です。
そんなflex-itemに使えるプロパティのおさらいとまとめです。
| プロパティ名 | 役割 | 詳細リンク |
|---|---|---|
flex-grow | 空きスペースがあるときに伸びる | ▶ flex-growの使い方と注意点 |
flex-shrink | 狭くなったときに縮む | ▶ flex-shrinkとは? |
flex-basis | 初期サイズを決める | ▶ flex-basisとwidthの違い |
flex | grow, shrink, basisをまとめて指定 | ▶ flexプロパティのショートハンド解説 |
align-self | 縦位置を個別に調整する | ▶ align-selfの効果と使い所 |
order | 表示順を変える | ▶ orderで並び順をコントロール |
目次
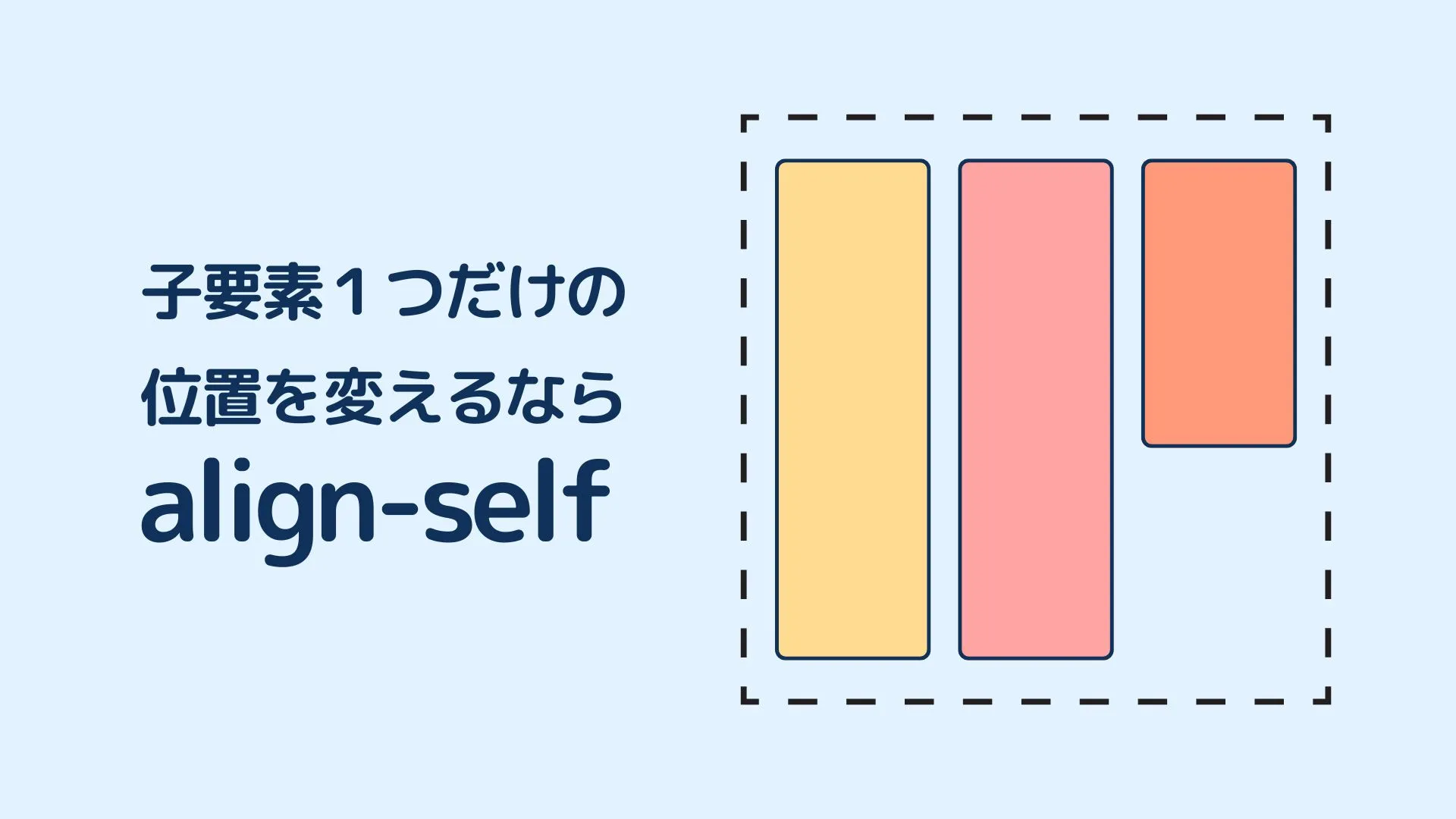
1.align-self
子要素を個別に交差軸方向への配置を指定するプロパティ
See the Pen Untitled by kbyt (@kbo58) on CodePen.
詳しい解説記事はこちら👇
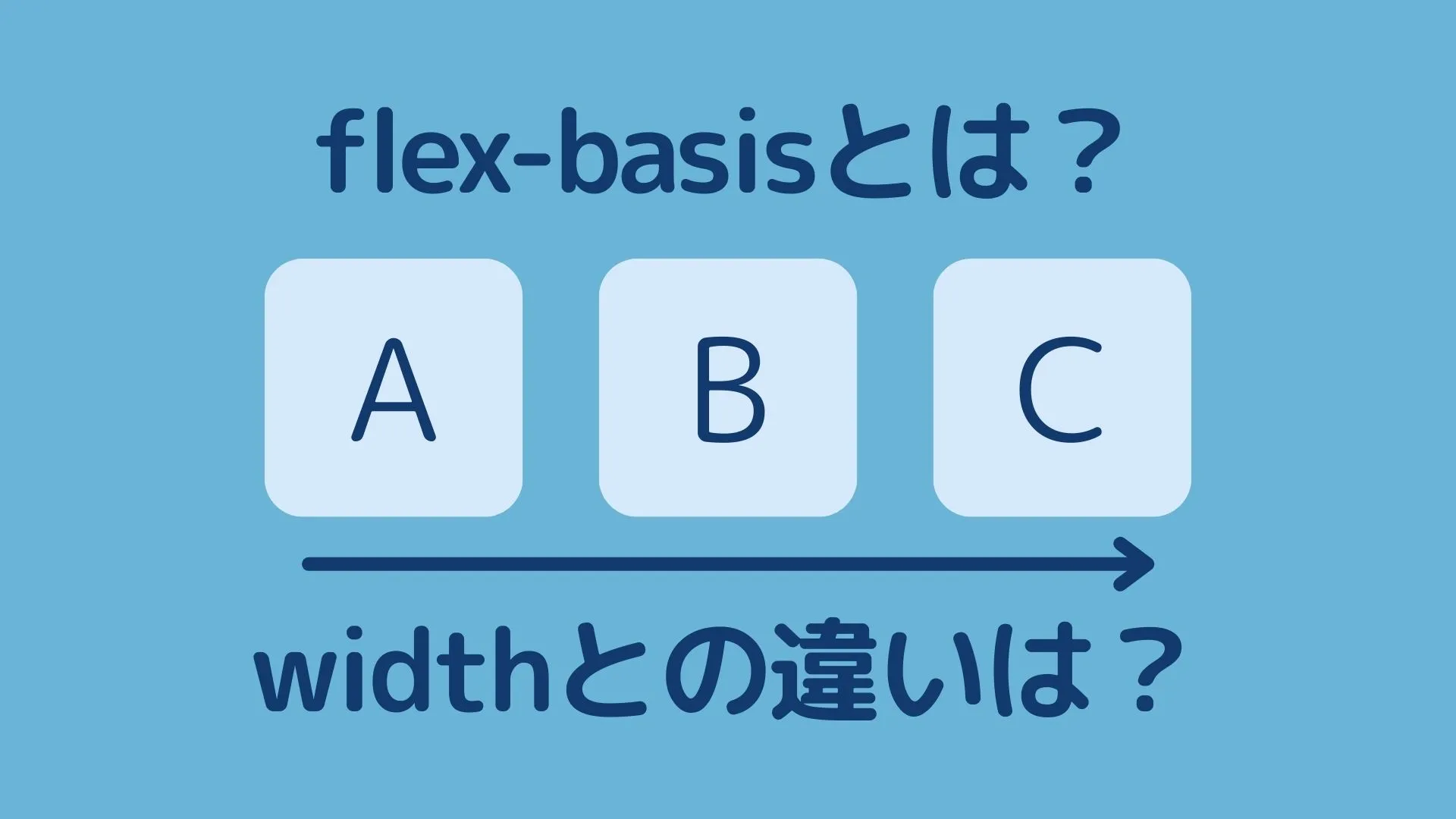
2.flex-basis
子要素の主軸方向の初期サイズを指定するプロパティ
See the Pen Untitled by kbyt (@kbo58) on CodePen.
詳しい解説記事はこちら👇
3.flex-grow, flex-shrink, flex
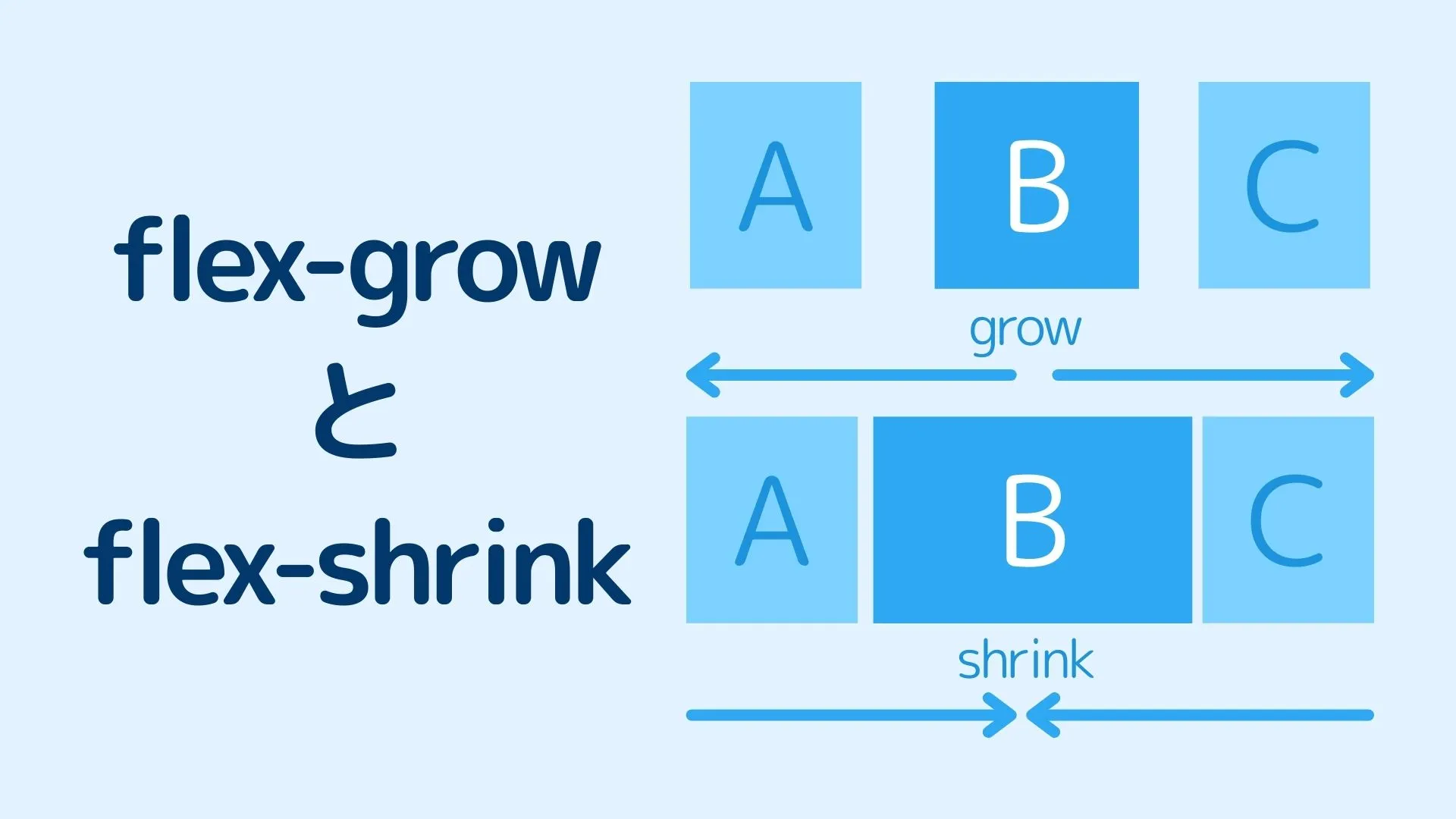
3-1.flex-grow
主軸の方向に余白がある場合、子要素をどう分けるかを指定するプロパティ
See the Pen Untitled by kbyt (@kbo58) on CodePen.
3-2.flex-shrink
親要素から子要素が溢れた場合の縮む割合を指定するプロパティ
See the Pen Untitled by kbyt (@kbo58) on CodePen.
3-3.flex
flex-basis、flex-glow、flex-shrinkをひとまとめで指定するプロパティ
See the Pen Untitled by kbyt (@kbo58) on CodePen.
詳しい解説記事はこちら👇
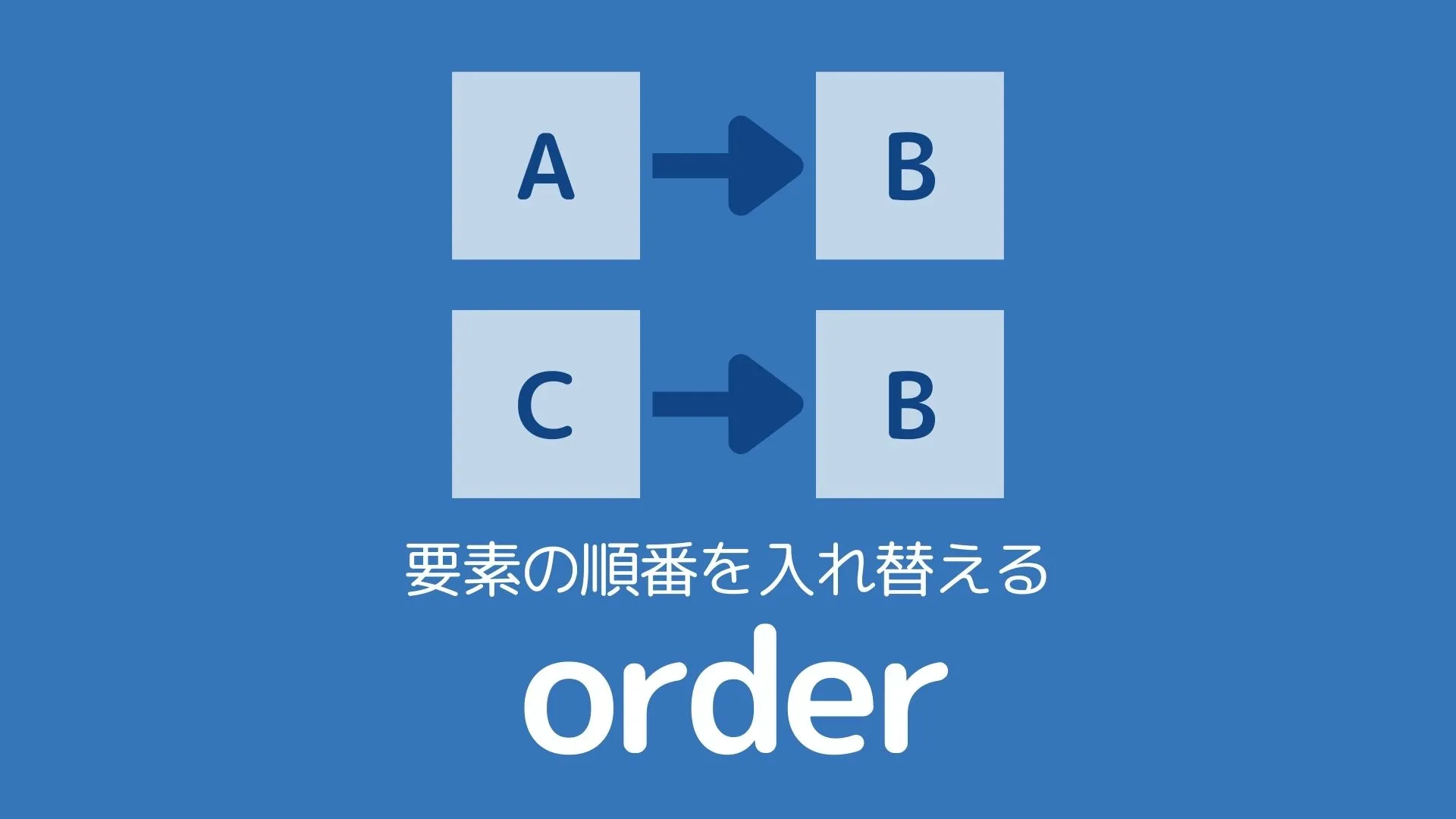
4.order
Flexboxで並べたアイテムの順序を変えることができるプロパティ。
See the Pen order by kbyt (@kbo58) on CodePen.
詳しい解説記事はこちら👇
HTML/CSSをもっと学びたい方はこちらもオススメです!
リンク
リンク










コメント