
きなこ
アニメーションが一回で終わってしまうんだけどずっと再生することってできないの?

こばゆた
animation-iteration-countプロパティというちょっと長い名前のプロパティで指定する事ができるよ
1.animation-iteration-count
animation-iteration-countプロパティはアニメーションを動かす回数を指定することのできるプロパティです。
値には繰り返したい回数またはキーワードが入ります。
セレクター{
animation-iteration-count: 数字またはキーワード;
}
こばゆた
では順番に見ていきましょう
1.回数で指定
.car{
animation-iteration-count: 3; /*アニメーションを3回繰り返す*/
}ボタンのon / offで切り替わります

on / off
値を”3″にしたので3回繰り返しています。
/*keyframesの設定*/
@keyframes translate{
100%{
transform: translateX(200px); /*100%の時にX軸に200px移動する*/
}
}
/*アニメーションの設定*/
.car{
animation-name: translate; /*keyframesの名前は"translate"*/
animation-duration: 1s; /*アニメーションの時間は1秒*/
animation-iteration-count: 3; /*アニメーションを3回繰り返す*/
}2.キーワードで指定
値を”infinite”とするとアニメーションをずっと続ける事ができます。
.car2{
animation-iteration-count: infinite; /*アニメーションを無限に繰り返す*/
}ボタンのon / offで切り替わります

on / off
/*keyframesの設定*/
@keyframes translate{
100%{
transform: translateX(200px); /*100%の時にX軸に200px移動する*/
}
}
/*アニメーションの設定*/
.car2{
animation-name: translate; /*keyframesの名前は"translate"*/
animation-duration: 1s; /*アニメーションの時間は1秒*/
animation-iteration-count: infinite; /*アニメーションを無限に繰り返す*/
}3.半端な数
また回数を少数点で指定すると小数点分の回数もアニメーションを再生してくれます。
.car3{
animation-iteration-count: 3.5; /*アニメーションを3.5回繰り返す*/
}ボタンのon / offで切り替わります

on / off
分かり易いように値を3.5としましたが、きちんと3回と半分で終わっています。
/*keyframesの設定*/
@keyframes translate{
100%{
transform: translateX(200px); /*100%の時にX軸に200px移動する*/
}
}
/*アニメーションの設定*/
.car3{
animation-name: translate; /*keyframesの名前は"translate"*/
animation-duration: 1s; /*アニメーションの時間は1秒*/
animation-iteration-count: 3.5; /*アニメーションを3.5回繰り返す*/
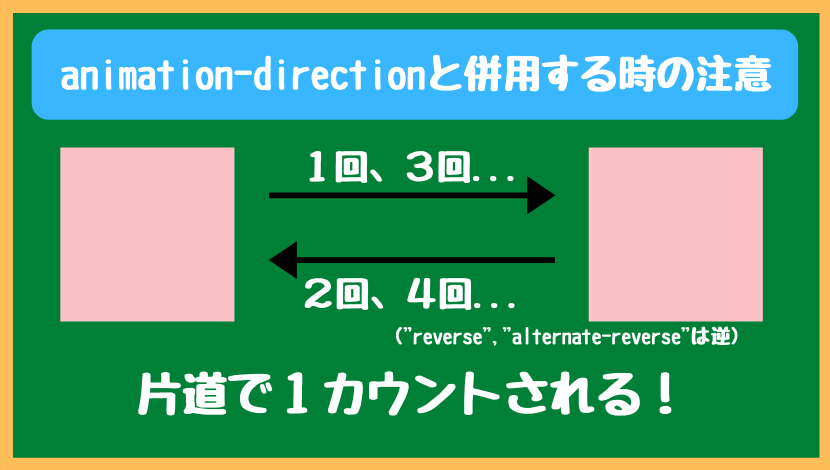
}2.animation-directionと使う場合
animation-directionと同時に使う際はその数え方に注意です。
animation-directionについてはこちら
ボタンのon / offで切り替わります
box
on/off
/*keyframesの設定*/
@keyframes direction{
0%{
transform: none;
}
60%{
transform: translateX(200px);
}
100%{
transform: translateX(200px) rotate(360deg);
}
}
/*アニメーションの設定*/
.boxD{
animation-name : direction; /*keyframesの名前は"direction"*/
animation-duration: 2s; /*アニメーションの時間は2秒*/
animation-iteration-count: 3; /*アニメーションの回数を3回*/
animation-fill-mode: forwards; /*アニメーション終了時はその場に留まる*/
animation-direction: alternate; /*アニメーションを逆から再生し、終了時に折り返す*/
}
3.まとめ
animation-iteration-count まとめ
- アニメーションの回数を指定できる
- 値には回数または”infinite(無限)”を入れる
- 回数は小数点で指定することもできる
セレクター{
animation-iteration-count: 数字またはキーワード;
}ボタンのon / offで切り替わります
A
3回
B
infinite
C
3.5回
D
3.7回
on/ off
/*上から*/
.boxA{
animation-iteration-count: 3; /*アニメーションを3回繰り返す*/
}
.boxB{
animation-iteration-count: infinite; /*アニメーションを無限に繰り返す*/
}
.boxC{
animation-iteration-count: 3.5; /*アニメーションを3.5回繰り返す*/
}
.boxD{
animation-iteration-count: 3.7; /*アニメーションを3.7回繰り返す*/
}
- animation-directionプロパティと併用する場合は回数の指定に注意
HTML/CSSをもっと学びたい方はこちらもオススメです!
リンク
リンク







コメント