ボタンのon / offで切り替わります
boxA
on/off
keyframesを使ってアニメーションを設定した時に複数のtransformプロパティの値を指定しているとうまく動かない事があります。
上のアニメーションには以下のようなCSSが当てられていますが、ご覧の通り9行目にtranslateX(200px)とrotate(360deg)が指定されています。
@-webkit-keyframes move {
0% {
-webkit-transform: none;
transform: none;
}
60% {
-webkit-transform: translateX(200px);
transform: translateX(200px);
}
100% {
-webkit-transform: translateX(200px) rotate(360deg);
transform: translateX(200px) rotate(360deg);
}
}PCで見ている方は何ら問題なく動いていると思いますが、お使いのスマホによっては再生するとrotate(360deg)の方が効かずただスライドしているだけの動作になっているかもしれません。

こばゆた
スマホで再生するとこんな感じです

解決策
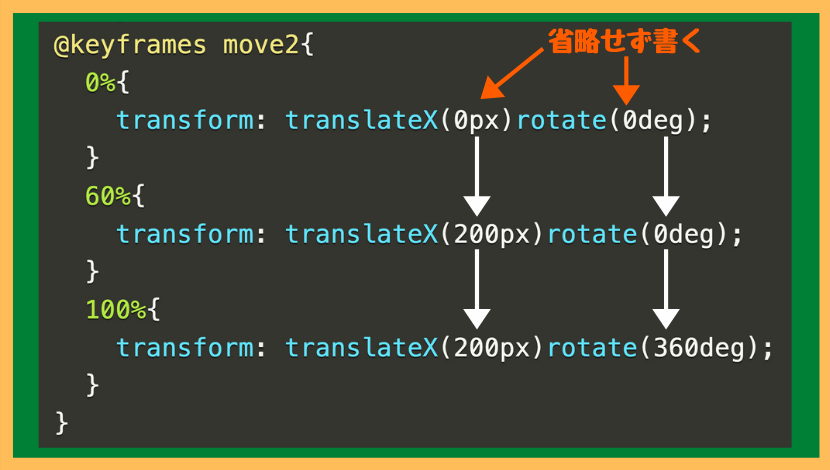
このような場合は初期値や移動前の値を省略せずにきちんと書く事でうまく行くことがあります。
具体的には以下のように書くとスマホでも動くようになります。

ボタンのon / offで切り替わります
boxB
on/off

こばゆた
少々面倒くさいですが、初期値と移動前の値をそれぞれ指示してやることでスマホでも全てのアニメーションが動いていると思います。

/*keyframesの設定*/
@keyframes move{
0% {
-webkit-transform: translateX(0px) rotate(0deg);
transform: translateX(0px) rotate(0deg);
}
60% {
-webkit-transform: translateX(200px) rotate(0deg);
transform: translateX(200px) rotate(0deg);
}
100% {
-webkit-transform: translateX(200px) rotate(360deg);
transform: translateX(200px) rotate(360deg);
}
}HTML/CSSをもっと学びたい方はこちらもオススメです!
リンク
リンク






コメント