
今回はflexbox内の子要素の折り返しと折り返したものの位置を指定するプロパティを解説します

折り返したものに対して専用のプロパティがあるんだね

これを知っていないとせっかく並べた子要素が上手く動かないということもありますので気をつけましょう
今日のテーマ
- Flexboxで要素を折り返して要素を柔軟に配置をする
- align-contentで折り返したものの配置をする
1.flex-wrapプロパティ
flex-wrapプロパティは主軸方向の子要素が溢れた際に折り返すか否かを値によって指定するプロパティです。

何も指定しなければ折り返しません
セレクター{
display:flex;
flex-wrap: 値;
}ここからはそんなflex-wrapの値についてみていきます。
1-1.nowrap
“nowrap“は折り返さないという意味でこちらが初期値になります。
.contaiber{
display:flex;
flex-wrap: nowrap;
}
.item{
width: 40%;
}子要素であるitemの幅を40%に指定していますが特に分割されているわけでもなく全て一列に落ち着いています。
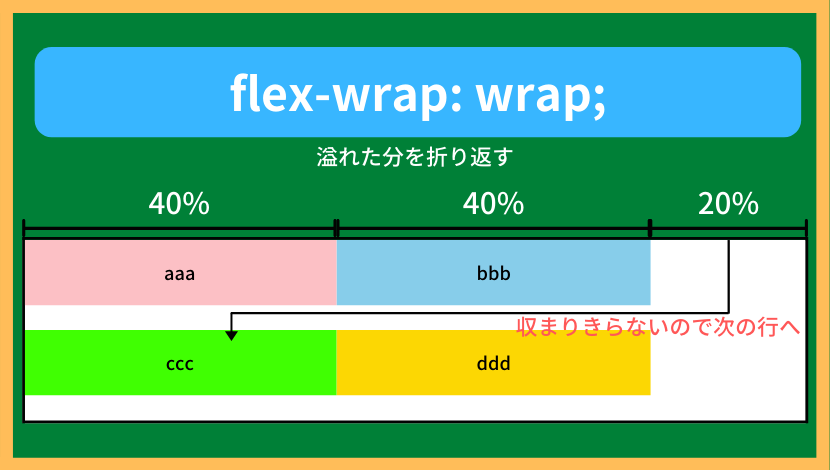
1-2.wrap
“wrap“は親要素から溢れた分を折り返します。
. container{
display:flex;
flex-wrap: wrap;
}
.item{
width: 40%;
}この例の場合、子要素の幅が40%に指定されているので、3つ目のbox(cccのbox)から収まりきらず折り返されているのがわかります。

また主軸の方向が変わっても…

flex-direction: column;の場合だね
.container{
display: flex;
flex-wrap: wrap;
flex-direction: column; /* 主軸の変更 */
height: 150px; /* 検証のために高さを追加 */
}
.item{
width: 40%;
height: 50px; /* 検証のために高さを追加 */
}See the Pen fd:wrap-column by kbyt (@kbo58) on CodePen.
親要素の高さが150pxで子要素の高さの合計が200pxなのでひとつ溢れて折り返されていますね。
このようにflex-directionを指定しても条件があっていればきちんと折り返されます。
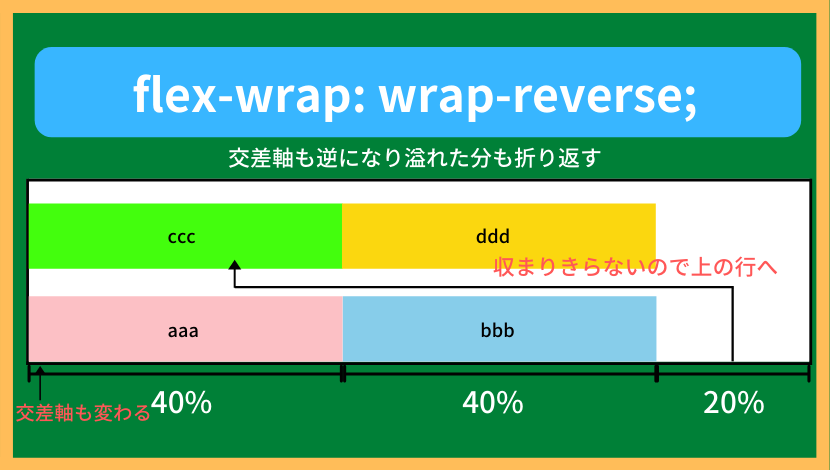
1-3.wrap-reverse
“wrap-reverse“は軸の交差軸が逆(reverse)から始まり”wrap“と同様に収まりきらないものが折り返されます。
.container{
display: flex;
flex-wrap: wrap-reverse;
}
.item{
width: 40%;
}See the Pen wrap-reverse; by kbyt (@kbo58) on CodePen.

こちらも主軸の方向を変えてもちゃんと逆から始まり折り返されます。
.container{
display: flex;
flex-direction: column;
flex-wrap: wrap-reverse;
height: 150px; /* 検証のために高さを追加 */
}
.box{
width: 40%;
height: 50px; /* 検証のために高さを追加 */
}See the Pen fd:wrap-reverse-column by kbyt (@kbo58) on CodePen.

少し脱線しますがflex-directionとflex-wrapを同時に指定できる便利なプロパティがあります。
セレクター{
flex-flow: flex-directionプロパティの値 flex-wrapプロパティの値;
}flex-flowプロパティを使い値にflex-directionの値、スペースを空けてflex-wrapの値を書きます。
.container{
display:flex;
flex-flow: column wrap-reverse;
height: 150px; /* 検証のために高さを追加 */
}
.box{
width: 40%;
height: 50px; /* 検証のために高さを追加 */
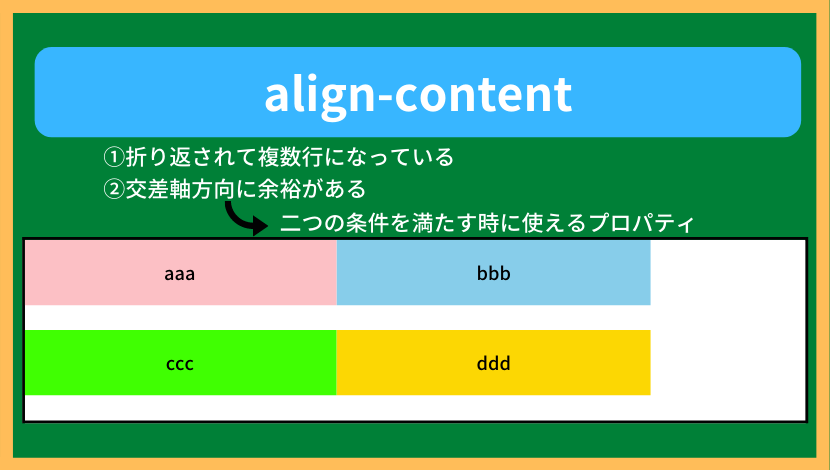
}2.align-contentプロパティ
align-contentプロパティはflex-wrapで折り返すことで複数行になっておりかつ、交差軸方向に余裕がある時に機能します。
セレクター{
display:flex;
flex-wrap: wrap;
align-content: 値;
}
2-1.stretch
“stretch“は初期値で子要素に高さが設定されていないと親要素の高さいっぱいに引き延ばされます。
container{
display: flex;
flex-wrap: wrap;
height: 200px;
align-content: strech;
}
.box{
width: 40%;
}See the Pen align-content: strech by kbyt (@kbo58) on CodePen.
2-2.flex-start
“flex-start“は主軸の開始点揃えになり、子要素は伸ばされません。
.container{
display:flex;
flex-wrap: wrap;
align-content: flex-start;
height: 200px;
}
.box{
width: 40%;
}See the Pen align-content: flex-start; by kbyt (@kbo58) on CodePen.
2-3.center
“center“は主軸の中央揃えになります。
.container{
display:flex;
flex-wrap: wrap;
align-content: center;
height: 200px;
}
.box{
width: 40%;
}See the Pen align-content: center; by kbyt (@kbo58) on CodePen.
2-4.flex-end
“flex-end“は主軸の終点揃えになります。
.container{
display:flex;
flex-wrap: wrap;
align-content: flex-end;
height: 200px;
}
.box{
width: 40%;
}See the Pen align-content: flex-end; by kbyt (@kbo58) on CodePen.
2-5.space-between
“space-between“は”justify-contentプロパティ”の時と同じように主軸方向に子要素を両端に配置をしてから残った子要素を均等配置します。
.container{
display:flex;
flex-wrap: wrap;
align-content: space-between;
height: 200px;
}
.box{
width: 40%;
}See the Pen align-content: space-between; by kbyt (@kbo58) on CodePen.
2-6.space-around
“space-around“も”justify-contentプロパティ”の時と同じように主軸方向に子要素の余白を含め均等配置します。
.container{
display:flex;
flex-wrap: wrap;
align-content: space-around;
height: 200px;
}
.box{
width: 40%;
}See the Pen align-content: space-around; by kbyt (@kbo58) on CodePen.
3.まとめ
・flex-wrapプロパティで値を指定することで主軸方向で子要素が溢れた際に折り返すか、折り返さないかを指定できる。
セレクター{
display:flex;
flex-wrap: 値;
}See the Pen flex-wrapまとめ by kbyt (@kbo58) on CodePen.
・flex-flowを使うとflex-directionの値とflex-wrapの値を同時に指定できる
セレクター{
flex-flow: flex-directionプロパティの値 flex-wrapプロパティの値;
}
前回でてきたalign-itemsと名前も似ていてややこしいけど、align-contentを使うのはwrapを指定して複数行にした時だと覚えておいてね

確かに実は迷ってたところだよ(笑)

違いは折り返して複数行になっているかどうかってところね
HTML/CSSをもっと学びたい方はこちらもオススメです!






コメント