1.DOMとは

ドム (DOM) は、「ガンダムシリーズ」に登場する架空の兵器。有人操縦式の人型ロb…

多分それじゃないと思う


DOMとはDocument Object Modelの略でHTMLやCSSを操作したり、イベントを作成したりとさまざまなことができます。(ざっくり)
↓ちなみにMDNからの引用です。
Document Object Model (DOM) は HTML や XML 文書のためのプログラミングインターフェイスです。ページを表現するため、プログラムが文書構造、スタイル、内容を変更することができます。 DOM は文書をノードとオブジェクトで表現します。そうやって、プログラミング言語をページに接続することができます。
https://developer.mozilla.org/ja/docs/Web/API/Document_Object_Model/Introduction

いと難しです
また重要なのはJavaScriptで操作できるのはHTMLではなくDOMの方であり、DOMを操作してもHTML自体に影響はないということです。
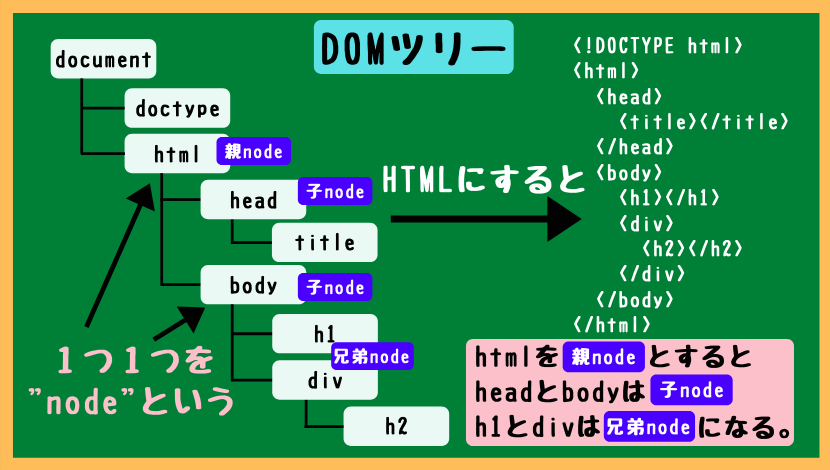
DOMは以下の図のような形になっておりDOMツリーとも呼ばれます。


どこかで見たことあるなと思ったらHTMLの形みたいだね

それの一番上にあるのがdocumentというもので、JavaScriptを使ってこのdocumentを操作して行くのがDOM操作ということになります
2.DOMの操作
DOMの操作をするには①要素を取得して、②命令を出すという工程を経る必要があります。
<p id="greet">Hello!</p>
こんな感じのテキストがあったとします
これをJavaScriptを使って書き換えると
document.getElementById('greet').textContent = 'Good Bye!';
//id名'greet'を取得してテキストを書き換えるHello!

こうなります!
ではササッとDOM操作の一連の流れを見てみましょう
[ptimeline color=”yellow”]
documentdocumentから取得するという意味で”document”と書きます。
document.getElementById('greet')いずれ解説しますが今回はidを取得するので”getElementById”というものを書き.(ドット)で繋ぎます。
また大文字、小文字に気を付けるのと長い文章なので間違えないようにします。
document.getElementById('greet').textContent = 'Good Bye!';テキストを書き換えるときは”textContnt”を使い、書き換えたい文章を=で結びます。
つまり「documentの中からid名が”greet”というものを探してきてその文書を変えてね!」という指示が出ていると考えるとわかりやすいかもしれません。

今回はテキストを変えましたが今後もさまざまな操作をみていこうと思います






コメント