
ifって英語の「もし〇〇なら××する」とおんなじなの?

うん。それを難しく言ったのが条件分岐って話
また真偽値と比較演算子を踏まえて今回の内容をやっていくのでリンクも貼っておきます
1.条件分岐
英語の”if”と同じで「もし〇〇なら××する」という分岐がJava Scriptでも使えます。
1-1.if文
if(条件){
//条件が成り立つ時(true)の処理
}ifの後ろの( )内に条件を書き、これを満たした時の処理を{ }内に書きます。
ちなみの文末にセミコロンは不要です。
if(true){
console.log('条件を満たしています!');
}条件が満たされているので文章が実行されています。
if(false){
console.log('条件を満たしています!');
}こちらは条件が満たされていませんので何も出力されません。

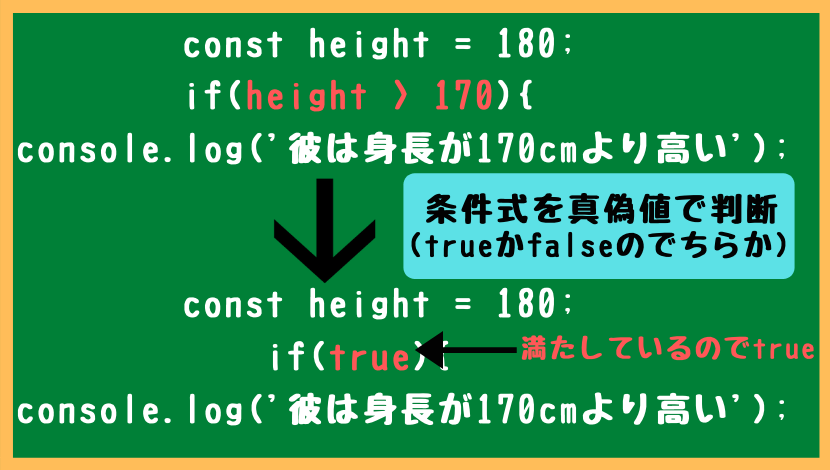
例を出すと…
const height = 180;
if(height > 170){
console.log('彼は身長が170cmより高い');
}定数が宣言されており、条件がこれを満たしているので実行されます。


条件を満たしていない時はどうしたらいいの?

そういう時は次に紹介するelse文を使うんだ
1-2.else文
条件が”false”の時の処理をさせたい時は”else“を使います。
if(条件){
//条件式が成り立つ時(true)の処理
}else{
//条件が成り立たない時(false)の処理
}if(false){
console.log('条件を満たしています!');
}else{
console.log('条件を満たしていません!');
}条件を満たしていないので”else”の方が実行されています。

ようやく分岐っぽくなってきたね

こちらも例を出すと…
const height = 160;
if(height > 170){
console.log('彼は身長が170cmより高い');
}else{
console.log('彼は身長が170cmより低い');
}条件式を満たさないので”else”の処理が実行されています。
1-3.else if文

この分岐って”yes”か”no”しかできないの?

条件を増やしてもっと分岐させたい場合は”else if”を使うんだ
if(条件A){
/*条件Aがtrueの処理*/
}else if(条件B){
/*条件Aがfalse、条件Bがtrueの処理*/
}else{
/*どちらの条件も成り立たない時(false)の処理*/
}“else if( )”と書いて( )内に条件を入れればOKです。
const height = 190;
if(height > 200){
console.log('彼は身長が200cmより高い');
}else if(height >= 190){
console.log('彼は身長が190cmより高い');
}else{
console.log('彼は身長が190cmより低い');
}条件だと定数”height”が”190″とされているので条件Aが”false”で条件Bが”true”なので”else if”の処理が実行されています。
またif文は上から処理されていきます。
1-4.理論演算子「かつ」、「または」
const name = 'たけし';
const age = 20;
if(name === 'たけし'){
if(age === 20){
console.log('たけし君は20歳です');
}else{
console.log('たけし君は80歳です');
}
}
/*nameが"takeshi"でageが20の時処理をする*/このように複数の条件を指定したい時はif文を入れ子にして分岐をすることもできますが特定の記号を使って簡単に書く事ができます。
a.「かつ」
“&&”を使うと全ての条件を満たす時に”true”の処理をします。
const name = 'たけし';
const age = 20;
if(age === 20 && name === 'たけし'){
console.log('たけし君は20歳です');
}else{
console.log('たけし君は80歳です');
}両方の条件を満たしているので”true”の処理をします。

ちなみに片方だけ満たした場合だと…
const name = 'たけし';
const age = 20;
if(age === 35 && name === 'たけし'){
console.log('たけし君は20歳です')
}else{
console.log('たけし君は80歳です')
}
条件を満たさないので”false”の処理になります
b.「または」
“||”を使うと条件を1つでも満たせば”true”の処理をしてくれます。
const name = 'たけし';
const age = 20;
if(age === 20 || name === 'たけし'){
console.log('たけし君は20歳です')
}両方とも満たすので文句なしに”true”の処理をします。
const name = 'たけし';
const age = 20;
if(age === 35 || name === 'たけし'){
console.log('たけし君は20歳です')
}else{
console.log('たけし君は80歳です')
}“&&(かつ)”の時には”false”の処理をしていましたが”||(または)”の場合では片方を満たしているので”true”の処理がされています。

これらの記号を理論演算子と言いまとめると以下の通りです
| 演算子 | 意味 |
|---|---|
| &&(かつ) 英語だとand |
全ての条件を満たせば”true”の処理をし、1つでも満たさないと”false”の処理をする |
| ||(または) 英語だとor |
1つでも条件を満たせば”true”の処理をする |
2.switch文
const signal = 'red';
if(signal === 'red'){
console.log('止まれ!');
}else if(signal === 'yellow'){
console.log('注意!');
}else if(signal === 'green'){
console.log('気をつけて進みましょう!');
}条件に(signal === ‘red’)、(signal === ‘yellow’)など書くのは見栄えも悪くなり面倒なところでもあります。

そんな時に便利なのがswitch文です
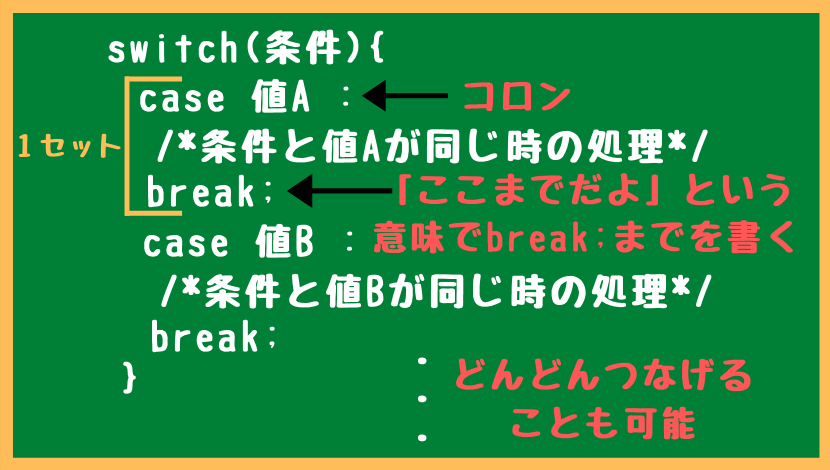
switch(条件){
case 値A :
//条件と値Aが同じの場合の時に処理を行う
break;
...続けて書くことができる
}
先ほどのif文をswitch文に書き換えると…
const signal = 'green';
switch(signal){
case 'red':
console.log('止まれ!');
break;
//signalの値が'red'の時'止まれ!'と出力する
case 'yellow':
console.log('注意!');
break;
//signalの値が'yellow'の時'注意!'と出力する
case 'green':
console.log('気をつけて進みましょう!');
break;
//signalの値が'green'の時'気をつけて進みましょう!'と出力する
}この例の場合は定数’signal’の値が’green’なので’気をつけて進みましょう!’と出力されています。
またどれにも当てはまらない場合の処理も作成する事ができその場合は以下の様に書きます。
default:
//どれにも当てはまらない場合の時に処理を行う
break;const signal = 'black';
switch(signal){
case 'red':
console.log('止まれ!');
break;
case 'yellow':
console.log('注意!');
break;
case 'green':
console.log('気をつけて進みましょう!');
break;
default:
console.log('どうしましょう');
break;
//どれにも当てはまらないのでdefaultの値が出力される
}条件に合うものがないので’default’の値が出力されています。
なおこちらも必ず’break’で閉じるのを忘れない様にしましょう。

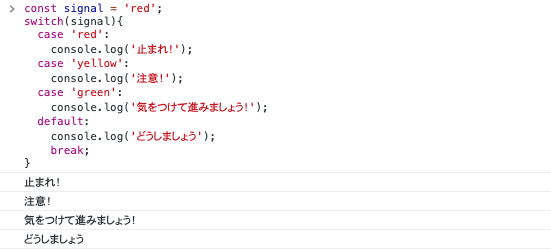
ちなみに閉じ忘れると
const signal = 'red';
switch(signal){
case 'red':
console.log('止まれ!');
case 'yellow':
console.log('注意!');
case 'green':
console.log('気をつけて進みましょう!');
default:
console.log('どうしましょう');
break;
}
“break”がでるまで処理が出続けます。
条件を増やすこともできます。
const signal = 'red';
switch(signal){
case 'red':
console.log('止まれ!');
case 'yellow':
console.log('注意!');
case 'green':
case 'blue'; //'blue'を追加
console.log('気をつけて進みましょう!');
default:
console.log('どうしましょう');
break;
}‘green’でも’blue’でも同じ答えが返ってきます。

最後に応用ですが、条件文を入れ子にして組み合わせることもできます。
const age= 20;
const drink = 'sake';
if(age >= 20){
switch(drink){
case 'beer':
console.log('つまみは枝豆が良いですね');
break;
case 'wine':
console.log('つまみはチーズが良いですね');
break;
case 'sake':
console.log('肴は炙ったイカが良い');
break;
default:
console.log('beerかwineかsakeで選んでね');
break;
}
}else{
console.log('お茶をどうぞ');
}3.まとめ
if文
if(条件){
//ここに条件が成り立つ時(true)の処理を書く
}if(条件){
//ここに条件が成り立つ時(true)の処理を書く
}else{
//ここに条件が成り立たない時(false)の処理を書く
}if(条件A){
//ここに条件Aがtrueの処理を書く
}else if(条件B){
//ここに条件Aがfalse、条件Bがtrueの処理を書く
}else{
//ここにどちらの条件も成り立たない時(false)の処理を書く
}const height = 190;
if(height > 200){
console.log('彼は身長が200cmより高い');
}else if(height >= 190){
console.log('彼は身長が190cmより高い');
}else{
console.log('彼は身長が190cmより低い');
}理論演算子
- “&&(かつ)”は条件を全て満たした時に”true”、”||(または)”は条件を1つでも満たした時に”true”となる。
| 演算子 | 意味 |
|---|---|
| &&(かつ) 英語だとand |
全ての条件を満たせば”true”の処理をし、1つでも満たさないと”false”の処理をする |
| ||(または) 英語だとor |
1つでも条件を満たせば”true”の処理をする |
const num = 10;
console.log(num >= 5 && 20 > num); //条件を両方満たすのでtrueを返すswitch文
switch(条件){
case 値A :
//条件と値Aが同じの場合の時に処理を行う
break;
...続けて書くことができる
}default:
//どれにも当てはまらない場合の時に処理を行う
break;const signal = 'black';
switch(signal){
case 'red':
console.log('止まれ!');
break;
case 'yellow':
console.log('注意!');
break;
case 'green':
console.log('気をつけて進みましょう!');
break;
default:
console.log('どうしましょう');
break;
//どれにも当てはまらないのでdefaultの値が出力される
}






コメント