
こばゆた
配列を使っていると合計を出す場面によく遭遇するのでまとめておきました


こばゆた
forEachについてはコチラ
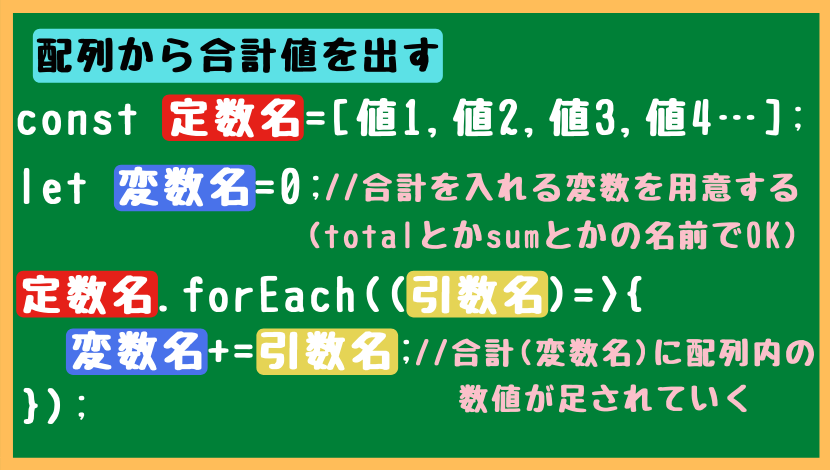
const points = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
let total =0; //変数を用意する
points.forEach((point)=>{
total+=point; //繰り返し処理の中で配列の更新をしていく
});
console.log(total); //合計を出す出力結果55

こばゆた
これを配列の数で割れば平均が出ます
配列の数は定数名.lengthで指定するのがベターです
const points = [98, 78, 88, 91, 81, 76];
let total = 0;
points.forEach((point)=>{
total+=point;
});
console.log(total/points.length); //平均を出す出力結果5.5







コメント