
今回は角を丸くするプロパティ、”border-radius”について解説していこうと思います

こういうのボタンやリンクとかでよく見るね

これもまたオシャレになりそう

今回は基本と応用に記事が分かれていますが基本だけで十分だと思います
なので応用の方はもし興味があればご覧ください
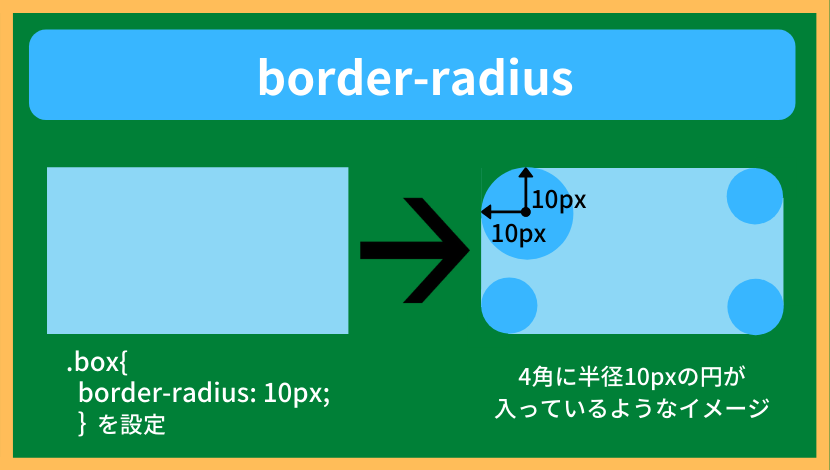
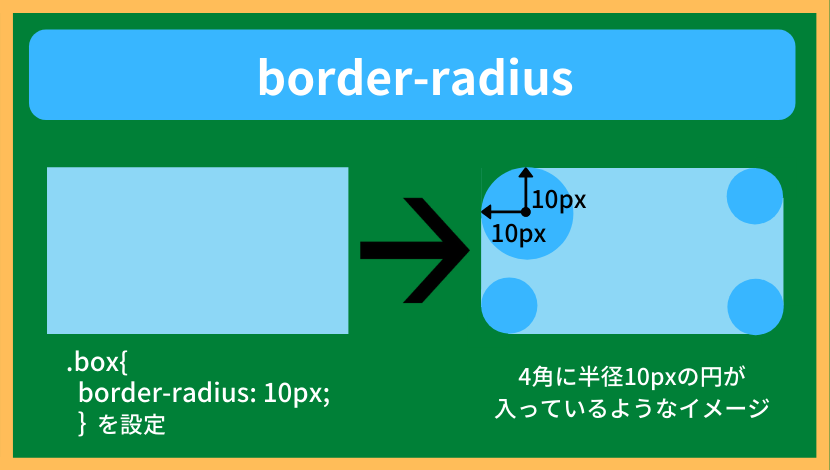
1.border-radiusの基本
セレクター{
border-radius: 値;
}border-radiusプロパティは要素の境界の角を丸める事ができるプロパティで、値を変える事によって様々な形を作る事ができます。

値はpxや%で指定します。
クリックで値が変わります
2. border-radiusの使い方
例としてボタンによく使われるのものを作ってみます。
- STEP1見た目を作成する
<div class="btn">push!</div>.btn{ width: 100px; /*幅を100px*/ height:50px; /*高さを50px*/ background-color: red; /*背景色を赤*/ color: #fff; /*文字色を白*/ font-size: 20px; /*文字サイズを20px*/ text-align: center; /*文字を水平方向の真ん中に配置*/ line-height: 50px; /*文字を垂直方向の真ん中に配置*/ }push!少々記述量が、ボタンの見た目ができました。
- STEP2border-radiusプロパティを指定するあとはコレに対してborder-radiusプロパティを指定するだけです。
.box{ width: 100px; height:50px; background-color: red; color: #fff; font-size: 20px; text-align: center; font-size: 20px; line-height: 50px; -------/*ボタンの形*/------- border-radius: 10px; /*border-radiusを10pxに設定*/ }push!角が丸くなりました。
3.まん丸ボタンを作る
border-radiusを使って丸いボタンを作りましょう
- STEP1正方形を作るまずは正方形を作ります。
<div class="round">round</div>.round{ width: 100px; height:100px; background-color: red; color: #fff; font-size: 20px; text-align: center; line-height: 100px; }round - STEP2border-radiusを設定する正方形を作成したら値を50%に指定します。
.round{ width: 100px; height:100px; background-color: red; color: #fff; font-size: 20px; text-align: center; line-height: 100px; -------/*ボタンの形*/------- border-radius: 50%; /*border-radius: 50%;にする*/ }roundこれだけで円ができました。ポイントは正方形を作る事くらいですね。
またborder-radiusは画像などに対しても使う事ができます。
<img src="ファイル名.jpg" alt="コーヒーの画像">img{
border-radius: 30px;
}
可愛らしい感じになりました(笑)

基本はとりあえずこの辺りまでで大丈夫だと思います。
4.border-radiusの応用
ここからは少し踏み込んで見てみたいと思います。
4-1.個別に丸くする
部分的にborder-radiusを使いたい時は以下の様に個別に設定する事ができます。
セレクター{
border-top-left-radius: 50px; /*左上のborder-radiusを50pxにする*/
border-top-right-radius: 50px; /*右上のborder-radiusを50pxにする*/
border-bottom-right-radius: 50px; /*右下のborder-radiusを50pxにする*/
border-bottom-left-radius: 50px; /*左下のborder-radiusを50pxにする*/
}また左上を基準に時計周りにこの様に書くこともできます。
セレクター{
border-radius: 50px 0 0 0; /*左上のborder-radiusを50pxにする*/
border-radius: 0 50px 0 0; /*右上のborder-radiusを50pxにする*/
border-radius: 0 0 50px 0; /*右下のborder-radiusを50pxにする*/
border-radius: 0 0 0 50px; /*左下のborder-radiusを50pxにする*/
}このように個別に丸さを変える事ができます。

2つ目、3つ目にも数値を入れるともしかしたら変化するの?

勘が良いね
その通りだよ
セレクター{
border-radius: 50px 50px 0 0; /*左上と右上のborder-radiusを50pxにする*/
border-radius: 0 50px 50px 0; /*右上と右下のborder-radiusを50pxにする*/
border-radius: 50px 0 50px 0; /*左上と右下のborder-radiusを50pxにする*/
border-radius: 50px 50px 50px 0; /*上側と右下のborder-radiusを50pxにする*/
}
余白の時に出てきたmarginなんかと似ていますね!
こちらの方がわかりやすく、使いやすいのではないでしょうか
ボーダーを追加して葉っぱみたいのを作りました。

なぜ葉っぱ…
4-2.短縮(ショートハンド)
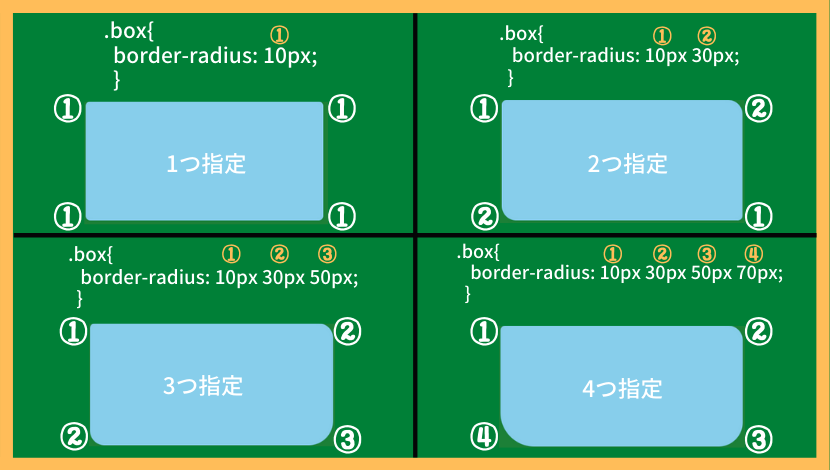
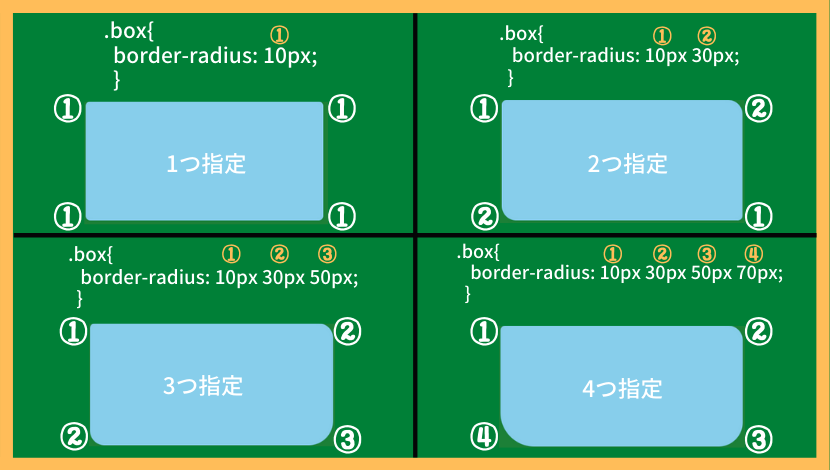
border-radiusもショートハンドで書く事ができ、以下の様に対応しています。
セレクター{
border-radius: 10px; /*4辺のborder-radiusを10pxに設定する*/
border-radius: 10px 30px; /*「左上と右下」に10px、「右上と左下」に30pxのborder-radiusを設定する*/
border-radius: 10px 30px 50px; /*「左上」に10px、「右上と左下」に30pxに、「右下」に50pxのborder-radiusを設定する*/
border-radius: 10px 30px 50px 70px; /*「左上」に10px、「右上」に30pxに、「右下」に50px、「左下」に70pxのborder-radiusを設定する*/
}

少しややこしいですがこのようになっています
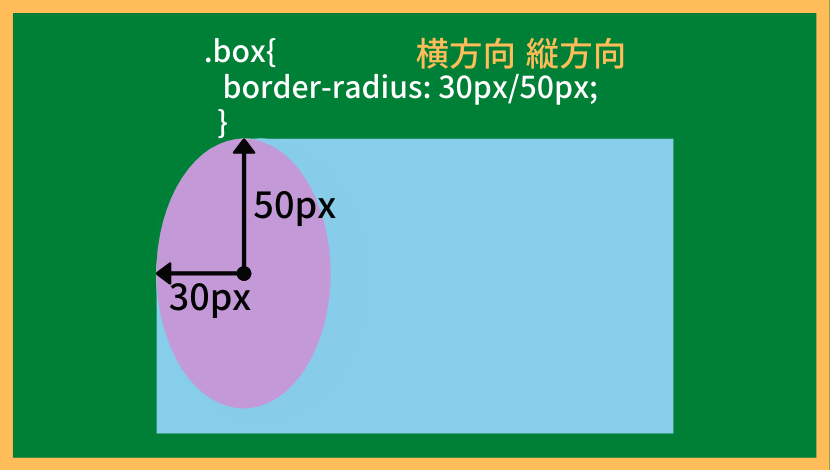
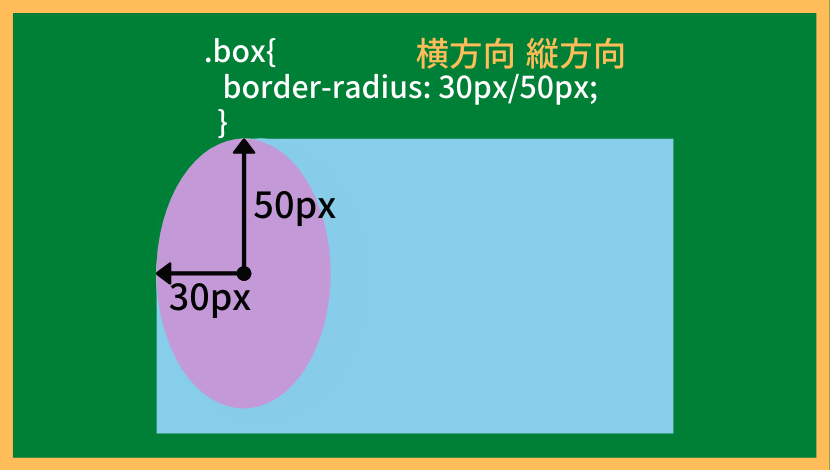
4-3.半径が異なる角丸の作成
数字の間にハイフンを入れるか入れないかで意味が変わってきます。
セレクター{
border-radius: 30px 50px;
border-radius: 30px/50px;
}上の2つあまり違いがなさそうに見えますが…。
30px 50px30px/50px

指定は似てるけど全く違う形になってるね
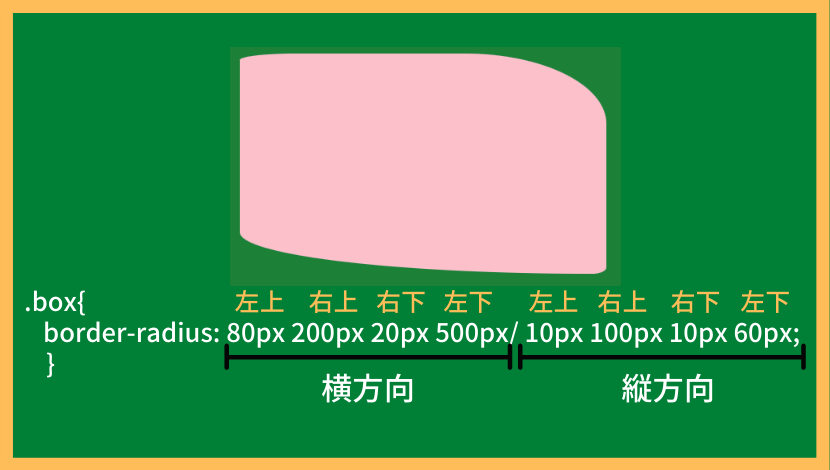
先にも出しましたがborder-radiusの基本はコレです。

何が異なるかと言うと、数字の間にハイフンを入れると横方向/縦方向で指定ができハイフンの前が横方向で、後ろが縦方向の指定になります。

結果的に横4箇所、縦4箇所の計8箇所指定する事ができます。


レバーみたいなのが出来上がりました(笑)
ボタンのデザインや見出しなんかに使うのが良いかもしれませんね。
以下はbox-shadowと組み合わせて画像を装飾してみました。

5.まとめ
- 角を丸めるためのプロパティ
- 画像にも使える
- 値はpxや%で指定する
- 正円を作るにはまず正方形を作って値を50%にする
セレクター{
border-radius: 値;
}boxbox
応用編のまとめ

・左上を基準に、左上、右上、右下、左下の順で時計回りで指定

・/(ハイフン)で区切ると横方向と縦方向も指定できる
.box{
border-radius: 30% 40% 50%; /*「左上」に30%、「右上と左下」に40%に、「右下」に50%のborder-radiusを設定する*/
border-radius: 20% 30% 40% 50%; /*「左上」に20%、「右上」に30%、「右下」に40%、「左下」に50%のborder-radiusを設定する*/
border-radius: 20% 30% 40% 50%/40% 60% 20% 80%;
}HTML/CSSをもっと学びたい方はこちらもオススメです!






コメント