
borderは文字通り境界線を意味します
それを境にmargin、paddingといった余白が決まります
paddingについてはコチラ
marginについてはコチラ

borderは基本的には目に見えませんがPCの中にはちゃんとあります
あなたには見えないだけで何かがあるのです(迫真)

コワイよ!

そんな地味ながら余白を考える上で重要であり、装飾的な役割ももっているborderについて解説していこうと思います。
1.borderの基本
1-1.borderを学ぶ前に
borderを学ぶ前にひとつ。
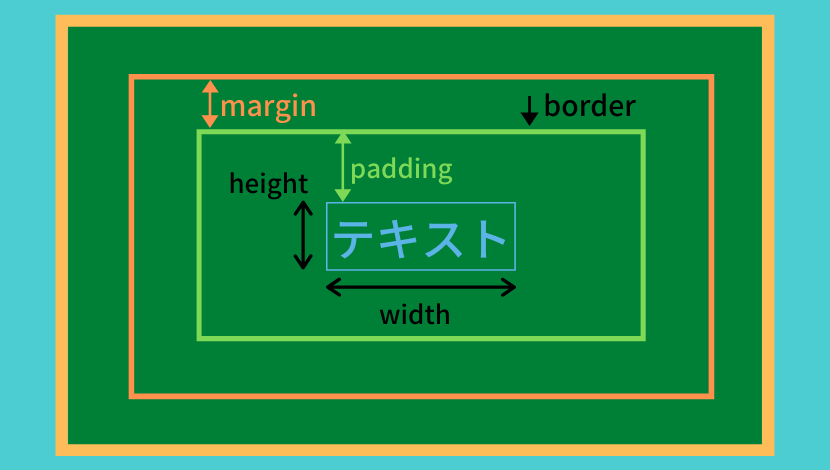
paddingやmarginでも出ましたがテキストなどの要素を作ると以下のような箱が作られます。

例として要素を作ってみます。
こんにちは
目には見えませんがピンクの箱の周りに枠があると思ってください。
先ほどの要素に枠を付けてみます。
こんにちは
シンプルな枠が作られました。このような感じでborderプロパティは枠線を作る事ができます。
ここからはその枠線についてみていこうと思います。
2.borderプロパティの使い方
2-1.border-style
border-styleプロパティは値を変えることで線の種類を選択できます。
セレクター{
border-style: 値;
}例として値を”solid”に設定してみたいと思います。
p{
border-style: solid;
}こんにちは
実線で囲まれたのがわかります。このようにborder-styleプロパティは値によってborderに線を付けることができます。
“solid”の他にも値にはいくつか種類があります。
ボタンをクリックするとスタイルが変わります
こんにちは

バリエーションがあるのでこんなのもあるんだな程度で大丈夫だと思います。
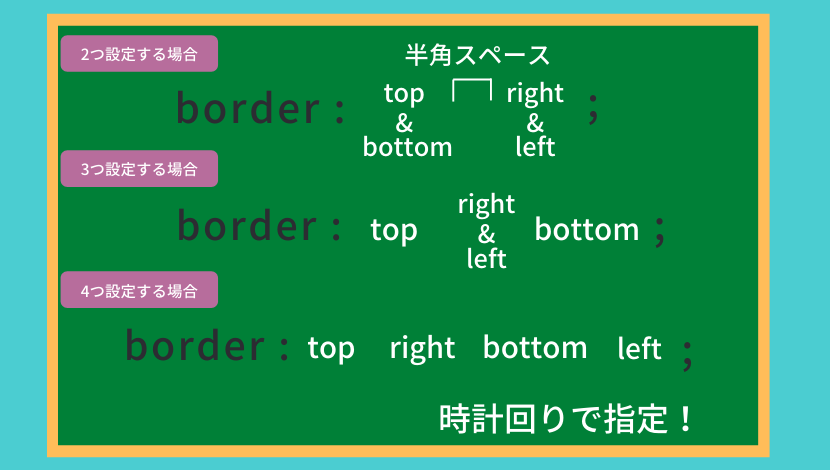
・辺によってスタイルを変えたい場合は時計回りで指定します。上下と左右を変更したければ2つ、上と左右と下を変更したければ3つ、上、右、下、左の順番でそれぞれ4つ指定します。


余白の時と同じですね
2つ指定
p{
border-style: solid dashed;
}
/*p要素の上下に一本線を、左右に破線をつける*/こんにちは
2つ指定したので上下と左右が変わります。
3つ指定
p{
border-style: solid dashed dotted;
}
/*p要素の上に一本線、左右に破線、下に点線をつける*/こんにちは
3つ指定したので上と左右と下が変わります。
4つ指定
p{
border-style: solid dashed dotted double;
}
/*p要素の上に一本線、右に破線、下に点線、左に二重線をつける*/こんにちは
4つ指定したので上、右、下、左がそれぞれ変わります。

時計回りに指定すると覚えていただければ大丈夫です。
2-2.border-width
border-widthプロパティはborder-styleで指定した線の太さを指定します。
セレクター{
border-width: 値;
}border-styleは初期値だと無い状態なので何かしら表示します。そして値はフォントなどと同じように”px”, “rem”, “%”で指定します。
p{
border-style: solid;
border-width: 1px;
}こんにちは
こちらも太さの例をいくつかあげておきます。
ボタンをクリックすると線の太さが変わります
こんにちは
こちらも書く数を細かくすると線によって太さを変える事ができます。
2つ指定
上下3px、左右8pxの例
p{
border-style: solid;
border-width: 3px 8px;
}
/*p要素の上下に3pxの太さ、左右に8pxの太さの線をつける*/こんにちは
3つ指定
上0px、右0px、下3px、左3pxの例
p{
border-style: solid;
border-width: 0 0 3px 8px;
}
/*p要素の下に3pxの太さ、左に8pxの太さの線をつける*/こんにちは
サイズを0にすることで線を消すこともできます。
2-3.border-color
border-colorプロパティはborder-styleで指定した線の色を指定できます。
セレクター{
border-color: 値;
}こちらもborder-styleを表示させておきます。
p{
border-style: solid;
border-color: red;
}
/*p要素の周りに赤の線をつける*/こんにちは
この色の指定ですがもちろん直接色の名前を指定をしなくてもカラーコード(#から始まるやつ)やrgb値でも指定ができます。
色についてはこちらの記事にも書いてあります。
こちらも書く数で色を指定できます。
p{
border-style: solid;
border-color: red blue green orange;
}
/*p要素の上に赤、右に青、下に緑、左にオレンジの線をつける*/こんにちは
4つ書いたのでオリンピックみたいですがこんな感じになります。
2-4.border
borderプロパティでは今まで見てきた3つのプロパティをまとめて書く事ができます。

早く言ってよ
セレクター{
border: border-styleの値 border-styleの値 border-colorの値;
}- 3つの順番は変わっても大丈夫
- それぞれの間に半角スペースを空ける
例えばこんな感じです。
p{
border: solid red 2px;
}
/*p要素の周りに赤で太さ2pxの線をつける*/こんにちは
やり方によってはいろいろなデザインができるので調べてみてください。


2-5.個別指定
border-の後にtop,right,bottom,leftをつけると個別に指定する事ができます。
p{
border-bottom: solid red 2px;
}
/*p要素の下に赤で2pxの線をつける*/こんにちは
border-bottomを指定したのでそこだけにプロパティが効いています。
また指定する数を増やして指定することも可能です。
p{
border-top: solid blue 2px;
border-bottom: dashed red 2px;
}
/*p要素の上に青で太さ2pxの線、下に赤で太さ2pxの破線をつける*/こんにちは
こちらもアイデア次第でいろんなパターンが作れると思います。
<p class="box"></p>.box{
width: 0px;
height: 0px;
border-top: 50px transparent solid;
border-right: 50px transparent solid;
border-bottom: 50px #008DD5 solid;
border-left: 50px transparent solid;
}線の色を透明(transparent)にすることで三角形も作ることが出来ます。

どちらの書き方よく使うので押さえておきましょう。
3.まとめ
| 変えるもの | プロパティ | 値 |
|---|---|---|
| borderの種類 | border-style | “solid”,”double”,”dotted”など |
| borderの太さ | border-width | “px”, “normal”など |
| borderの色 | border-color | “色の名前”, “カラーコード”など |
| border一括 | border | 種類、太さ、色(順不同) |
borderの指定方法
個別指定
セレクター{
border-○○: ××px;/*○○にはtopやleftなど方向が入る*/
}
/*複数の方向を指定*/ショートハンド(例としてborder-styleで示してあります)
セレクター{
border-style: ××px △△px;
}
/*上下と左右を指定*/セレクター{
border-style: ××px △△px □□px;
}
/*上と左右と下を指定*/セレクター{
border-style: ××px △△px □□px ◎◎px;
}
/*順に上、右、下、左とそれぞれ時計回りで指定*/- borderプロパティでまとめて書く時は個別指定でないと別々のスタイルを付ける事ができないため注意
p{
width: 40%;
border-top: dashed 5px;
border-bottom: solid 5px red;
}こんにちは
HTML/CSSをもっと学びたい方はこちらもオススメです!









コメント