
文字の大きさを変えるにはどうしたらいいの?

文字の大きさを変えるにはfont-sizeプロパティというものが用意されているよ
また値に付ける単位にもpx,em,remといったものがあるんだ

また訳の分からない記号が…

順番にやっていくから大丈夫だよ
1.文字サイズ”font-size”
1-1.font-size
文字の大きさを変えるにはfont-sizeプロパティを使い、値は用途に応じてpx,%,em,remで指定します。
セレクター{
font-size: 値;
}ここでは例としてpxで指定します。
p{
font-size: 32px;
}こんにちは
基本的にはこれでオッケーです。

なんかすごいあっさり

では次にその他の単位を見ていきましょう
2.その他の単位
2-1.px
先ほどの例にもでてきましたがpxは絶対値と呼ばれ、画面のサイズが変わっても指定したサイズは変わりません。
p{
font-size:16px;
}
/*p要素のfont-sizeを16pxにする*/こんにちは

つまりパソコンでもスマホでもサイズは変わらないってことだね
2-2.%
%は親要素のサイズを基準に大きさが決まり、この後出てくる”em”や”rem”と合わせて相対値といいます。
<p>こんにちは</p>こんにちは
※こちらはサイズの指定をしていません。

こちらには親要素にもfont-sizeを指定してみます
<div>
<p>こんにちは</p>
</div>div{
font-size:100%; /*divタグ内のfont-sizeを100%にする*/
}
p{
font-size:80%; /*p要素のfont-sizeを80%にする*/
}こんにちは
divタグ(親要素)のfont-sizeを100%としているので、その子要素であるでpタグ(子要素)は80%に指定すると少し小さくなります。
ちなみに通常の設定ですと100%は16pxなのでこの場合の80%は14.4pxになります。
2-3.em
emも親要素のサイズを基準にサイズが決まります。
1emだと等倍、2emだと2倍になります。
<div>
<p>こんにちは</p>
</div>div{
font-size:16px; /*divタグ内のfont-sizeを16pxにする*/
}
p{
font-size:2em; /*p要素のfont-sizeを2emにする*/
}こんにちは
親要素であるdivタグには16pxが設定されていているので、その子要素であるpは2emでpxに変換すると16×2の32pxになっています。
参考までにpタグのサイズを32pxに設定しました。2emの場合と同じ大きさになっているのがわかります。
<p>こんにちは</p>p{
font-size:32px;
}こんにちは
2-4.rem
remは”root em”の略でルート(html要素)のサイズを基準にしてサイズがきまり、1remだと等倍、2remだと2倍になります。
html{
font-size: 100%; /*html内のfont-sizeを100%にする*/
}
p{
font-size:3rem; /*p要素のfont-sizeを3remにする*/
}こんにちは
今回は3remなのでルートの文字サイズの3倍になっています。
ここで補足ですがhtmlの文字サイズのデフォルトサイズは100% =16px =1rem =1emです。
つまりhtmlにはfont-size: 100%; (16px)が設定されていているので、その子要素である<p>タグは3remで、pxに変換すると3倍の48pxになっています。

以下の場合の”div”,”h1″,”p”のfont-sizeはそれぞれどうなるでしょうか。
<html>
<div>
<h1>タイトル</h1>
<p>段落</p>
</div>
</html>html{
font-size: 18px; /*html内のfont-sizeを18pxにする*/
}
div{
font-size: 2em; /*divタグ内のfont-sizeを2emにする*/
}
h1{
font-size: 100%; /*h1要素のfont-sizeを100%にする*/
}
p{
font-size:0.5rem; /*p要素のfont-sizeを0.5remにする*/
}
↓クリックで答えがでます!
解説
- htmlのfont-sizeは18px
- divのfont-sizeは2emなので、親要素のhtmlのサイズの2倍にあたる36px
- h1のfont-sizeは100%なので、親要素のdivのサイズの100%にあたる36px
- pのfont-sizeは0.5remなので、ルート要素のhtmlの半分にあたる9px
3.文字サイズのいろいろ
ページをデザインする際の適切な文字サイズは14p〜18pxくらいが一般的で、使う文字サイズのバリエーションは2〜5種類程度が整って見えます。
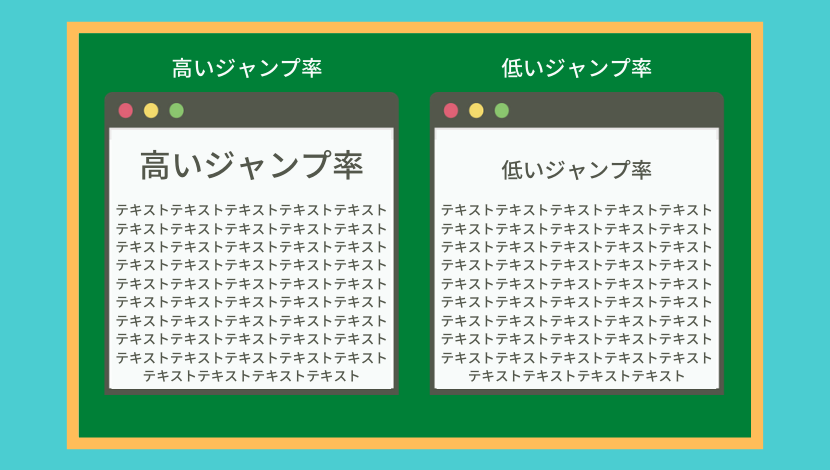
また見出しと本文の文字サイズの比率をジャンプ率といい、高いと躍動感を感じ、低いと落ち着いた感じを与えます。

左の図だと多少の躍動感がある印象になり、右の図は論文のように落ち着いた印象になります。

確かに印象が違うかも

参考までに頭の片隅にでも入れておいてください
4.まとめ
- 文字のサイズを変えるにはfont-sizeプロパティを使う
セレクター{
font-size: 値;
}- 値の指定方法
- pxは絶対値で指定した数値(いつでもどこでもここで決めた数値!)
- %は相対値で親要素に比例する
- emも相対値で親要素に比例する
- remはルート(html)で決めたサイズに比例する
- Webページにおいて適切なサイズは14px〜18pxくらいが一般的
- 使うサイズのバリエーションは2~5種類が整って見える
- 見出しと本文の文字サイズの比率をジャンプ率といい、高いと躍動感を感じ、低いと落ち着いた感じを与える
HTML/CSSをもっと学びたい方はこちらもオススメです!






コメント