
今回は余白のもうひとつmarginをやっていきます。
paddingについてはコチラ
1.marginの基本
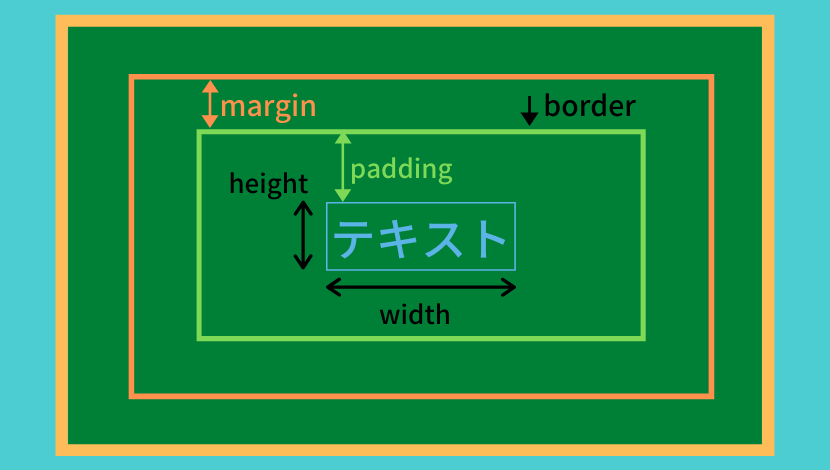
marginとはborderの外側の余白を操作するプロパティです。

イメージ的にはこんな感じです。
ボタンを押すとmarginが付いたり、外れたりします
boxB
boxC
隣り合う要素同士の余白をとるというニュアンスでおkだと思います。
1-1.marginの使い方
次は実際の使い方です。
設定の仕方はpaddingと同じで、marginプロパティを設定し値を指定すればOKです。
セレクター{
margin: 値;
}<p>boxA</p>
<p>boxB</p>p{
background-color: pink; /*p要素の背景色をピンクに*/
padding: 0.5em; /* 内側の余白 */
outline: 1px solid #000; /* 枠線 */
}(見やすさのために背景色をピンクにしています。)
これにmarginを付けると…
p{
margin: 20px;
}隣同士の距離が空いたと思います。
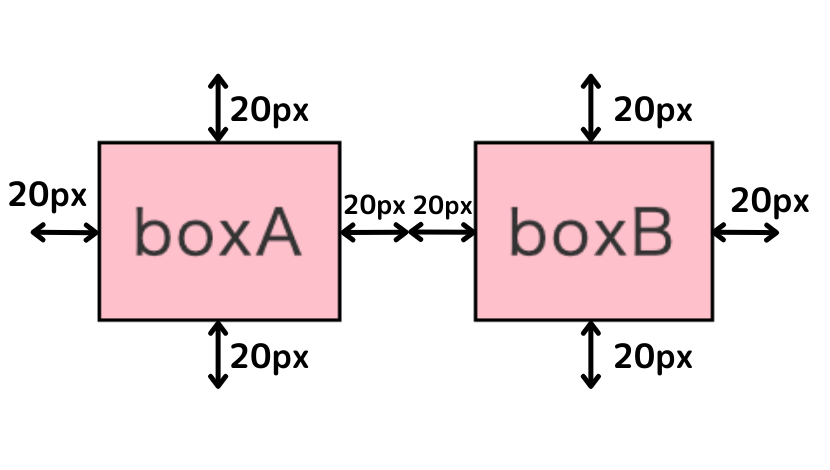
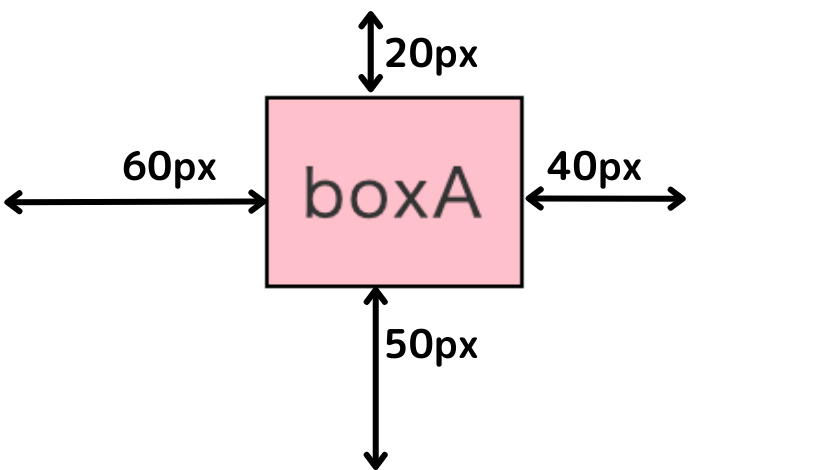
ここでmarginを設定すると何が起こるか箱の例で考えてみます。
今回marginを20pxに設定したので下の図のようにborderの外側に20pxの余白が付いたことになります。

気を付けなければならないのはこの例では隣同士の余白が20pxではなく40pxの余白になっていることです。
1-2.marginの設定の仕方
書き方はpaddingと共通していますが、順番に見ていきましょう。
値を2つ
まずはmarginの値を2つ設定してみます。
p{
margin: 20px 40px;
}どのように余白がつくか見てみると…。
横に余白が広がったことがわかります。
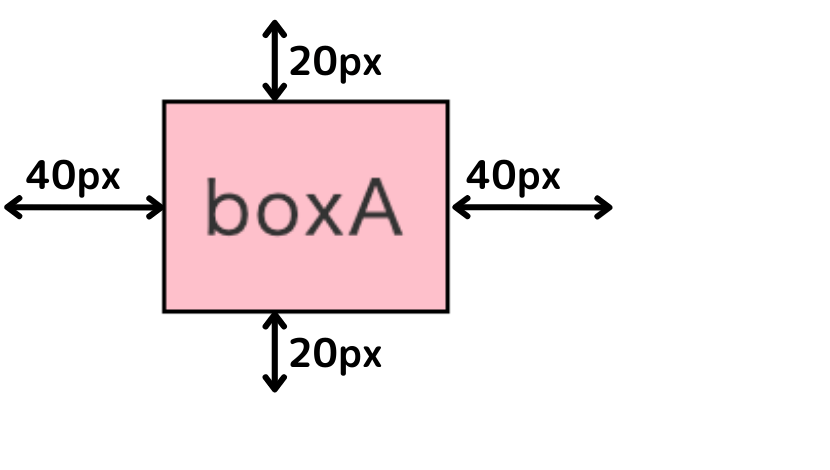
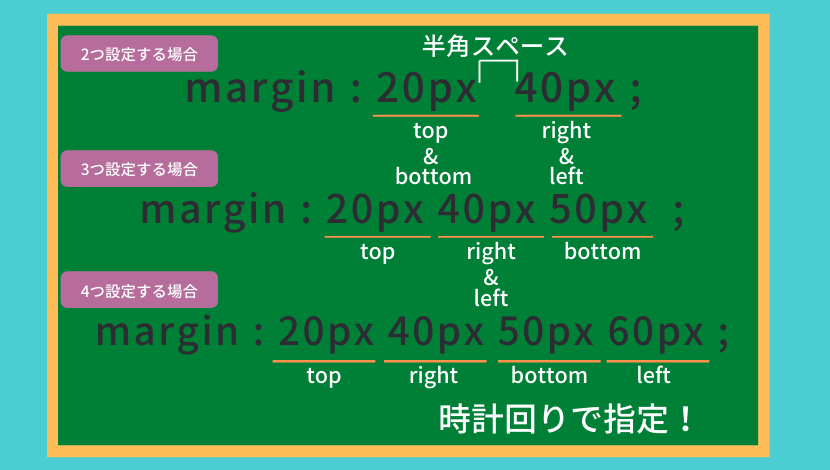
箱の図で見てみると以下の様に値を2つ設定すると、上下と左右の余白が設定されます。

値を3つ
続いては値を3つ指定します。
p{
margin: 20px 40px 50px;
}今度は新しく設定した50pxが下方向に設定されました。
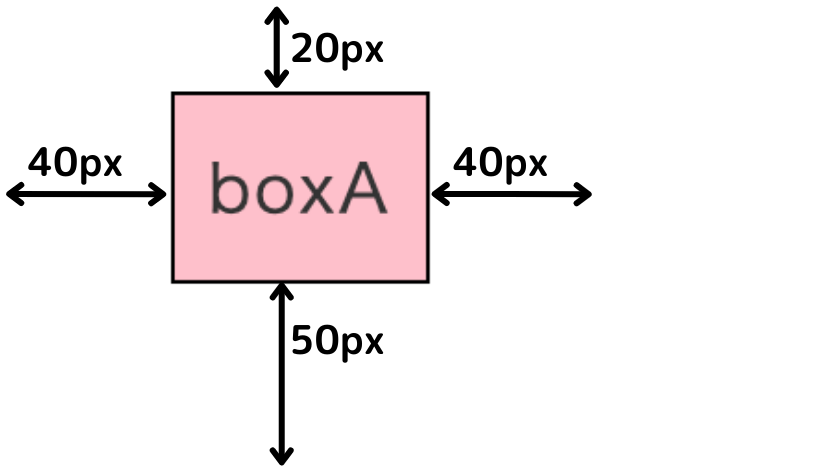
図でも見てみると以下の様な余白が設定されています。

このように値を3つ設定すると上、左右、下の順で値が指定されます。
値を4つ
最後は値を4つ指定する場合です。
p{
margin: 20px 40px 50px 60px;
}箱の左側に余白ができています。
図で見るとこんな感じに余白が作られます。

見てわかる通り、値を4つ指定すると時計回りで指定された値で余白が作られます。
これまでのものをまとめると以下の表のようになります。

このようにまとめて指定する書き方をショートハンドといいます。
1-3.個別で指定する
marginを設定する際はpaddingの時と同じ様にして方向を個別で指定することもできます。


好みや状況で使い分けましょう
- marginとはborderの外側の余白を操作するプロパティ
- marginを指定するには個別で指定する方法とショートハンドで指定する方法がある
- 個別で指定してもショートハンドで指定しても結果は変わらない
- ショートハンドで指定した場合は上から指定され、指定する数によってmarginが付く場所が変わる
- 2つ→上下、左右
- 3つ→上、左右、下
- 4つ→上、右、下、左
2.値の単位
今まではpxで値を指定してきましたが、font-sizeの時同様にpx以外にも%,em,remを単位として使うことが出来ます。
%
<div>
<p>こんにちは</p>
</div>div{
width: 500px;
background-color: orange;
}
p{
width: 60%;
margin: 0 20%;
background-color: pink;
}%は親要素を基準にするので囲った親要素であるdivのwidthを基準にmarginが決まります。
box
親要素divの幅が500pxなので、p要素の幅はその60%で300pxとなり、左右のmarginは500pxの20%で100pxになります。
もちろん親要素の大きさが変わればそれぞれの幅や余白も変わってきます。
em
emは親要素のfont-sizeを基準にします。
<div>
<p>box</p>
</div>div{
font-size: 18px;
width: 500px;
}
p{
margin: 1em;
}ここではpの親要素のdivのfont-size18px×1emで18pxのmarginが設定されます。
box
rem
remはルート(htmlで指定した値)のfont-sizeを基準にします。
<div>
<p>box</p>
</div>div{
font-size: 18px;
width: 500px;
}
p{
margin: 1rem;
}なのでここでは親要素のfont-sizeは関係なく、ルートのfont-size(デフォルトだと16px)を基準に計算されるので16pxのmarginが設定されます
box
- 値の単位はpx以外にも%,em,remで指定できる
- %は親要素のサイズを基準
- emは親要素のfont-sizeを基準
- remはルートのfont-sizeを基準
3.margin: auto;
marginでは値を”auto”というキーワードで指定する事ができます。
なかでも便利なのは値に”auto”を指定することで自動で計算して余白を割り振ってくれるというものがあります。
div{
margin-left: auto;
}左のmarginを”auto”に設定することで余白を自動的に計算し、余白を左側に割り当てるので結果的に要素が右寄せになっています。
div{
margin-right: auto;
}こちらはわかりづらいですが右のmarginを”auto”にすることで余白を自動的に計算し、割り当てることで要素が左寄せになります。
この性質を利用することで左右両方のmarginの値を”auto”にすると、左右の余白が均等に割り振られるので結果的に要素が中央揃いになります。
div{
margin-right: auto;
margin-left: auto;
}またこれはショートハンドを使ってこのように書く事ができます。
セレクター{
margin: auto;
}全方向を”auto”で指定していますがmargin:”auto”は垂直方向には効かず水平方向のみ作用するため、垂直方向を指定しなくても構いません。(margin: 0 auto;でOKです。)
もちろん”auto”以外でしたらレイアウトの際に数値を入れて指定しても問題はありません。
今回の例ですとこのように書いても良いという事です。
div{
margin: 20px auto;
}上下に余白をとりながら中央揃いになっています。

これはとても多く使うので覚えてきましょう。
ここで便利な”auto”の注意点をいくつか。
margin”auto”を使う際の注意点
- 要素の幅を指定しなければならない
p{
margin: auto;
background-color: pink;
}こんにちは
p{
margin: auto;
background-color: pink;
width: 200px;
}こんにちは
- 水平方向のみ”auto”が使え垂直方向は使えない
- paddingでは中央寄せはできない
- marginの値に”auto“を使うと自動で余白を割り振ってくれる
- margin: 0 auto; とすると要素を水平方向に中央配置できる
→ただし横幅を設定した場合のみ
4.marginの相殺
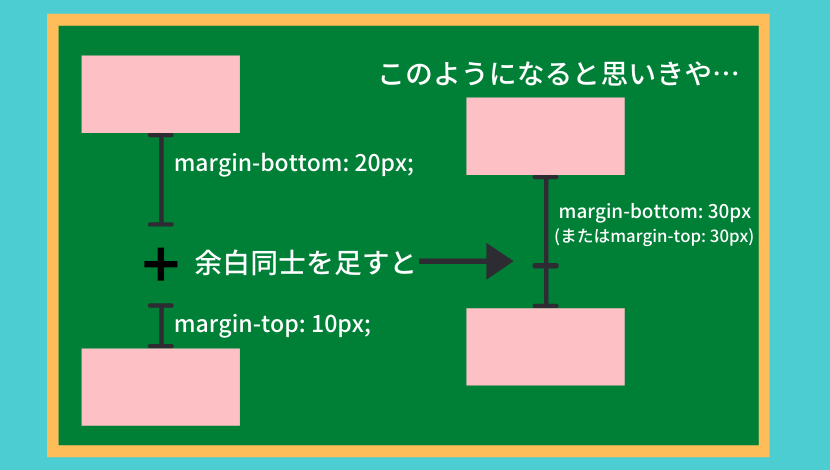
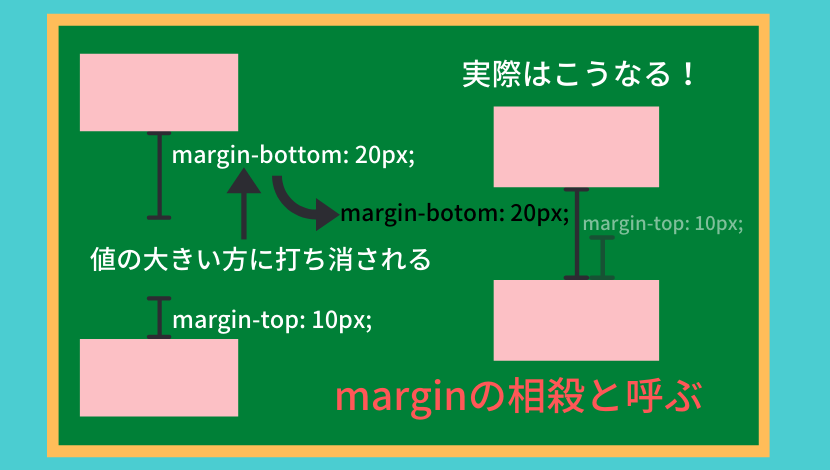
marginが垂直方向で重なると大きいほうが優先され、小さい方が打ち消されます。
これをmarginの相殺と言います。
div{
margin-bottom: 20px;
}
div{
margin-top: 10px;
}これだけだとよくわからないので図を用意しました。


繰り返しになりますが垂直方向でmarginが重なった場合は大きい値の方が優先され、marginの相殺が起こるよということは頭に入れておきましょう。
ちなみにpaddingでは相殺は起こりません。
- marginが垂直方向で重なると大きいほうが優先され、小さい方が打ち消される
→marginの相殺と言う - paddingでは相殺は起こらない
5.まとめ
セレクター{
margin: 値;
}- marginはborderの外側の余白を設定する
- 指定方法は個別指定とショートハンドによる指定方法がある
/* 個別指定 */
セレクター{
margin-○○: ××px;/* ○○にはtopやleftなど方向が入る */
}
/* 複数の方向を指定することもできる *//* ショートハンド */
セレクター{
padding: ××px △△px;
}
/* 指定する数によって時計回りに増えていく */- 値の単位はpx以外にも%,em,remで指定できる
- %は親要素のサイズを基準
- emは親要素のfont-sizeを基準
- remはルートのfont-sizeを基準
- 値に”auto”を使うと自動で余白を計算してくれる
- 上のを利用してmargin: auto; (margin: 0 auto;でも可)で要素の中央寄せができる。
- 垂直方向はできない
- widthを指定しなければいけない
- marginの相殺に気を付ける(水平方向のみで値の大き方が優先される)
HTML/CSSをもっと学びたい方はこちらもオススメです!







コメント