
横幅や高さを指定する場合はどうやってやるの?

そのためのプロパティがwidthとheightです
これら自体は見た目の変化もわかりやすいので簡単だと思いますが、後半が少々難しいかもしれません
ですがレスポンシブ(簡単にいうとスマホやタブレットで見る画面)の際に役立つことなので頑張りましょう
1.widthとheight
1-1.width
要素の幅を設定する場合はwidthプロパティを使います。
セレクター{
width : 値;
}<p>テキスト</p>p{
background-color: pink;
width : 200px;
}テキスト

テキストだけだとわかりづらいので背景色をピンクにしてあります
1-2.height
要素の高さを設定する場合はheightプロパティを使います。
セレクター{
height: 値;
}<p>テキスト</p>p{
background-color: pink;
height : 100px;
}テキスト
2.値の設定方法
値の設定方法にはいくつかあるので順に説明していきたいと思います。
2-1.値を設定しない場合(auto)
幅や高さを指定をしないと幅は親要素の範囲いっぱいに広がり(block要素の場合)、高さはコンテンツの高さ分となります。
<p>テキスト</p>テキスト
今度は親要素にdiv要素を作りwidth: 200px とheight:200px の外枠を設定しました。
<div>
<p>テキスト</p>
</div>div{
outline: 1px #333 solid; /*外枠*/
width: 200px; /*幅を200px*/
height:200px; /*高さを200px*/
}
p{
background-color: pink; /*p要素の背景色をピンク */
}テキスト
横幅は親要素の一杯になり、高さはp要素の高さ分になっています。
例をみてわかるのは値を設定しないと自動的に”auto”に指定されるということです。
つまり“auto”にするということは幅は親要素のサイズになり高さは中身の高さになるということになります。
2-2.px
pxで設定すると絶対値となり指定した通りのサイズになります。
p{
background-color: pink;
width: 200px;
height: 200px;
}テキスト
これは画面を小さくしようが、広げようが指定されたサイズを守ります。
何が何でもそのサイズってことです。
親要素からはみ出ようともこのサイズになる。アウトローな設定です。

前にフォントの時にでてきたやつね
2-3.%
親要素のサイズの幅に対して相対的なサイズとなります。
<div>
<p>テキスト</p>
</div>div{
outline: 1px #333 solid; /*外枠*/
width: 200px;
height: 200px;
}
p{
background-color: pink;
width: 50%;
height: 50%;
}テキスト
親要素の幅、高さ共に200pxに設定してあります。そして子要素も共に50%が指定されています。
そのようにすることで幅も高さもそれぞれ50%、つまり親要素の半分の値(100pxづつ)になっています。
また画面サイズを変えると指定した値に比例して変わります。
絶対値と相対値の話はコチラでも解説しております。
また%で指定すれば自動的に計算して分配もしてくれます。
<div>
<p>テキスト1</p>
<p>テキスト2</p>
<p>テキスト3</p>
</div>div{
outline: 1px #333 solid;
width: 200px;
height: 300px;
}
p{
background-color: pink;
height: 50%;/*高さを50%*/
}
p{
background-color: skyblue;
height: 25%;/*高さを25%*/
}
p{
background-color: lime;
height: 25%;/*高さを25%*/
}
テキスト1
テキスト2
テキスト3

難しい計算しなくても良いし楽だね!
- 横幅を設定するにはwidthプロパティを使う
- 高さを設定するにはheightプロパティを使う
- 値を設定しないと”auto”になり、幅の場合はコンテンツ幅または親要素。高さの場合はコンテンツの高さになる
- 値に付ける単位
- px…絶対値
- %…親要素に比例
- em…親要素に比例
- rem…ルート(html)に比例
- vwやvhなどもあるが今回は割愛
3.max-widthとmin-width
max-widthとmin-widthの使い所ですが主にレスポンシブの際に使うと便利です。
PC画面で見るとちょうど良いがスマホサイズだとデカすぎたり、逆にスマホの画面だとちょうどよかったものがPCだと小さすぎることがあるかと思います。
そのような時にmax-widthとmin-widthを使います。
3-1.max-width
max-widthを指定することで指定したサイズ以上に大きくならないよう最大値を設定します。
セレクター{
max-width: 値;
}.box1{
background-color: pink;
width: 1000px;
}
.box2{
background-color: green;
width: 80%;
max-width: 1000px;
}
.box3{
background-color: gold;
width: 1000px;
max-width: 80%;
}max-widthが1000pxと設定されていますので1000pxまでいくとそれ以上は超えないようになっています。
ちなみにwidth自体は画面幅の80%になっていますので小さくしていってもサイズは画面の80%をキープしています。

ところでmax-widthとwidthどちらを固定値にしたらいいの?

実際どちらでも良いみたいです。
下の2つのリンクが参考になります。


またもう一点max-widthを使うと便利な事があります。
画像に使う場合
それはimg要素で画像を扱う時です。
.box1{
background-color: pink;
width: 100%;
}
.box4{
background-color: green;
width: 80%;
max-width: 1000px;
}
.box5{
background-color: gold;
width: 1000px;
max-width: 80%;
}
img{
width: 600px;
}
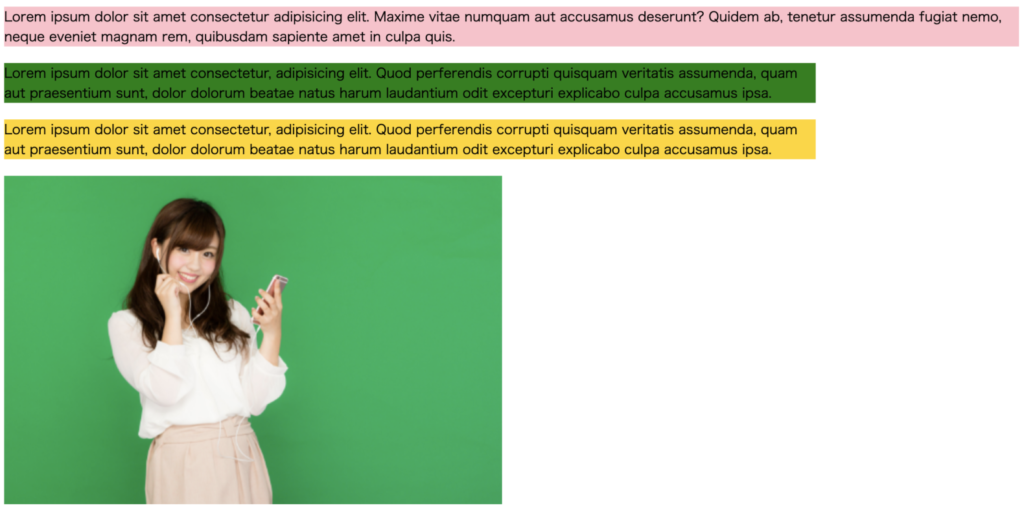
こんな感じの大きさのレイアウトにしたかったとします。
PC画面ではちょうどよかったものが
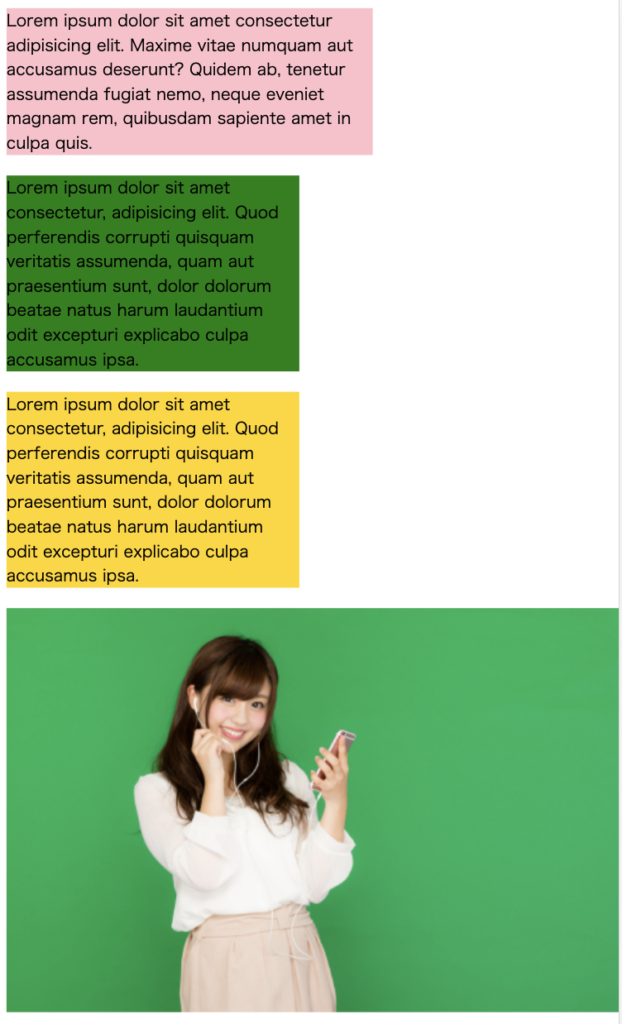
スマホで見ると…。


ピンクのboxがwidth:100%のラインですがそれよりも画像がはみ出ていると思ってください
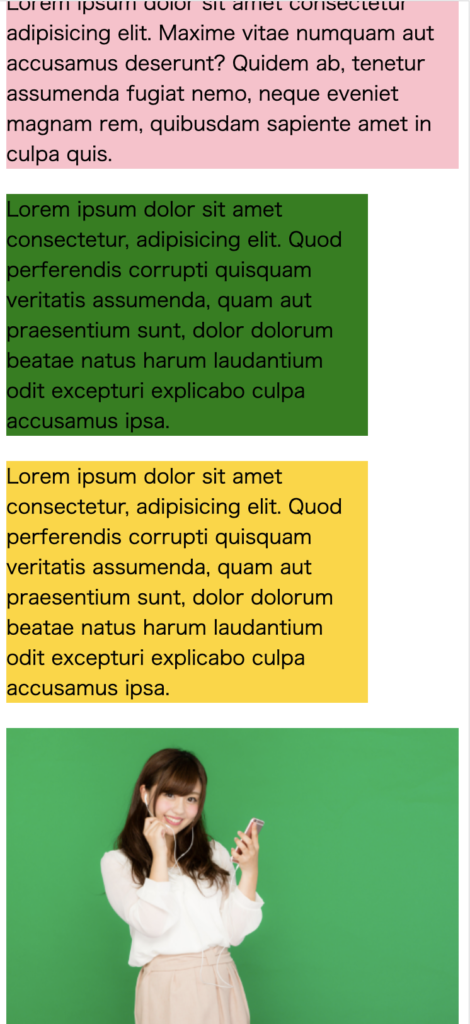
そこで画像に対してmax-width: 100%を設定しておくと…
.box1{
background-color: pink;
width: 100%;
}
/* box4、box5は同じなので割愛します。 */
img{
width: 600px;
max-width: 100%;
}

はみ出ることなく画面内に収まりました。
画像を扱う際はwidthとmax-widthの両方をセットで設定するのをお勧めします。
3-2.min-width
max-widthの逆で指定したサイズ以下にならないように最小値を設定します。
セレクター{
min-width: 値;
}.box1{
background-color: pink;
width: 1000px;
}
.box4{
background-color: brown;
width: 40%;
}
.box5{
background-color: wheat;
width: 400px;
min-width: 40%;
}box4(茶色のbox)にはmin-widthは設定されておらず、box5(小麦色のbox)にはmin-widthが設定されています。
画面幅をどんどん小さくしていくとbox4の方は小さくなっていきますが、box5の方は300pxより小さくならないようになっています。
4.max-heightとmin-height
max-heightとmin-heightもwidthの時と同じでmax-heightを指定すればそれ以上の高さにはならず、min-heightを指定するとそれ以下の高さにならないように指定できます。
しかしmax-widthとmin-widthほど使う機会がなさそうなので参考程度に覚えておくくらいで良さそうです。
5.まとめ
- 値を何も指定しないと”auto”となり親要素に従う
- “px”は絶対値。絶対って言ったら絶対
- “%”は親要素に対しての割合になる
| 変えるもの | プロパティ | 値 |
|---|---|---|
| 幅 | width | “auto”,”○px”,”○%” |
| 高さ | height | “auto”,”○px”,”○%” |
| 最大値 | max-width | “○px”,”○%” |
| 最小値 | min-width | “○px”,”○%” |
- max-widthを指定することでそれ以上大きくならない最大値を設定できる
- レスポンシブ用に画像に対しては”100%”を指定するのが良い
- min-widthを指定することでそれ以上小さくならない最小値を設定できる
HTML/CSSをもっと学びたい方はこちらもオススメです!







コメント