
positionプロパティが使えるとなにができるの?

positionプロパティを使ってできる事は、画像にラベルをつけてみたり

名古屋城での一枚

こういのたまに見るね

ヘッダーを固定してみたり

こちらの方がよくみるね

こういったものができるよ
では早速見ていきましょう!
1.positionプロパティの値
1-1relative
relativeとは「相対的」という意味で、値に指定すると現在位置から位置をずらす事ができます。
セレクター{
position: relative;
}青いboxの値にrelativeを使ってみます。
<div class="box-wrapper">
<div class="box">aaa</div>
<div class="box boxb">bbb</div>
<div class="box">ccc</div>
</div>.boxb{
background-color: blue;
position: relative; /* positionをrelativeにする */
}
/* 他のプロパティは割愛 */見てわかるようにposition: relative;を指定しただけでは何も変わりません。
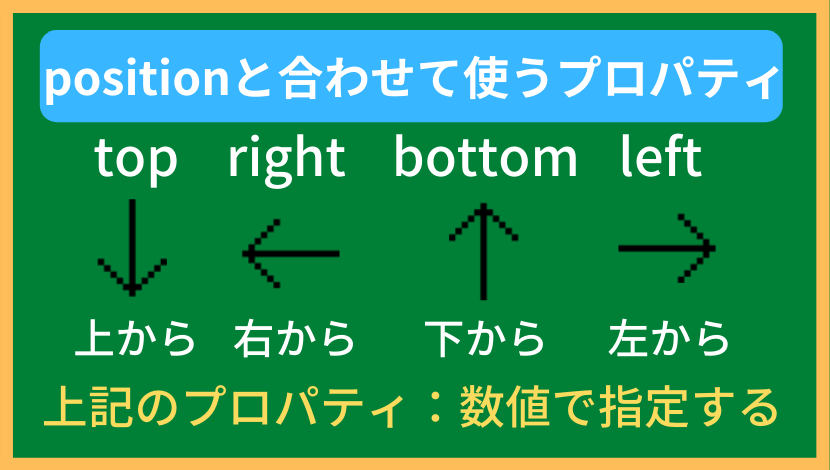
位置をずらすにはセットでtop,right,bottom,leftプロパティを使って位置を指定する必要があります。

例としてtop: 40px;を指定します。
.boxb{
background-color: blue;
position: relative;
top: 40px; /*上から40px*/
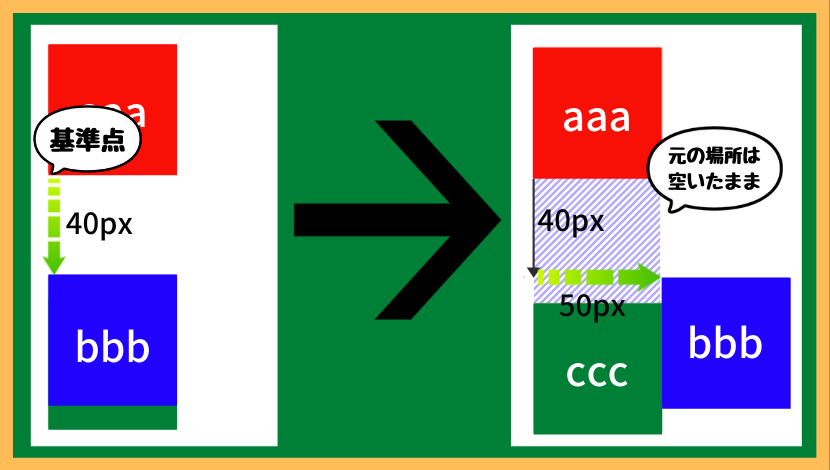
}初期位置の上から40pxの位置にずれました。
ちなみに初期位置の基準点は要素の左上を基準にします。
ではおまけでもうひとつleft: 50px;を指定します。
.boxb{
background-color: blue;
position: relative;
top: 40px; /*上から40px*/
left: 50px; /*左から50px*/
}このように左から50pxずれました。今の動きをまとめるとこんな感じです。

これがrelativeの動きです。ちなみに元々いた場所は空いたままになります。

このようにposition: relative; を使うと要素を自由に配置させる事ができます
2.absolute
absoluteは「絶対的」という意味で、値として設定するとこちらも位置をずらす事ができます。
しかしこちらはrelativeと異なり親要素を基準に位置が決められます。
セレクター{
position: absolute;
}青いboxbの値にabsoluteを使ってみます。
.boxb{
background-color: blue;
position: absolute; /* positionをabsoluteにする */
}
See the Pen
absolute-1 by kbyt (@kbo58)
on CodePen.
値をabsoluteにするとboxbとboxcが重なってしまいました。
とりあえずrelativeの時の様に位置を指定してやります。
.absolute{
position: absolute;
top: 40px; /*上から40px*/
left: 50px; /*左から50px*/
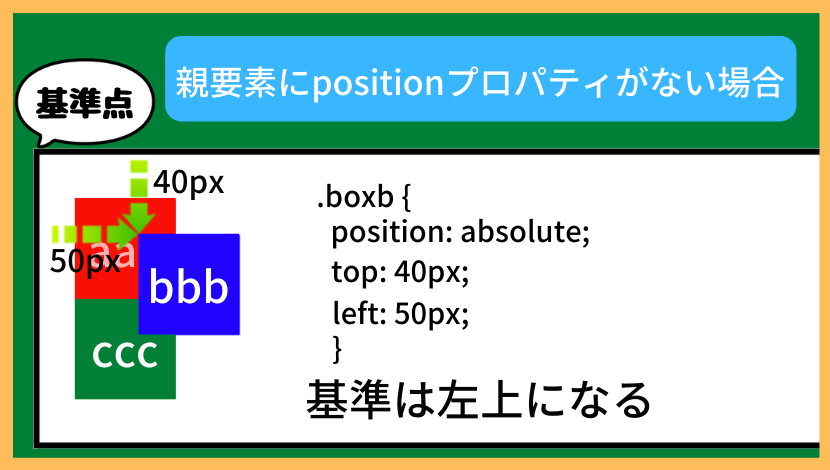
}すると位置がずれていますが、出てきました。
今回はどこを基準にしているかと言うと親要素の左上またはbodyの左上を基準にしています。

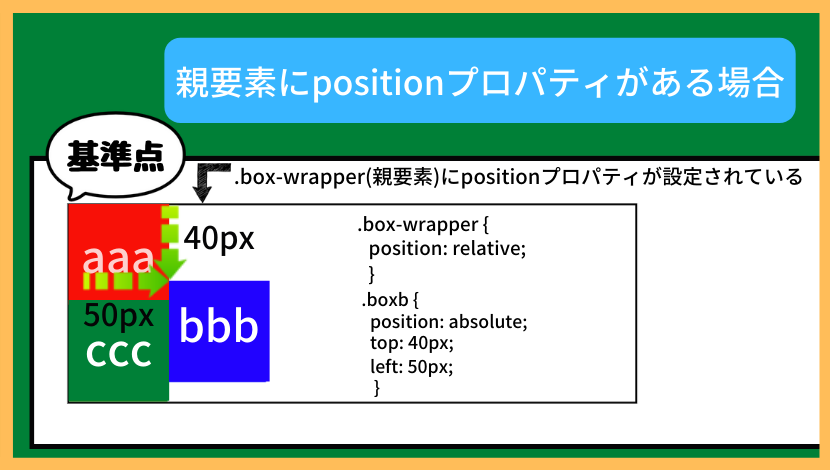
では今度は親要素に”positionプロパティ”を設定してみます。
<div class="box-wrapper">
<div class="boxa">aaa</div>
<div class="boxb">bbb</div>
<div class="boxc">ccc</div>
</div>.box-wrapper{
position: relative; /*親要素にposition: relative;を設定*/
border: 3px solid #333;
}
.boxb{
position: absolute;
top: 40px; /*上から40px*/
left: 50px /*左から50px*/
}
See the Pen
absolute-3 by kbyt (@kbo58)
on CodePen.
基準点が変わっているのがわかります。

つまりabsoluteで希望の位置に配置する場合は親要素にposition: relative;を指定するかで基準点が変わります。
ちなみに最初に見た例もposition: absolute;で作っています。
<div class="img-wrapper">
<img src="ファイル名" alt="名古屋城">
<p>名古屋城</p>
</div>.img-wrapper{
position: relative; /* 親要素にposition: relative;を設定 */
width: 100%;
height: 100%;
}
.img-wrapper img{
width: 100%;
max-width: 100%;
height: 100%;
vertical-align: bottom;
object-fit: cover;
}
p{
position: absolute; /* 子要素にposition: absolute;を設定 */
bottom: 0;
right: 0; /* 位置を右下に指定 */
width: 100%;
background-color: rgba(255,255,255,0.8);
font-size: 1.1rem;
font-weight: bold;
text-align: center;
padding: 0.8em;
}
親要素にposition: relative;を設定し、子要素にposition: absolute;を設定し位置を右下にするとできます。

relativeとabsoluteの違いは親要素を基準になるかならないかという違いがあるんだね
3.static
position: static;は初期位置で使う事はほとんどありません。
セレクター{
position: static;
}という訳でここまでの復習をかねてまとめです。
<div class="position-wrapper">
<div class="box boxa">aaa</div>
<div class="box boxb">bbb</div>
<div class="box boxc">ccc</div>
<div class="box boxd">ddd</div>
<div class="box boxe">eee</div>
</div>position-wrapper{
position: relative;
}
.boxa{
position: relative;
top: 50px;
left: 50px;
}
.boxc{
position: absolute;
bottom: 0px;
right: 0px;
}4.fixed
position: fixed;は要素を画面上の指定した位置に固定します。
セレクター{
position: fixed;
}fixedもpositionで設定して、固定する場所を方向を指定するプロパティで指定します。
.boxc{
position: fixed;
left: 100px;
top: 100px;
}
/*上から100px,左から100pxの位置に固定*/画面に固定されているのがわかります。

これを使うと最初に出てきたようなヘッダーメニューの様なものだったり「topへ戻る」ボタンの様なものを作る事ができます。
2.まとめ
- positionプロパティを使うと要素を自由に配置できる
- positionプロパティを使う際は指定するだけでなく、top, right, bottom, leftといったプロパティと値を指定して使う。
- 値にabsoluteを指定した場合は親要素にもposition: relative;を指定する
| positionの値 | 内容 |
|---|---|
| static | 初期値(何も起こらない) |
| relative | 自分のいる位置を基準に位置を指定 |
| absolute | 親要素を基準に位置を指定 |
| fixed | 画面を基準に指定された位置に固定 |
<div class="boxa">aaa</div>
<div class="boxb">bbb</div>
<div class="boxc">ccc</div>
<div class="position-wrapper">
<div class="boxd">ddd</div>
<div class="boxe">eee</div>
</div>position-wrapper{
border: 1px #000 solid;
position: relative;
}
/*黒枠*/
.boxa{
position: relative;
top: 50px;
left: 50px;
}
/*今の場所から上から50px,左から50pxの位置に固定*/
.boxc{
position: absolute;
bottom: 0px;
right: 0px;
}
/*下から0px,右から0pxの位置に固定(親要素の指定なし)*/
.boxd{
position: absolute;
bottom: 0px;
right: 0px;
}
/*下から0px,右から0pxの位置に固定(黒枠に親要素の指定あり)*/
一回で理解するのは大変ですが使っているうちにできるようになるはずです!
お疲れ様でした!

これは大事なプロパティになりそうだね
HTML/CSSをもっと学びたい方はこちらもオススメです!






コメント