1.リセットCSSとは?

きなこ
リセットCSSってどういうものなの?

こばゆた
簡単に言うと
- ブラウザ間の表示の違いをリセットしてくれるもの
- デフォルトで設定されている余白などを消す事ができる
という感じだよ

こばゆた
深く考えず「こんなものだ」という考えで心を無にして書けば良いと思うよ
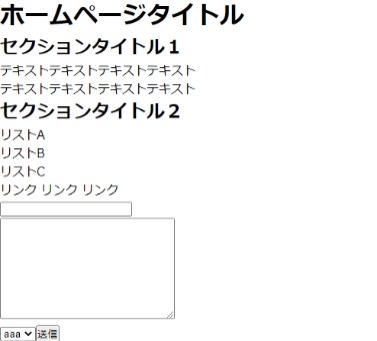
以下はさまざまなブラウザで同じHTMLを打ち込んだ時の差です。
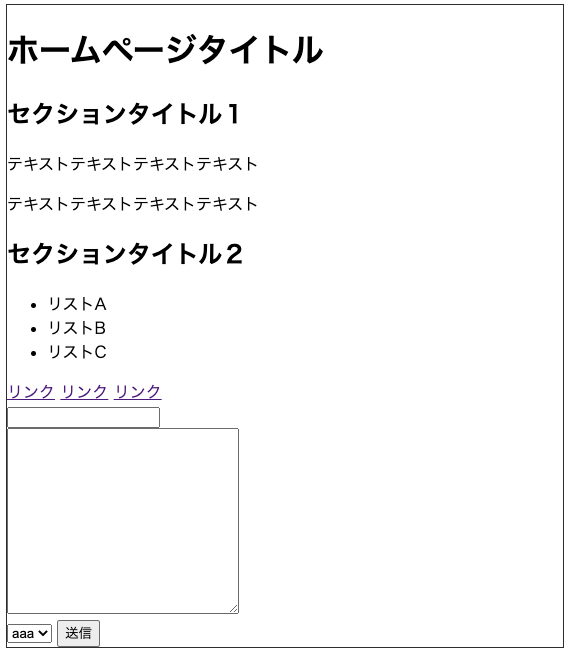
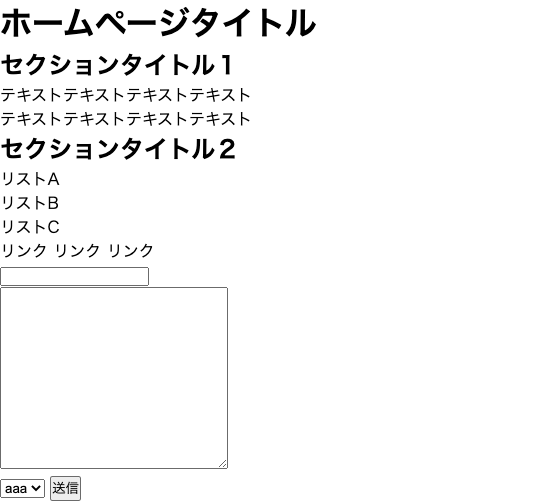
chrome
適用前

適用後

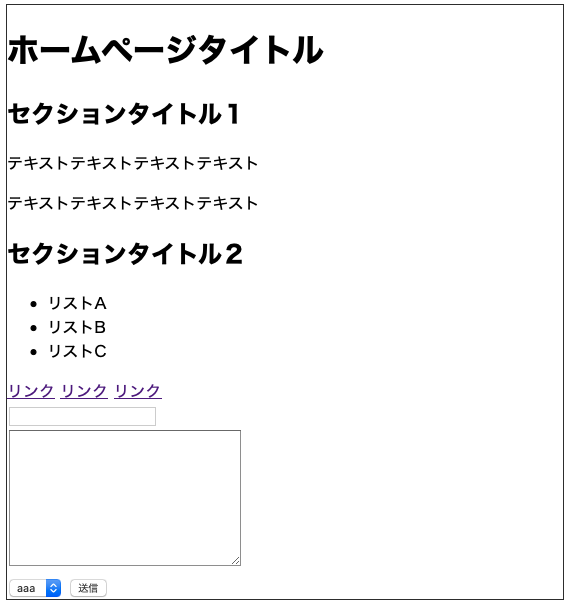
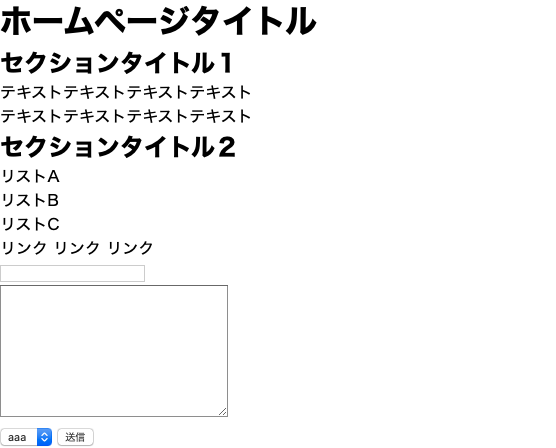
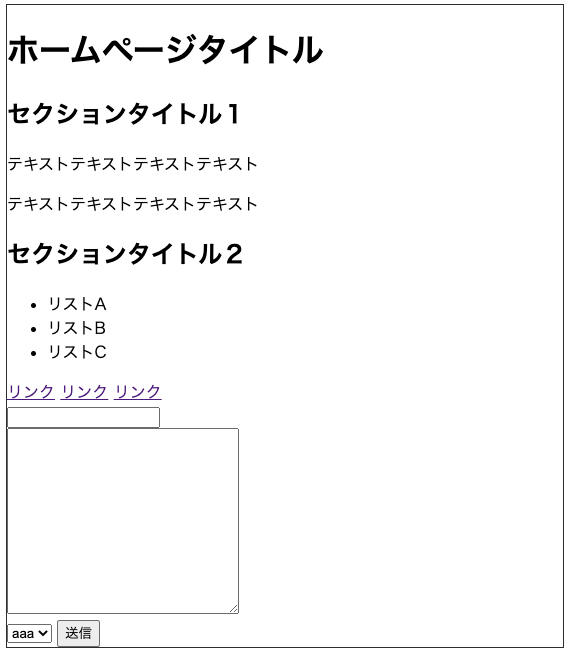
safari
適用前

適用後

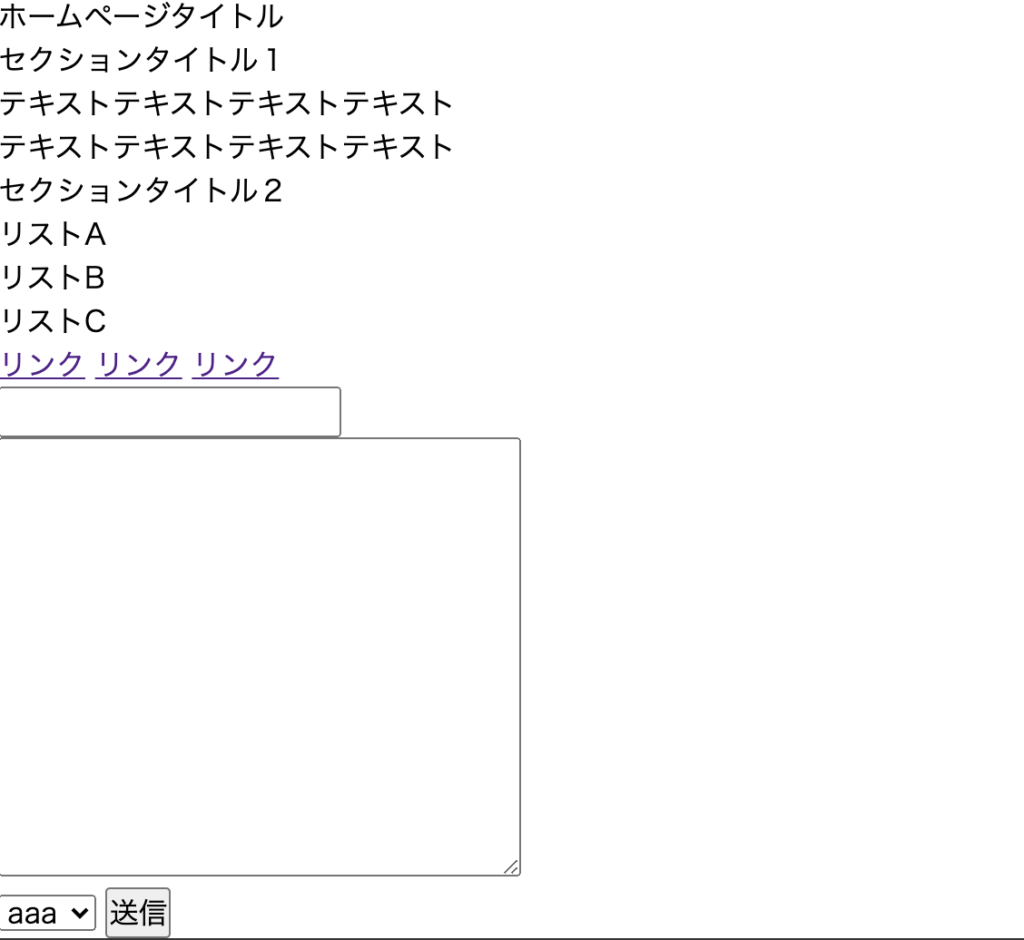
Microsoft Edge
適用前

適用後


チャッピー
確かにブラウザごとに多少違いがあるね

きなこ
リセットCSSを使うと余白が消えていて作成がしやすいかも!
2.リセットCSSの使い方
2-1.リセットCSSをWebから読み込む
使い方は簡単でheadタグ内にlinkタグを入れて読み込みます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--ここでリセットCSSを読み込む-->
<link rel="stylesheet" href="css/styles.css"> <!-- 自作のCSS -->
<title>Sample Site</title>
</head>
...略

こばゆた
例としてこちらのリセットCSSを使わせてもらいました
こちらはあのyahoo!が開発したものです
CSS Reset - YUI Library
↓これをheadタグ内のCSSファイルの上に記述します。
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css"><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
<link rel="stylesheet" href="css/styles.css"> <!-- 自作のCSS -->
<title>Sample Site</title>
</head>
...略使用前

使用後

こんな感じで変わっています。
ちなみに読み込む場所が自作のCSSファイルよりも後ろで読み込むとリセットCSSで上書きされてしまうので注意です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/styles.css"><!-- 自作のCSS -->
<!--ここで読み込むと自分のCSSが上書きされてしまう-->
<title>Sample Site</title>
</head>また紹介されているCSSをコピペして、自分のCSSファイルに貼って使うことももちろんできます。
その分CSSの記述量が多くなりますが…。

こばゆた
その場合は別にCSSファイルを作るのが管理の面からも良いかもです
2-2.リセットCSSを作る
もちろん既存のリセットCSSファイルをベースにいらないものを削ったり、その逆に必要なものを加えて自分なりのリセットCSSを作るのもおkです。

こばゆた
ちなみに僕は読み込まずに自分好みのリセットCSSを作って使用しています
3.リセットCSSについてさらに詳しく知りたい方は…
こちらの記事様が参考になります。(投げっぱなし)

【2023年版】おすすめのリセットCSSまとめ!基本知識と使い方を解説 | Web Design Trends
リセットCSSとは、ブラウザによって異なるデフォルトのCSSを打ち消してブラウザ間の表示を揃えるためのCSSファイルのことを言います。 分かりやすい例だと、inputタグなどはSafariとChrom...

リセットCSSは何を使う? 比較と使い方
リセットCSSはブラウザごとの表示の違いをリセットしてくれるCSSです。今回はそれぞれのリセットCSSの比較と使い方を紹介します。
4.まとめ
リセットCSSまとめ
- リセットCSSは
- ブラウザ間の表示の違いをリセットしてくれるもの
- デフォルトで設定されている余白などを消す事ができる
- 読み込む際はheadタグ内にlinkタグを作り読み込む
- リンクアドレスで読み込む
- 使う際は自作のCSSより前で読み込む
- リセットCSS用のファイルを元のページからコピペで作る
HTML/CSSをもっと学びたい方はこちらもオススメです!
リンク
リンク






コメント