
transformプロパティが使えるとどうなるの?

transformプロパティは指定したものを値によって移動、回転などをさせる事ができるプロパティです
transformというのは「トラン○フォーマー」のように変化すると覚えておくと覚えやすいかもしれません。
カーソルを乗せてください

また今回は『世紀末な方』にもお手伝いしてもらいます!

消毒してやろうか!

なんかおっかないよ💦

また今回は長くなったので前編、後編とに分けてやっていきますので後編もよろしくお願いします
1.translate
1-1.translate
セレクター{
transform: translate(X軸方向への指定, Y軸方向への指定);
}値をtranslate( )にし、( )内に数値を指定することで指定した分だけ移動させる事ができます。
単位はpxや%で指定します。
img:hover{
transform:translate(50%, 50%);
}カーソルを乗せてください

X軸方向へ50%, Y軸方向へ50%移動をしています。

移動する方向を個別に指定するには以下の値をそれぞれ使います。
1-2.translateX( )
セレクター{
transform: translateX();
}translateX( )とすることでX軸方向への移動を指定できます。
img:hover{
transform:translateX(50%);
}カーソルを乗せてください

X軸方向へ50%移動しています。
1-3.translateY( )
セレクター{
transform: translateY();
}上と同様にtranslateY( )とすることでY軸方向への移動を指定できます。
img:hover{
transform:translateY(50%);
}カーソルを乗せてください

Y軸方向へ50%移動しています。
1-4.translateの便利な使い方

このように画像を真ん中に配置したいとします

<div class="parent">
<div class="child"></div>
</div>
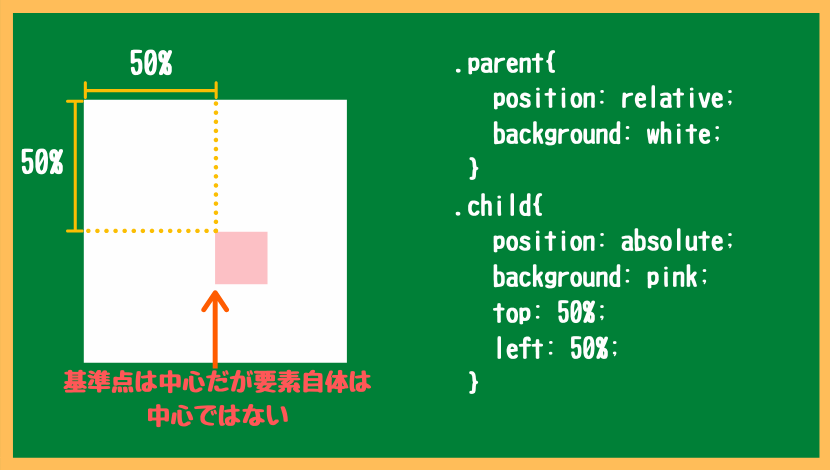
以前学習したpositionプロパティで自由に動かせましたね


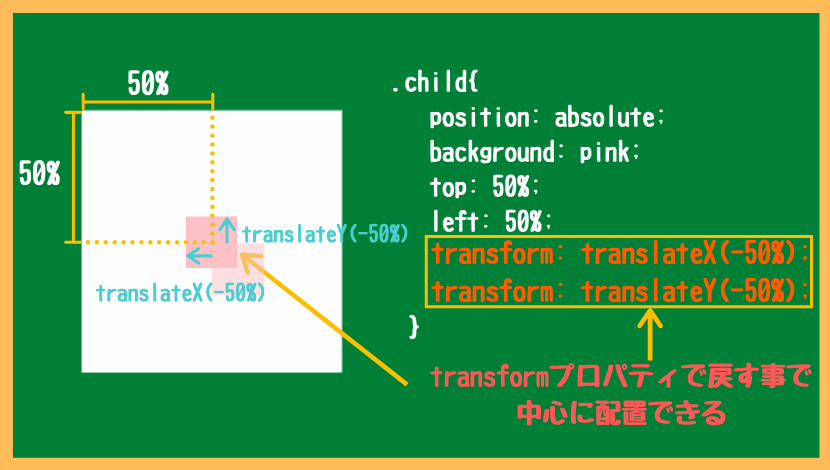
ですが基準点から真ん中に設定すると基準点は真ん中になりますが要素自体は中心になりません。
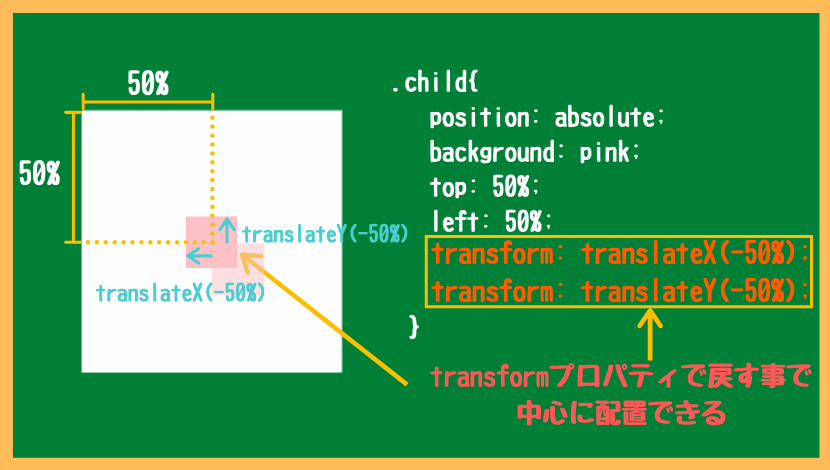
そこでtransformプロパティの値をtranslateにし、それぞれ-50%(つまり半分)づつ戻すことで真ん中に持ってくる事ができます。


画像でやるとこんな風になります。

<div class="parent">
<img src="〇〇.jpg" alt="熱海の画像">
<div class="atami">熱海</div>
</div>.parent{
position: relative;
}
.parent img{
max-width: 100%;
}
.atami{
background: rgba(255,255,255,0.5) ;
display: inline-block;
font-size: 2rem;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}2.rotate
2-1.rotate
セレクター{
transform: rotate();
}指定した分だけ回転させる事ができます。
単位はdegで指定します。指定した値に時計回りで傾きます。

“deg”は”degree(度)”の略です。
img:hover{
transform: rotate(90deg);
}カーソルを乗せてください


マイナスで指定すると逆時計周りになります。
img:hover{
transform: rotate(-90deg);
}カーソルを乗せてください


rotate( )も個別に指定する事ができます。
2-2.rotateX( )
セレクター{
transform: rotateX();
}rotateX( )とするとX軸を中心に指定した分回転します。
img:hover{
transform: rotateX(180deg);
}カーソルを乗せてください



鉄棒のようなイメージだね
2-3.rotateY( )
セレクター{
transform: rotateY();
}またrotateY( )とするとY軸を中心に指定した分回転します。
img:hover{
transform: rotateY(180deg);
}カーソルを乗せてください



こちらはコマのようなイメージだね

あの人大丈夫かなぁ
3.複数指定する場合
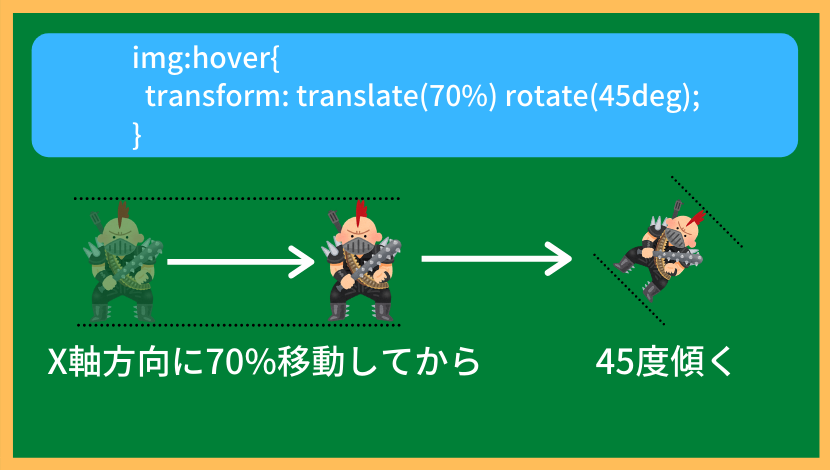
transformプロパティの値を指定する時は書く順番に気を付けないと結果が変わる事に注意です。
カーソルを乗せてください

img:hover{
transform: translate(70%) rotate(45deg);
}
こちらは①横に動いてから②回転しています。
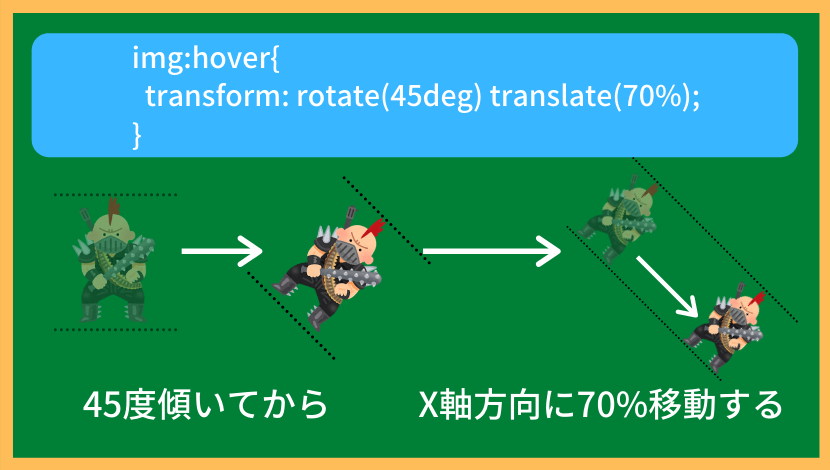
カーソルを乗せてください

img:hover{
transform: rotate(45deg) translate(70%);
}
上のものと同じようなCSSですがこちらは①回転して②横へ移動しています。

このように書く順番が異なると軸も変わるので注意です
4.まとめ
- translate( )にし、( )内に数値を指定することで指定した分だけ移動させる事ができる
セレクター{
transform: translate(X軸方向への指定, Y軸方向への指定);
}- translateX( )で横方向、translateY( )で縦方向の指定ができる
セレクター{
transform: translateX( );
}
セレクター{
transform: translateY( );
}これを利用することでpositionプロパティと組み合わせて要素を中心に配置することができる

- 単位をdegで指定し、指定した分だけ時計回りで回転させる事ができる。マイナスで指定すると逆時計周りになる
セレクター{
transform: rotate(○○deg);
}
セレクター{
transform: rotate(-○○deg);
}- rotateX( )でX軸を中心に、rotateY( )でY軸を中心に回転させる事ができる
セレクター{
transform: rotateX(○○deg);
}
セレクター{
transform: rotateY(○○deg);
}- translateとともに使う事ができるが書く順番によって変化が異なる
カーソルを載せてください
.boxA:hover{
transform: translate(280px) rotate(45deg);
}
.boxB:hover{
transform: rotate(45deg) translate(280px) ;
}HTML/CSSをもっと学びたい方はこちらもオススメです!







コメント