
雑誌やWebページを見ていると文字よりも真っ先に目に入ってくるものが画像です

長々と書いてある文よりも画像の方が何を伝えたいのかがわかりやすいよね

画像の方が文字よりも5000倍の情報量があるとかないとか…
今回はそんな画像を挿入するimgタグについて学びたいと思います

あるとかないとか…
今日のテーマ
- Webサイトで画像を使えるようになる
- imgタグで指定できるものがわかる
1.imgタグ
1-1.imgタグとは
imgタグはタグ内に”src属性=値“と”alt属性=値“を書いて画像を表示します。ちなみにこちらは閉じタグは必要ありません(</img>と書かなくても良い)。
<img src="画像ファイルの名前" alt="画像の説明">属性
タグに付ける付加情報の事。この場合だとsrcの方を属性名 、” “の中身を属性の値という。
src属性
値に画像のある場所と画像のファイル名を書くことで画像を表示をする。
alt属性
値に画像を説明するテキストを書くことで、何らかの理由でWeb上で読み込みができない際にその画像の説明を表示する事ができる。
ちなみにsrcは”source”の略で、altは”alternative”の略です。

属性と値という用語はこれからも出てきますので覚えておきましょう。
実例としてはこのように指定します。
<img src="image/img-working-1.jpg" alt="タイピングをする女性">

読み込みに失敗すると上記のようにalt属性に設定されたテキストが表示されます。
1-2.imgタグで指定できる属性
次は”src属性”と”alt属性”と新たに登場!”width属性”を詳しく見ていこうと思います。
src属性
src属性は呼び出し元のファイルから見て、対象のファイルの位置を正しく指定しなければ画像を読み込む事はできません。
その指定方法がファイルのある階層によって異なるのでそれぞれ説明していこうと思います。

言葉だけだとイメージしにくいと思うので例を上げていきます
ファイルが同じ階層にある場合
同じ階層にあるファイルであれば画像ファイルの入っているフォルダー名を指定し/(スラッシュ)で区切って画像ファイルを指定します。
ここでは”imageフォルダー”に入っている画像と仮定します。
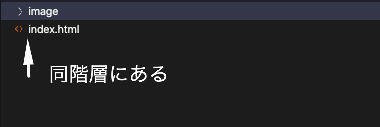
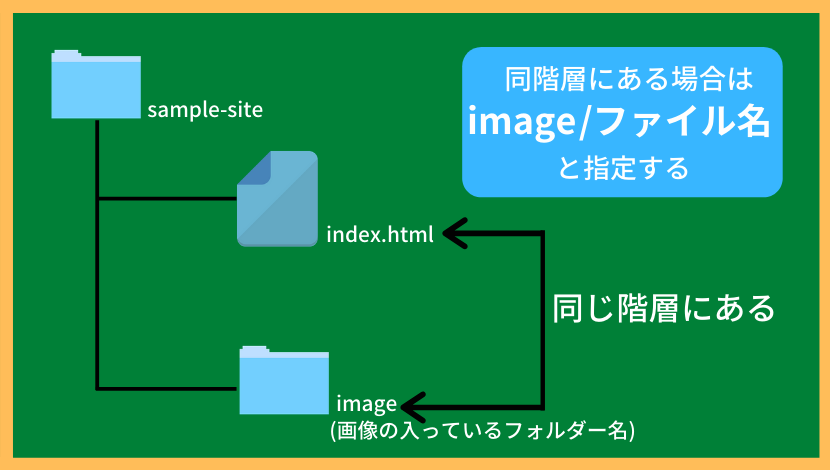
同階層にあるので画像フォルダーを指定し”/”で区切ってファイルを指定します。

図で示すと以下のようなイメージです。

<img src="image/画像ファイル">ファイルが別の階層にある場合
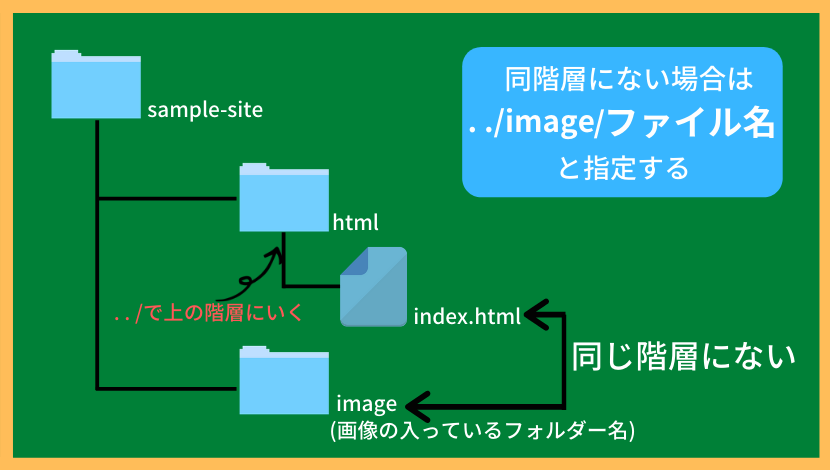
画像ファイルが別の階層にある場合は. .を使うことで1つ上の階層にいく指定をします。
こちらも”imageフォルダー”に入っている画像と仮定します。

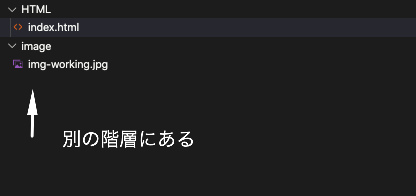
こちらは別階層にあるのでアクセスするのに手順を踏む必要があります。
- 現在地は”index.html”ですので、ここからimageフォルダーにある画像へアクセスするには1つ上の階層であるHTMLフォルダーへ”. .”で上がりスラッシュで区切ります。
- HTMLフォルダーと同階層にあるimageフォルダーへ”/”を区切って指定します。

<img src="../image/画像ファイルの名前">画像が表示されない時によくあるので位置関係を確認する癖をつけると良いです。

なんで画像が表示されないんだぁぁぁ!ってよくなりました。

うー、ややこしい…💦
慣れるまで大変だと思いますがこのように階層構造になっているということを覚えておきましょう。
alt属性
上でも少し触れましたがalt属性は何らかの原因で読み込みに失敗すると設定されたテキストが表示されます。
alt属性は書かなくてもレイアウトやデザインに問題はないですが、最近は音声読み上げブラウザなどで読み上げられることも多くなってきていますので適当に書くのではなくきちんと設定しましょう。
<img src="image/img-working-1.jpg" alt="タイピングをする女性">
電波が悪い時とかで画像が出なくても説明があれば最低限伝わります

alt属性をいちいち書くのは面倒だけどちゃんと書かなきゃってことね
width属性/height属性
<img
src="image/img-working-1.jpg"
alt="タイピングをする女性"
width="200"
height="100"
>
ハイライトをした4、5行目に追記をしました。
このwidth属性/height属性というのは予想できるかと思いますが画像の高さや幅を指定できるものとなります。
もちろんCSSで指定ができるのになぜこれを指定するのかというと理由があり、これはレイアウトシフトというものを防ぐ働きがあります。
レイアウトシフトとは、ブラウザで読み込んだ際に画像や広告などが遅れて読み込まれ、レイアウトがズレたりすることです。
これによって変な広告をクリックしてしまったり、どこを読んでいたかわからなくなった経験があると思います。
width属性/height属性を指定することであらかじめ画像の入るスペースを確保し、レイアウトシフトを防ぐことができます。
結果的にサイト表示のスピードも上がるのでwidth属性だけでも指定しましょう。
2.まとめ
- imgタグは画像を挿入するタグでタグ内に”src属性”と”alt属性”を指定する
- src属性は表示させる画像のファイル名を指定する
- 画像を指定する際は階層を意識し、同階層ならフォルダー名”/(スラッシュ)”で区切ってファイル名を続けて指定する。別階層なら”. .”で上の階層に上がりフォルダー名 / ファイル名を指定する
- alt属性は画像の説明をする。なくてもデザインの面では影響はないがきちんと書く
- width属性は必ず画像のサイズを指定する
HTML/CSSをもっと学びたい方はこちらもオススメです!






コメント