
先日軽く触りだけみたタグですが今回からもっと細かくみていこうと思います
まずはWebサイトやブログサイトを作る上で最もよく使うタグであるhタグとpタグから始めていきましょう

確かhタグが見出しでとpタグが段落だったっけ?

正解!ちゃんと覚えていてえらいね
では実際に今回はマークアップをしながらやっていくよ
今日のテーマ
- 見出しに使うhタグのルールと使い方がわかる
- pタグの使い方がわかる
1.hタグ(見出しタグ)とは?
1-1.hタグの使い方と文法
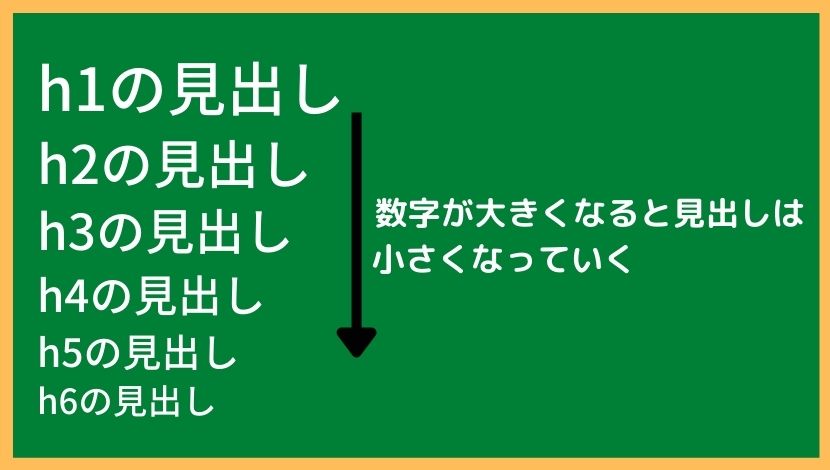
hタグは”heading”の略で見出しという意味があり、HTML文書に階層的な構造をつけるためのタグです。
種類は<h1>〜<h6>まであり、hの後ろに付ける数字が大きいほど見出しの階層は小さくなります。

| タグ | 用途 |
|---|---|
h1 | ページ全体のタイトル(原則1ページに1つ) |
h2 | セクションの大見出し(h1の下) |
h3 | h2の中の小見出し |
h4〜h6 | 必要に応じて更に細分化 |

では早速タグでマークアップしてみましょう。
- STEP1タグを書くhタグは閉じタグが必要ですので忘れない様にしましょう!
<h1></h1> - STEP2マークアップしたい文をタグの中に書く
<h1>こんにちは</h1> - STEP3完成


マークアップ全般における注意点ですが終了タグの /(スラッシュ) を書き忘れることがたまにあるので気をつけましょう!
1-2.hタグの使用例
先ほども解説した通りhタグはそれぞれある程度の使用ルールが決まっています。
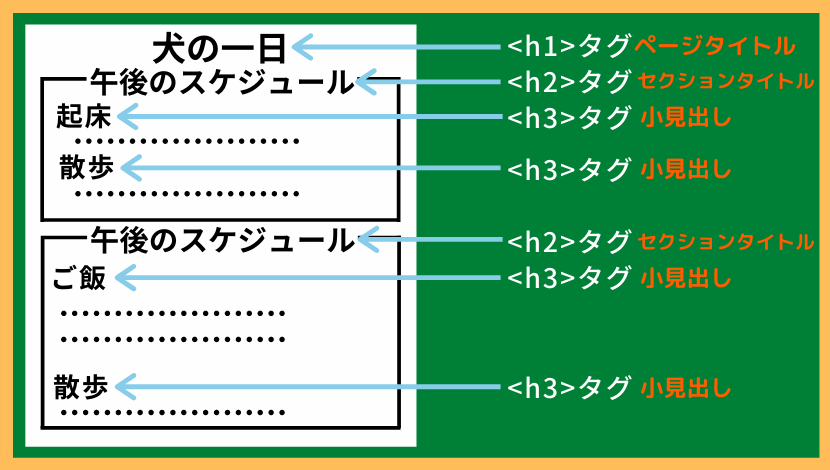
- <h1>はそのページのタイトルに使う
- <h2>はセクションのタイトル
- <h3>は記事などの小見出し
- 必要があれば<h4>,<h5>,<h6>を使う


また使用例は目安なのでその辺りはあしからず!
1-3.hタグの使用上の注意点
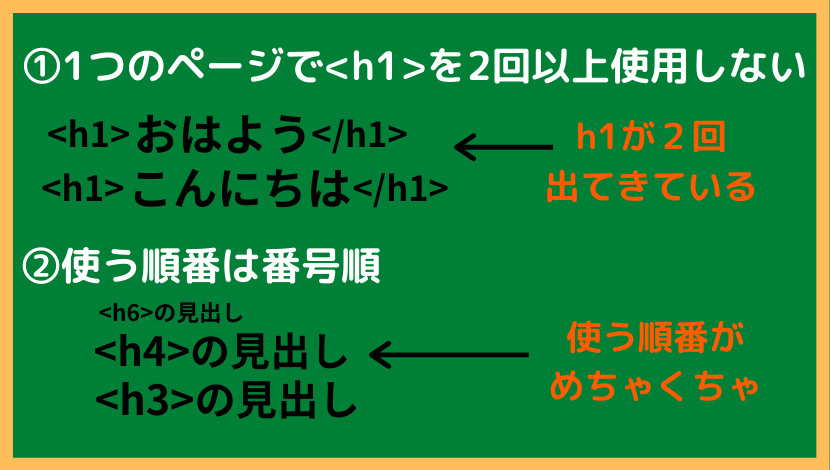
1.1つのページで<h1>を2回以上使用しない
<h2>〜<h6>は何回でも使用ができますが、<h1>は基本的に1ページに一度の利用とし大事なタイトルなどに使う。

と、思っていましたら
1ページにh1タグはどのくらい使うべきかとの質問に
「好きなだけどうぞ」
Google ジョン・ミューラー氏のTwitterより
とのことです。
でもh1タグを複数使うということは構造上あまりなさそうですね。とりあえずルール的にはOKということを頭の片隅に置いておきましょう。
2.使う順番に気をつける
サイトの正しい階層構造を作るため<h1>から順番に使い、大きさやレイアウトの問題などでいきなり<h3>からなどを使わない。

見出しタグはデザインではなく意味構造のために使う(見た目はCSSで調整)ということを覚えておきましょう!

見出しタグを正しく使えば、検索エンジンにも読者にも構造が伝わりやすくなり、SEOにもプラスになります。
2.pタグ(段落タグ)
2-1.pタグの使い方と使用例
pタグは”paragraph”の略で段落という意味になり文章を段落として区切るためのタグです。
見出しタグが構造をつけるのに対し、pタグは文章を意味的にまとまりとして示すために使います。
またpタグで囲う度にその文章は改行され段落となります。
注意点としては長すぎる文章は読みにくいのでpタグをうまく使って適宜改行し、読みやすい文章を心がけるようにしましょう。
<p>pタグで囲うことでその文章は改行され段落となる。</p>
<p>長すぎる文章は読みにくいのでpタグをうまく使って適宜改行し、読みやすい文章を心がけるようにする。</p>pタグで囲うことでその文章は改行され段落となる。
長すぎる文章は読みにくいのでpタグをうまく使って適宜改行し、読みやすい文章を心がけるようにする。
例の文章もpタグで書くことにより、改行され段落となり余白も少し空いていることがわかります。

このようにすることでHTML文書が論理的に読みやすく、アクセシビリティやSEOにも優れた構造になります。
3.まとめ
hタグまとめ
- hタグは見出しを作り<h1>〜<h6>まであり数字が小さいほど文字が大きくなる
- h1タグは1ページになるべくひとつにし、大事なところ(タイトルなど)に使うのがベター
- 使う順番は基本番号順(階層構造をきちんと作るため)
pタグまとめ
- pタグは段落を作り、作るたびに改行される
- 文章は基本的にpタグで作る
HTML/CSSをもっと学びたい方はこちらもオススメです!






コメント