
タグって何?

HTMLは基本的にタグと呼ばれるもので囲むことによって命令を出して文章や画像を表示したりすることができるんだ

うーん、ちょっとよくわからないよ💦

では前半でHTMLの基本であるタグを、後半からは例を出して実際にみていこう
今日のテーマ
- コーディングでよく使うタグの使い方がわかる
- タグの使い方の注意点ががわかる
1.タグとは
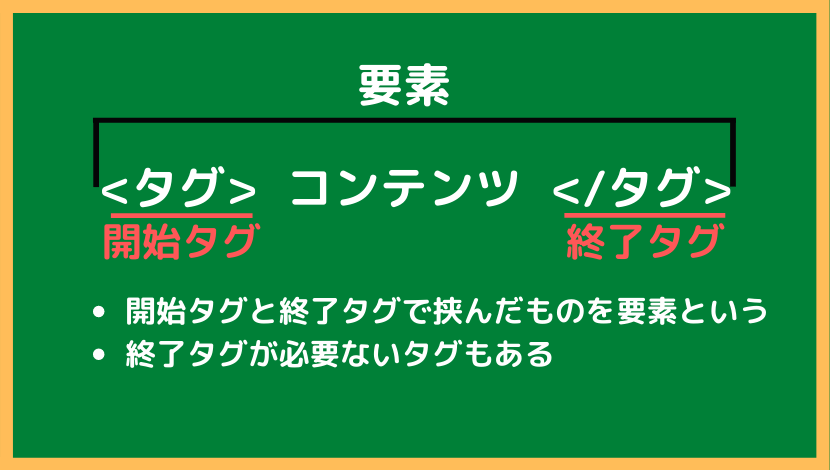
文章・見出し・画像・リンクなど、すべての要素は「タグ」と呼ばれる記述で囲まれています。
タグは基本的に <タグ名>コンテンツ</タグ名> のような構造で、開始タグと終了タグのペアで使います。
基本的には文字列(コンテンツという)などを囲み、特定の意味付けをするもの

タグには多くの種類がありますが、よく出てくるものは自然に覚えられますし、知らないものはその都度調べれば良いので頑張って覚える必要はないです!
また種類によっては閉じタグ(</>)が必要ないものもあります。

このようにタグで囲って意味付けすることをマークアップするといい、HTMLはプログラミング言語とは言わずマークアップ言語と呼びます
2.HTMLでよく使うタグの種類

HTMLでよく使うタグを表にしました。
| タグ | 使い道 | 使用例 |
|---|---|---|
<p> | 段落 | <p>これは段落です。</p> |
<h1>〜<h6> | 見出し階層 | <h2>セクションタイトル</h2> |
<a> | リンク | <a href="URL">リンク</a> |
<img> | 画像表示(閉じタグなし) | <img src="img.jpg" alt="説明"> |
<strong> | 重要な強調 | <strong>重要</strong> |
<ul> / <ol> / <li> | リスト | <ul><li>項目</li></ul> |
<div> | ブロック要素でのグループ化 | <div>囲み</div> |
<span> | インライン要素での囲み | <span>一部</span> |
2-1.テキスト関連のタグ
pタグ
- 段落による文章を作る
- 閉じタグは必要
<p>昨日は雨だったが今日は良い天気だ</p>昨日は雨だったが今日は良い天気だ
hタグ
- 見出しを作る
- 閉じタグは必要
<h3>見出しです!</h3>見出しです!
pタグと比べて少し太いことがわかります。
またhタグとpタグについてはこちらの記事に詳しくまとめてあります。
strongタグ
- 文章や単語を強調する
- 閉じタグは必要
<strong>強調です!</strong>brタグ
- 文章や単語を改行する
- 閉じタグは不要
<p>長いテキストを<br>改行します</p>長いテキストを
改行します
strongタグやbタグについてはこちらの記事に詳しくまとめてあります。
2-2.リンク・画像系のタグ
aタグ
- タグ内にurlを記述することでリンクを作る
- 閉じタグは必要
<a href="https://www.google.com/?hl=ja">googleへ</a>aタグについてはこちらの記事に詳しくまとめてあります。
imgタグ
imgタグを使うことで画像を表示することができます。
- 画像を表示する
- 閉じタグは不要
<img src="image/....jpeg" alt="熱海の景色">
imgタグについてはこちらの記事に詳しくまとめてあります。
2-3.リスト・フォーム・表組みのタグ
ulタグ(olタグ),liタグ
- liタグと合わせて使うことで箇条書きリストや順序付きリストが作成できる
- 閉じタグは必要
<ul>
<li>りんご</li>
<li>バナナ</li>
<li>メロン</li>
<li>オレンジ</li>
</ul>- りんご
- バナナ
- メロン
- オレンジ

文章をタグで挟む事によっていろんな形になるんだね
ulタグについてはこちらに詳しくまとめてあります。
inputタグ
- フォームなどで見られる入力部品を作れる
- 閉じタグは不要
<input type="text">フォームについてはこちらに詳しくまとめてあります。
tableタグ
- trタグやtdタグと合わせて使うことで表が作成できる
- 閉じタグは必要
<table>
<tr><th>名前</th><th>好きなスポーツ</th></tr>
<tr><td>Aさん</td><td>サッカー</td></tr>
<tr><td>Bさん</td><td>野球</td></tr>
<tr><td>Cさん</td><td>モルック</td></tr>
</table>| 名前 | 好きなスポーツ |
|---|---|
| Aさん | サッカー |
| Bさん | 野球 |
| Cさん | モルック |
tableタグについてはこちらに詳しくまとめてあります。
2-4.構造をつくるタグ
divタグ
- 要素を囲むことによってブロック要素を作る
- 閉じタグは必要
<div>何らかのテキスト</div>見た目には何の変化もありませんがこちらはブロック要素になっています。
spanタグ
- 要素を囲むことによってインライン要素を作る
- 閉じタグは必要
<span>何らかのテキスト</span>divタグと同じように見た目には何の変化もありませんがこちらはインライン要素になっています。
sectionタグ
- 要素を囲むことによってセクションのまとまりを作れる
- 閉じタグは必要
<section>
<h2>私のいきたい国ベスト3!!</h2>
<ul>
<li>オーストラリア</li>
<li>エジプト</li>
<li>北朝鮮</li>
</ul>
</section>私のいきたい国ベスト3!!
- オーストラリア
- エジプト
- 北朝鮮

これらはほんの一部のタグでまだまだ多くのタグがあります
先ほども言いましたが頑張って覚える必要はなく出てきた時に使い方を調べて使えば問題ないので大丈夫です!

覚えなくていいのは助かるね!
3.タグの使い方で気をつけたいポイント
3-1.意味に合ったタグを使う
タグは見た目を整えるものではなく、「この文章は何か?」を伝えるものです。
たとえば、太字にしたいからといって h2 を使うのはNG。strong や CSS の font-weight で対応しましょう。
3-2.閉じタグを忘れない
多くのタグは終了タグが必要です。
特に p, div, section などの構造タグは、忘れるとレイアウト崩れやバグの原因になります。
また/(スラッシュ)も忘れることがあるので忘れないようにしましょう。
3-3.タグの中に入れられないタグを入れている
少し難しい話ですが、<p>タグの中に<div>タグや<h2>タグなどを入れると構文エラーになります。
詳しく知りたい方は「コンテンツモデル」で検索すると答えが出るかもしれません。
4.まとめ
- タグとはコンテンツ(中身)を開始タグ(<>)と終了タグ(</>)で囲み特定の意味付けをするもの
- 要素によっては終了タグが必要ないものもある
- それによってできたものを要素という
- タグで囲って意味付けすることをマークアップするという
- 「この文章の意味は何か?」を意識して正しいタグを選ぶことが、正しいマークアップと良質なサイト制作につながる

最初は数が多く感じるかもしれませんが、タグは道具。目的を持って使えば必ず慣れます!
HTML/CSSをもっと学びたい方はこちらもオススメです!













コメント