
リストを作りたいんだけどどうやって作るの?

Webページでリストを作るときに使うのが「リストタグ」だよ。
HTMLには目的に応じて3種類のリストタグ(ul、ol、dl)があり、それぞれ役割があるんだよ。
では今回は、それらの違いと使い方を初心者の方向けにわかりやすく解説します!
今日のテーマ
- リストの作成の仕方がわかる
- どのタグをつかえば良いかわかる
1.HTMLにおけるリストタグとは?
1-1.なぜリストが必要なのか?
リストは、複数の項目をわかりやすく整理して表示するのに便利です。
例えば「買い物リスト」「手順」「用語集」など、情報をグループ化する際に使用されます。
またリストタグを正しく使うことで、見た目が整うだけでなく、意味構造が明確になり、検索エンジンがページの構造を正しく理解するのに役立ち、アクセシビリティにも好影響を与えます。
1-2.リストタグの種類一覧

リストを作るには下の表のように専用のタグが用意されています
| タグ名 | 種類 | 主な用途 |
|---|---|---|
ul | 順不同リスト | 順序のないリスト |
ol | 順序付きリスト | 手順やランキングなど |
dl | 説明リスト | 用語集、FAQなど |
2.ulタグ(順不同リスト)
2-1.ulタグとは
ulタグは”unordered list” の略で順序のないリストという意味で箇条書きに使われます。
- ラーメン
- そば
- うどん
- 冷麦

「麺類」は特に順序に関係がないですよね。
またリストタグの中にあるliタグは”list item“の略で、
リストタグと合わせて使われるタグです。
2-2.ulタグでのリストの作り方
- STEP1ulタグを書く
<ul></ul> - STEP2liタグを書くulタグの中にリストの数だけliタグを作成します。
<ul> <li></li> <li></li> <li></li> <li></li> </ul> - STEP3liタグ内にテキストを書く
<ul> <li>ラーメン</li> <li>そば</li> <li>うどん</li> <li>冷麦</li> </ul>
- ラーメン
- そば
- うどん
- 冷麦
この様に要素を要素で囲むことを入れ子構造といい、囲む方の要素を親要素(ここではulタグ)、囲まれる要素を子要素(ここではliタグ)といいます。
この入れ子構造はレイアウトの際にも必要となる考え方なのでしっかり理解しておきましょう。
3.olタグ(順序付きリスト)
3-1.olタグとは
olタグは”ordered list” の略で順序のついたリストという意味で、順序のある箇条書きに使われます。
- 朝起きる
- 散歩する
- お昼ご飯を食べる
- 昼寝する

こちらは順序が大事になるリストです
作り方は先ほどのulタグと同じ考え方でOKです。
3-2.olタグでのリストの作り方
- STEP1olタグを書く
<ol></ol> - STEP2liタグを書くolタグの中にリストの数だけliタグを作成します。今回も例として4つ作成します
<ol> <li></li> <li></li> <li></li> <li></li> </ol> - STEP3liタグ内にテキストを書く
<ol> <li>朝起きる</li> <li>散歩する</li> <li>お昼ご飯を食べる</li> <li>昼寝する</li> </ol>
- 朝起きる
- 散歩する
- お昼ご飯を食べる
- 昼寝する
大事なのはulとolはliと合わせて使うということです。
ちなみにtype属性で番号の形式(1, A, a, Iなど)を変更、start属性で開始番号を設定できます
<ol type="A" start="3">
<li>第一章</li>
<li>第二章</li>
</ol>- 第一章
- 第二章
アルファベットの三つ目から始まっていますね。
4.dlタグ(説明リスト)
4-1.dlタグとは
dlタグは”description list”の略で説明リストという意味で用語と説明のペアを作るリストです。
dtとddのセットで定義リストとして使われます。ちなみにdtは”definition term”で用語の様に、ddは”definition description”の略でddの説明に使います。
<dl>
<dt>質問1</dt>
<dd>回答1</dd>
<dt>質問2</dt>
<dd>回答2</dd>
</dl>- 質問1
- 回答1
- 質問2
- 回答2
ddの方が自動的に字下げされて、質問とその回答や説明のような形のリストになります。
この様にdlタグはFAQや用語解説などに使うと効果的です。
4-2.dlタグでのリストの作り方
- STEP1dlタグを書く
<dl></dl> - STEP2dlタグの中に説明リストにしたいものをdtタグとddタグで囲む
<dl> <dt>質問</dt> <dd>回答</dd> <dt>質問</dt> <dd>回答</dd> </dl>
- 質問
- 回答
- 質問
- 回答
5.タグの使い分けと注意点
5-1.タグの意味を考える
たとえば、手順をulで記述すると意味が曖昧になります。正確に伝えるためには、適切なタグを選ぶことが大切です。
<ol>
<li>登録する</li>
<li>確認メールを開く</li>
<li>ログインする</li>
</ol><ul>
<li>登録する</li>
<li>確認メールを開く</li>
<li>ログインする</li>
</ul>上記では順序が大切なので、olが正解です
6.リストタグの応用

応用もまとめました。余裕がある方はどうぞ!
6-1.リストの先頭の点について
先頭につく・はCSSで消したり、変更することもできます。

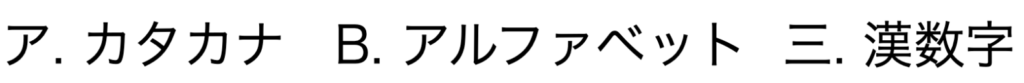
またolタグにつく数字も数字以外にもカタカナ、アルファベット、漢数字なども設定できます。

こちらの記事でも詳しく書いてありますのでどうぞ!
6-2.リストタグの応用でできること
今まで学習したものを組み合わせれば以下の様にリストの中にリストを入れることもでき、ulタグやolタグの中にliタグを配置し、そのliタグの中にさらにulタグやolタグを入れることで、リストの入れ子構造を作成できます。ただし、dlタグの中に他のリストタグを入れることは避けましょう。
<p>今日のやることリスト</p>
<ol>
<li>買い物</li>
<ul>
<li>小麦粉</li>
<li>卵</li>
<li>豚肉</li>
<li>キャベツ</li>
</ul>
<li>洗濯</li>
<li>掃除</li>
</ol>今日のやることリスト
- 買い物
- 小麦粉
- 卵
- 豚肉
- キャベツ
- 洗濯
- 掃除

あんまり複雑にすると混乱してしまうので注意です

ちょっと混乱してきたぞ…

さらに応用して、装飾のためのCSSというものを勉強すればWeb サイトでよく見るメニューのようなものも作ることができます。
See the Pen XWmBwEz by kbyt (@kbo58) on CodePen.
7.まとめ
リストタグを正しく使うことで、見た目が整うだけでなく、意味構造が明確になり、SEOやアクセシビリティにも好影響を与えます。
- ulタグは順番が大事ではない箇条書きリストを作る
<ul>
<li>リストにしたいもの</li>
<li>リストにしたいもの</li>
<li>リストにしたいもの</li>
<li>リストにしたいもの</li>
</ul>- olタグは順番が大事な箇条書きリストを作る
<ol>
<li>リストにしたいもの</li>
<li>リストにしたいもの</li>
<li>リストにしたいもの</li>
<li>リストにしたいもの</li>
</ol>ulタグ、olタグはliタグと合わせて使う。両方を組み合わせて使っても良い
- dlタグはdtとddのセットで定義リストを作る
<dl>
<dt>質問</dt>
<dd>回答</dd>
<dt>質問</dt>
<dd>回答</dd>
</dl>
今回は少しややこしいところがありました

入れ子構造だね

これから先も入れ子構造は頻繁に出てくるから避けては通れないよ(笑)
まずは簡単な例を自分で作って理解するのが大事です

何事も基本が大事だね
頑張ろう💦
HTML/CSSをもっと学びたい方はこちらもオススメです!







コメント